Vue研习录(08)——Vue引入Swiper知识详解及示例分析
版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
重拾前端记忆,记录学习笔记,现在进入Vue引入Swiper知识部分
一、Swiper
Swiper是一个开源、免费、强大的触摸滑动插件
Swiper是纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端
Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果
官方文档地址:https://swiperjs.com/vue
示例如下:
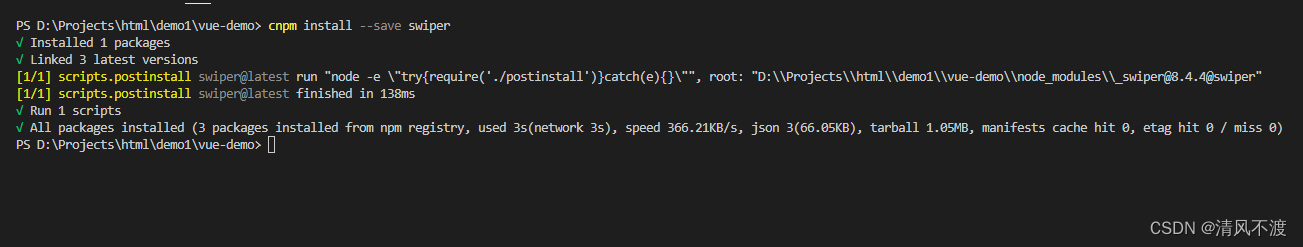
cnpm install --save swiper
或者
cnpm install --save swiper@8.1.6(版本号)

<template>
<div class="demo">
<Swiper :modules="modules" :pagination="{ clickable : true }">
<SwiperSlide>
<img src="../assets/logo.png" alt="">
</SwiperSlide>
<SwiperSlide>
<img src="../assets/logo.png" alt="">
</SwiperSlide>
<SwiperSlide>
<img src="../assets/logo.png" alt="">
</SwiperSlide>
</Swiper>
</div>
</template>
<script>
//引入swiper及相关css
import {Swiper , SwiperSlide } from 'swiper/vue';
import 'swiper/css';
//引入指示器
import {Pagination} from 'swiper';
import 'swiper/css/pagination';
export default {
name : "swiperDemo",
data(){
return{
modules : [Pagination]
}
},
components : {
Swiper,
SwiperSlide,
}
}
</script>
<style scoped>
</style>
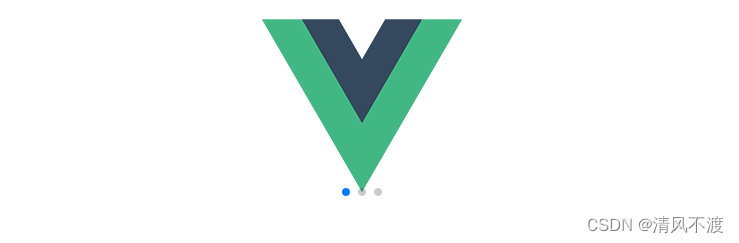
结果如下,我们简单的通过swiper实现了一个轮播图效果: