每日一句:努力追上你的每天都是美好的,因为未来可期
目录
射线检测
需求1.物体射线到一定距离会改变物体状态(降落伞)
需求2.鼠标点哪走哪.寻路+射线/点击小地图,人物到达指定位置
需求3.做准心效果【射线碰到物体有UI跟随效果】
寻路系统
实现寻路方法、步骤:
Bake(烘焙)参数
NavMeshObstacle 动态障碍物
Off Mesh Link
射线检测
从指定坐标和轴向投射一条隐形线并检测是否有碰撞体在线上
Physics.Raycast(Vector3 origin[射线原点],Vector3 direction[射线方向],RaycastHit hit[射线碰撞参数:用来存储射线碰到的碰撞体数据],float distance[射线距离],int LayerMask[遮罩层:用来指定射线检测可忽略的层级])
需求1.物体射线到一定距离会改变物体状态(降落伞)
RaycastHit hit;
private Renderer render;
public Rigidbody rig;
void Start()
{
render = GetComponent<Renderer>();
rig = GetComponent<Rigidbody>();
}
void Update()
{
if(Physics.Raycast(transform .position,Vector3.down,out hit,5))
{
if(hit.collider.tag=="ground")
{
render.material.color = Color.black;
rig.drag = 10;
}
}
}
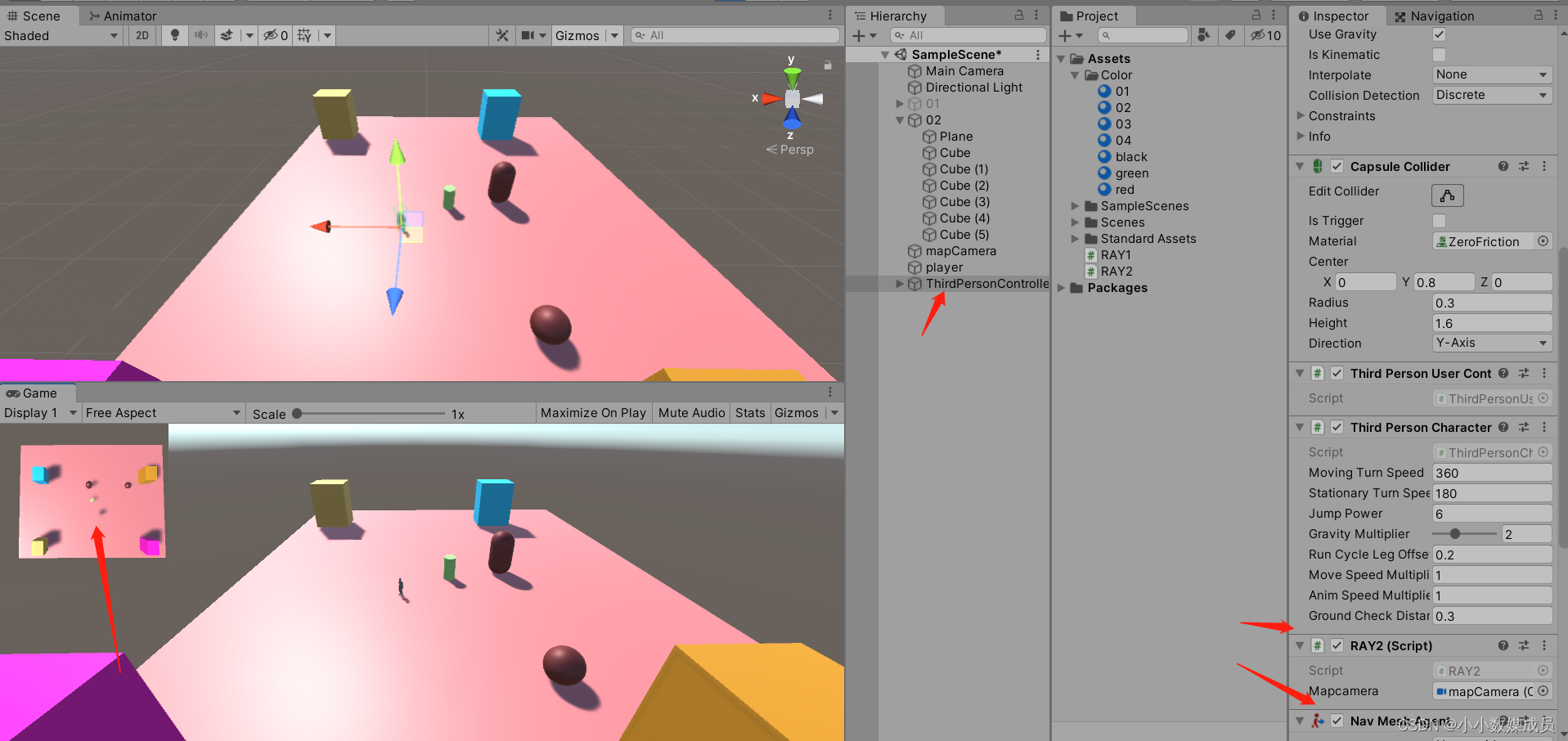
需求2.鼠标点哪走哪.寻路+射线/点击小地图,人物到达指定位置
private Ray ray;
private RaycastHit hit;
private NavMeshAgent agent;
public Camera mapcamera;
void Start()
{
agent = this.GetComponent<NavMeshAgent>();
}
void Update()
{
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
或ray = mapcamera.ScreenPointToRay(Input.mousePosition);
//返回摄像机通过屏幕点的光线
if(Physics.Raycast(ray,out hit,100)&&Input.GetMouseButtonDown(0))
{
agent.SetDestination(hit.point);
}
}

需求3.做准心效果【射线碰到物体有UI跟随效果】
private Ray ray;
private RaycastHit hit;
public LayerMask layer;
public RectTransform UI;//准心
void Update()
{
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast(ray, out hit, 100, layer.value))
{
UI.gameObject.SetActive(true);
UI.position = Input.mousePosition;//都以像素为单位
}
else
{
UI.gameObject.SetActive(false);
}
}
寻路系统
常用方法:
路点寻路、单元格寻路、网格寻路
实现寻路方法、步骤:
- 确定寻路者,添加NavMeshAgent组件
- 烘焙寻路路面[将场景中不动的物体勾选Navigation static——>烘焙寻路网格(window-AI-Navigation,点击Bake)
- 程序实现寻路算法
private NavMeshAgent agent;
public Transform target;
void Start()
{agent.SetDestination(target.position);}
NavMeshAgent

共分几路走:
1.Areas区域层

2.Object里设置对应区域
3.Area Mask区域遮罩(选到对应层)
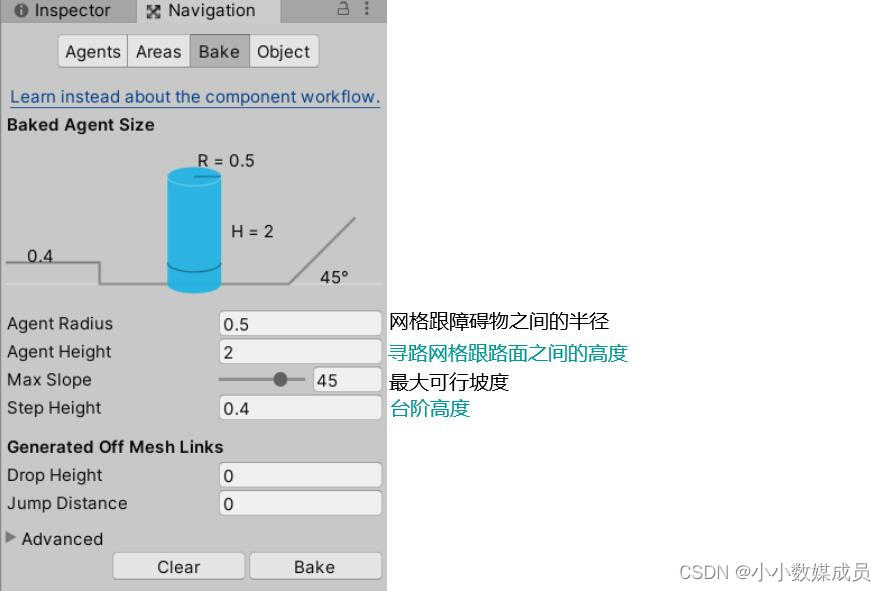
Bake(烘焙)参数

Areas 后边一栏的消耗值
寻路区域消耗度,数值越大,寻路区域消耗越大
在区域消耗数值一样大的情况下,会选择最优(最近)路面寻路
GetComponent<NavMeshAgent>().areaMask=9

寻路区域每一区域都是2的幂
NavMeshObstacle 动态障碍物
加它物体即能运动又能挡住寻路物体
Off Mesh Link
“搭桥、走台阶”start路线起始位置 End路线目标位置
Directional是否允许双向穿越