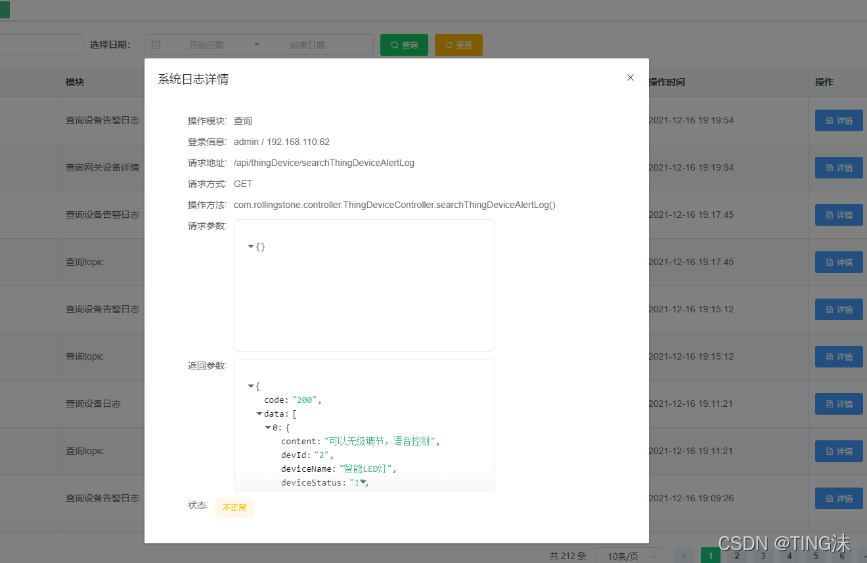
效果图:
代码:
<div class="center-container">
<el-table border stripe :data="tableData height="100%">
<template slot="empty">
<el-empty description="暂无数据"></el-empty>
</template>
<el-table-column prop="" label="操作账号" min-width="100"></el-table-column>
<el-table-column label="状态" min-width="120">
<!--根据状态值显示内容(两种写法,这里是第一种)-->
<template slot-scope="scope">
<p>{{scope.row.status | Status}}</p>
</template>
</el-table-column>
<el-table-column prop="onlineStatus" label="操作" min-width="140">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="info" :size="$formSize" icon="el-icon-document">详情</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog title="系统日志详情" :visible.sync="show" width="40%">
<el-descriptions :column="1">
<el-descriptions-item label="操作模块">{{systemLogform.businessTypeStr}}</el-descriptions-item>
<el-descriptions-item label="登录信息">{{systemLogform.operName}} / {{systemLogform.operIp}}</el-descriptions-item>
<el-descriptions-item label="请求地址">{{systemLogform.operUrl}}</el-descriptions-item>
<el-descriptions-item label="请求方式">{{systemLogform.requestMethod}}</el-descriptions-item>
<el-descriptions-item label="操作方法">{{systemLogform.method}}</el-descriptions-item>
<el-descriptions-item label="请求参数">
<json-viewer :value="systemLogform.operParam" :expand-depth=100 copyable boxed sort></json-viewer>
</el-descriptions-item>
<el-descriptions-item label="返回参数">
<json-viewer :value="systemLogform.jsonResult" :expand-depth=100 copyable boxed sort></json-viewer>
</el-descriptions-item>
<el-descriptions-item label="状态">
<!--根据状态值显示内容(两种写法,这里是第二种)-->
<el-tag type="success" v-if="systemLogform.status === '1'">正常</el-tag>
<el-tag type="warning" v-else>不正常</el-tag>
</el-descriptions-item>
</el-descriptions>
</el-dialog>
</div>
<script>
import BaseMixin from "@/mixins/base";
import request from "@/utils/request";
import SETTING from "@/settings";
export default {
mixins: [BaseMixin],
//根据状态值显示内容(两种写法,这里是第一种),filters和data、methods同级
filters: {
Status (status) {
if (status == 1) { return "成功" }
else { return "失败" }
}
},
data () {
return {
show: false,//控制弹窗显示
systemLogform: {
businessTypeStr: '',
operName: '',
operIp: '',
operUrl: '',
requestMethod: '',
method: '',
operParam: '',
jsonResult: '',
status: ''
},
};
},
methods: {
getList () {//调用接口获取表格数据
request({
url: `${SETTING.IOT_LOG_CENTER}/system/operate/log/page`,
params: {
page: this.pagination.page,
limit: this.pagination.size,
...this.searchForm,
},
}).then((res) => {
if (res.code === "200") {
this.tableData = res.data
this.pagination.total = res.total
}
},
(_) => {
this.$message({
type: "error",
message: _.message || "查询列表失败",
});
}
);
},
handleClick (row) {
this.show = true //控制弹窗显示
//这里代码有些冗余(主要是使用了vue-json-viewer)
//this.systemLogform = row
this.systemLogform.businessTypeStr = row.businessTypeStr
this.systemLogform.operName = row.operName
this.systemLogform.operIp = row.operIp
this.systemLogform.operUrl = row.operUrl
this.systemLogform.requestMethod = row.requestMethod
this.systemLogform.method = row.method
//这里是因为有时候接口传过来的字符串为空需要做个判断,JSON.parse()方法对数据也比较严格,报错写在后面
this.systemLogform.operParam = row.operParam != "" ? JSON.parse(row.operParam) : {}
this.systemLogform.jsonResult = row.jsonResult != "" ? JSON.parse(row.jsonResult) : {}
this.systemLogform.status = row.status
}
},
};
</script>
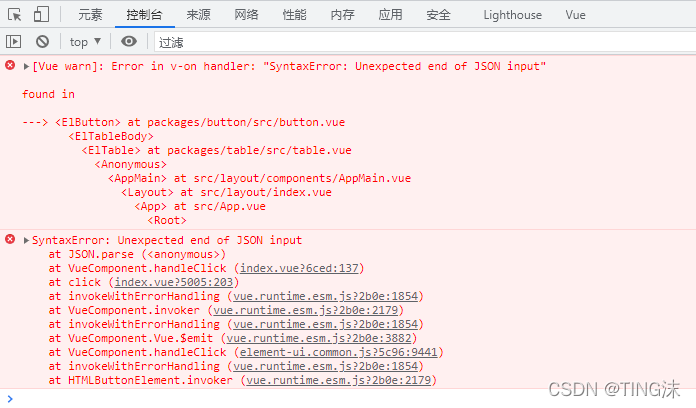
- 报错:[Vue warn]: Error in v-on handler: “SyntaxError: Unexpected end of JSON input”

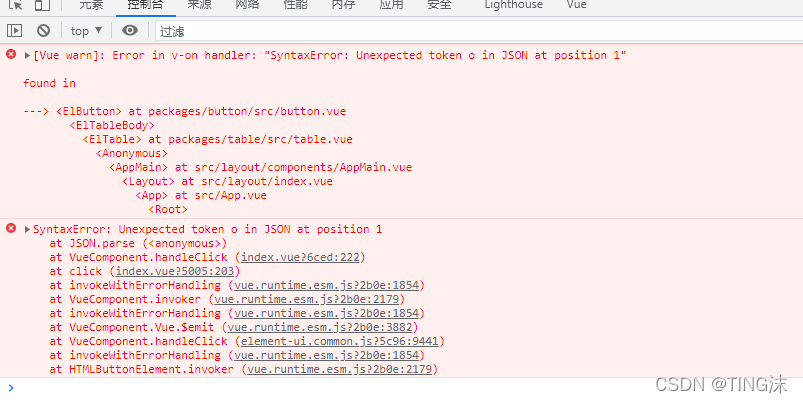
- 报错:[Vue warn]: Error in v-on handler: “SyntaxError: Unexpected token o in JSON at position 1”

报这两个错是因为第一个JSON数据没有完整结束,第二个key和value需要用到’'单引号的格式,当然这些都可以直接去修改数据,规定好数据格式。