我们在代码编写的时候,为了更好的体验,有时候需要清除本地存储的token来自动刷新页面跳到登陆页面
这时候就需要一个监听器来监听本地存储的变化来执行操作
下面我们会用到一个JavaScript的addEventListener()事件监听方法
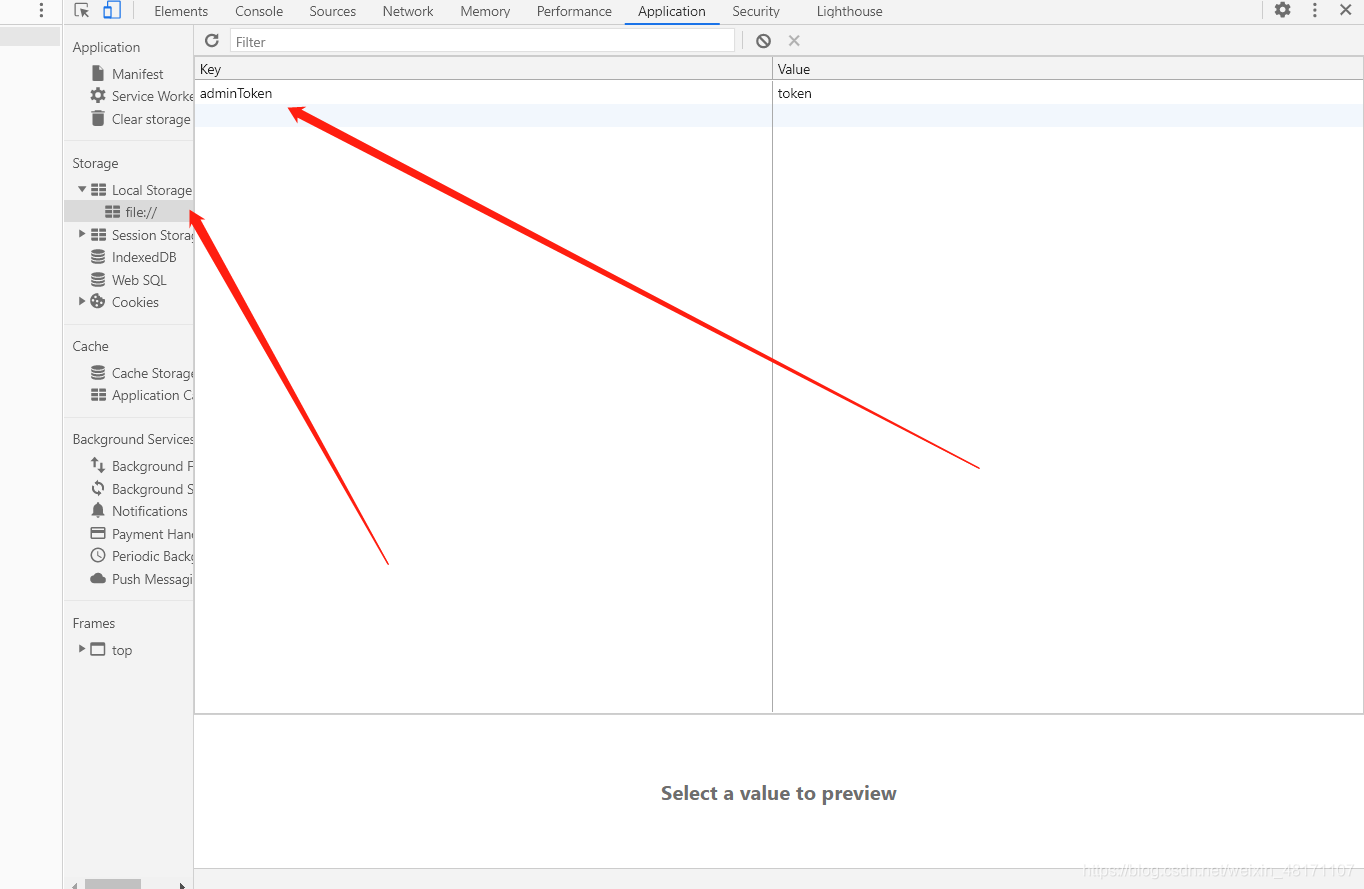
首先先定义本地存储
localStorage.setItem("adminToken","token")

这个时候我们已经定义好了,接下来使用addEventListener()来监听它的变化
我们在控制台更改一下本地存储的值
vue在main.js中添加以下代码
// 监听本地存储删除刷新页面
window.addEventListener('storage', function (e) {
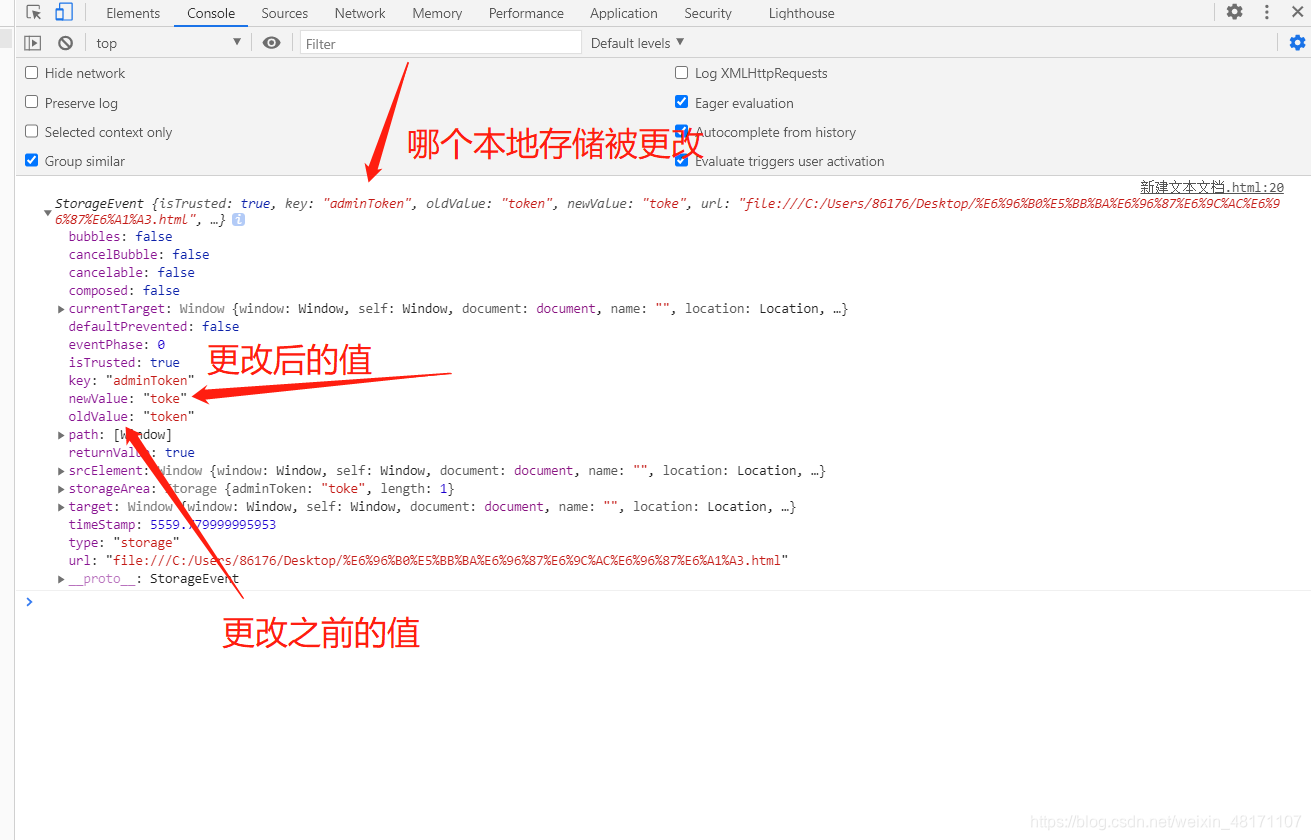
//这个e返回的是哪个值被更改,更改后的值跟更改之前的值
console.log(e)
if (localStorage.getItem("adminToken")) {
//这里是判断本地存储adminToken存在的时候写的逻辑
} else {
location.reload();
//这里是判断本地存储adminToken不存在的时候写的逻辑,这里可以让他跳转到登陆页面
}
})
我们来看一下这个e打印的是什么

我们可以让他更改之后做出一些相应的操作,可以判断它存在不存在,来跳转登陆页面