1.修改title变量值
项目使用了 Django 的 sites 框架,SITE_NAME 来自于当前站点的设置。
可以在 Django 管理后台的 "Sites" 部分找到并修改它。
通常,你可以通过访问 http://your-domain.com/admin/sites/site/ 来访问 "Sites" 管理页面。
2.修改home页面
http://your-domain.com/en-us/admin/geonode_themes/geonodethemecustomization/
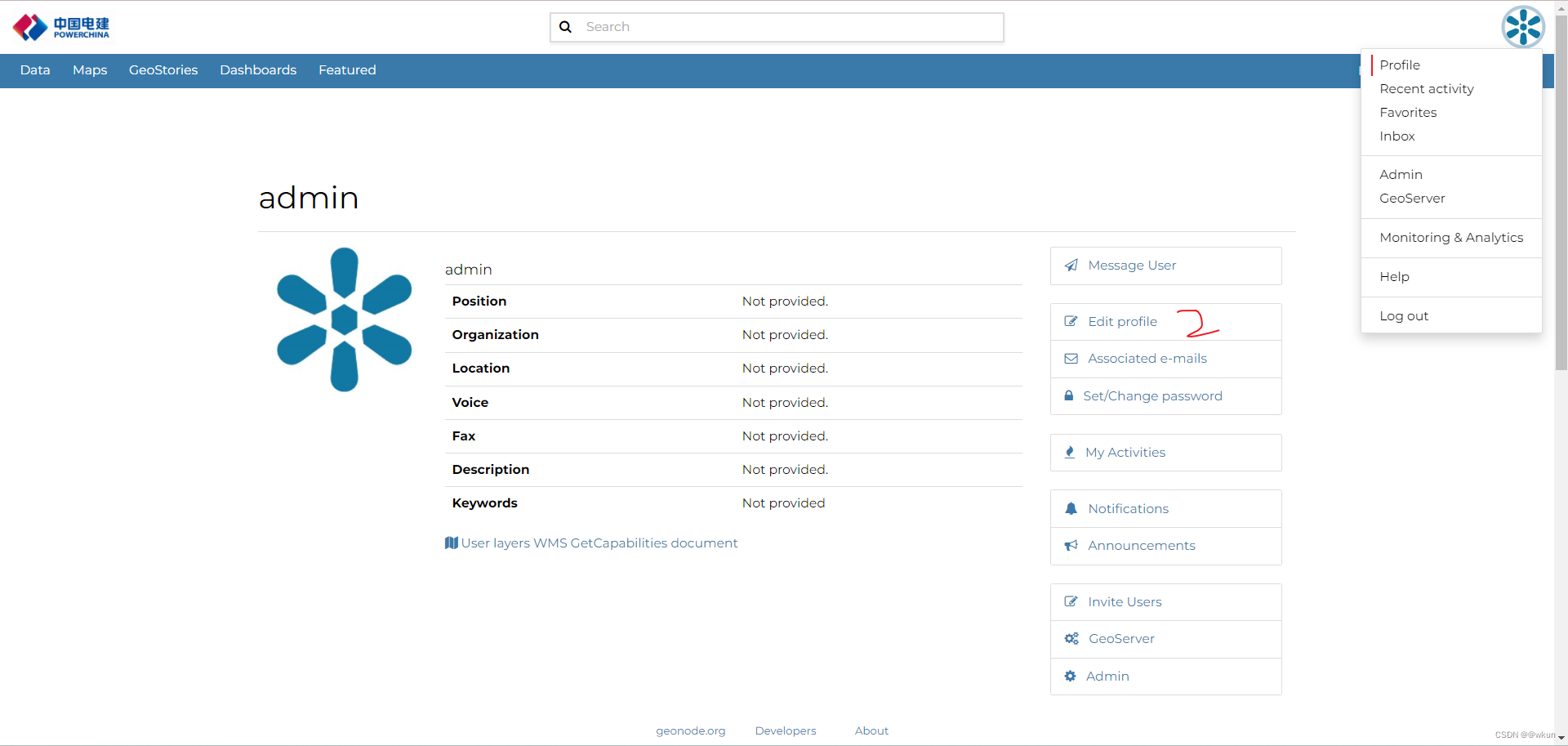
3.修改右上角图像以及个人信息
http://your-domain.com/people/profile/admin/?limit=5&offset=0