项目:tar3 + vue3
问题: 自定义密码或验证码输入框需要自动聚焦,拉起键盘
A. 微信小程序: 用了自定义指令达到这个目的
自定义密码或验证码输入框
input自动获取焦点之坑
B. 支付宝小程序:官方文档中说不支持自动获取焦点,必须手动拉起

所以自定义指令在支付宝小程序&&ios下是无效的,需要另辟蹊径。
方案一:
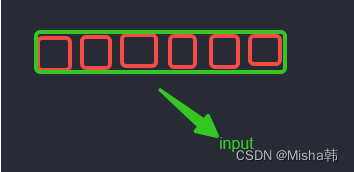
页面中还是一个input, 覆盖在box之上,然后隐藏input, 输入内容时,关联的方式还是和之前一样

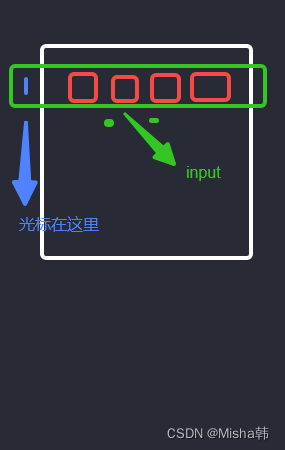
设置input为 opacity: 0; 但是ios的光标依然在
方案二:
在方案一的基础上,input获取focus时,onfocus时将input移出可视窗,悲催的是ios的光标依然依然存在…
方案三:
在方案一的基础上,input的宽超过一屏,这样光标就在可视窗外

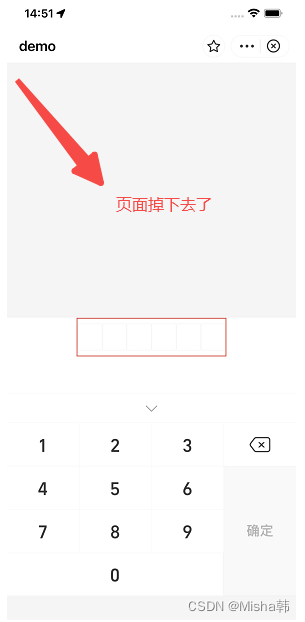
光标如期的隐藏了,显示出现了新的问题,拉起键盘时,页面整体掉下去了,如下:

方案四:
在方案三的基础上,input设置右对齐,这样把光标隐藏到可视窗的右侧,完美解决

<view class="base-input-nature-list f-c-c">
<view
class="box-item f-c-c"
v-for="(item, index) in max"
:key="`box-item-${index}`"
@tap="onClickBoxItem">
{{ type === 'pwd' ? inputList[index] : pwdList[index] }}
</view>
<input
v-if="isAlipay && isIos"
class="input-ios"
type="number"
:maxlength="max"
:value="inputValue"
@input="onInput($event)" />
</view>
<view
v-if="isAlipay && !isIos || isWeapp"
class="base-input-nature-list-input">
<input
v-focus="isFocus"
type="number"
:maxlength="max"
:value="inputValue"
@input="onInput($event)"
@blur="onBlurInput" />
</view>
.base-input-nature-list {
position: relative;
overflow: hidden;
// other css
}
.input-ios {
position: absolute;
top: 0;
left: 0;
margin-right: -400px;
width: 800px;
color: #fff;
background: transparent;
text-indent: 20px;
text-align: right; // 很重要
opacity: 0;
}
其他逻辑见 自定义密码或验证码输入框