1.npm下载G2Plot(antV)并引入项目(G2Plot(antV)G2Plot 开箱即用的图表库 | AntV),也可以在线或下载到本地引入
2.基础柱状图 单个的 图例目前没有找到怎么显示
3.图表代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>antv</title>
<style>
#container {
width: 800px;
height: 450px;
margin: 50px auto;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script src="../node_modules/@antv/g2plot/dist/g2plot.min.js"></script>
<script>
const { Column } = G2Plot;
const data = [
{
name: 'London',
月份: 'Jan.',
月均降雨量: 18.9,
},
{
name: 'London',
月份: 'Feb.',
月均降雨量: 28.8,
},
{
name: 'London',
月份: 'Mar.',
月均降雨量: 39.3,
},
{
name: 'London',
月份: 'Apr.',
月均降雨量: 81.4,
},
{
name: 'London',
月份: 'May',
月均降雨量: 47,
},
{
name: 'London',
月份: 'Jun.',
月均降雨量: 20.3,
},
{
name: 'London',
月份: 'Jul.',
月均降雨量: 24,
},
{
name: 'London',
月份: 'Aug.',
月均降雨量: 35.6,
},
{
name: 'Berlin',
月份: 'Jan.',
月均降雨量: 12.4,
},
{
name: 'Berlin',
月份: 'Feb.',
月均降雨量: 23.2,
},
{
name: 'Berlin',
月份: 'Mar.',
月均降雨量: 34.5,
},
{
name: 'Berlin',
月份: 'Apr.',
月均降雨量: 99.7,
},
{
name: 'Berlin',
月份: 'May',
月均降雨量: 52.6,
},
{
name: 'Berlin',
月份: 'Jun.',
月均降雨量: 35.5,
},
{
name: 'Berlin',
月份: 'Jul.',
月均降雨量: 37.4,
},
{
name: 'Berlin',
月份: 'Aug.',
月均降雨量: 42.4,
},
];
const stackedColumnPlot = new Column('container', {
data,
isGroup: true,
xField: '月份',
yField: '月均降雨量',
seriesField: 'name',
/** 设置颜色 */
color: ['#1ca9e6', '#f88c24'],
/** 设置间距 */
marginRatio: 0.1,
label: {
// 可手动配置 label 数据标签位置
position: 'middle', // 'top', 'middle', 'bottom'
// 可配置附加的布局方法
layout: [
// 柱形图数据标签位置自动调整
{ type: 'interval-adjust-position' },
// 数据标签防遮挡
{ type: 'interval-hide-overlap' },
// 数据标签文颜色自动调整
{ type: 'adjust-color' },
],
},
xAxis: {
title: { //title:null 不显示title
style: {
fontSize: 14,
fill: 'red', // 文本颜色
},
},
label: {
style: {
fill: 'green'
},
autoHide: true,
autoRotate: false,
},
},
yAxis: {
title: { //title:null 不显示title
style: {
fontSize: 14,
fill: 'red', // 文本颜色
},
},
label: {
style: {
fill: 'green'
},
autoHide: true,
autoRotate: false,
},
line: {
style: {
stroke: 'red',
}
}
},
legend: {
// layout: 'horizontal',
position: 'right'
},
});
stackedColumnPlot.render();
</script>
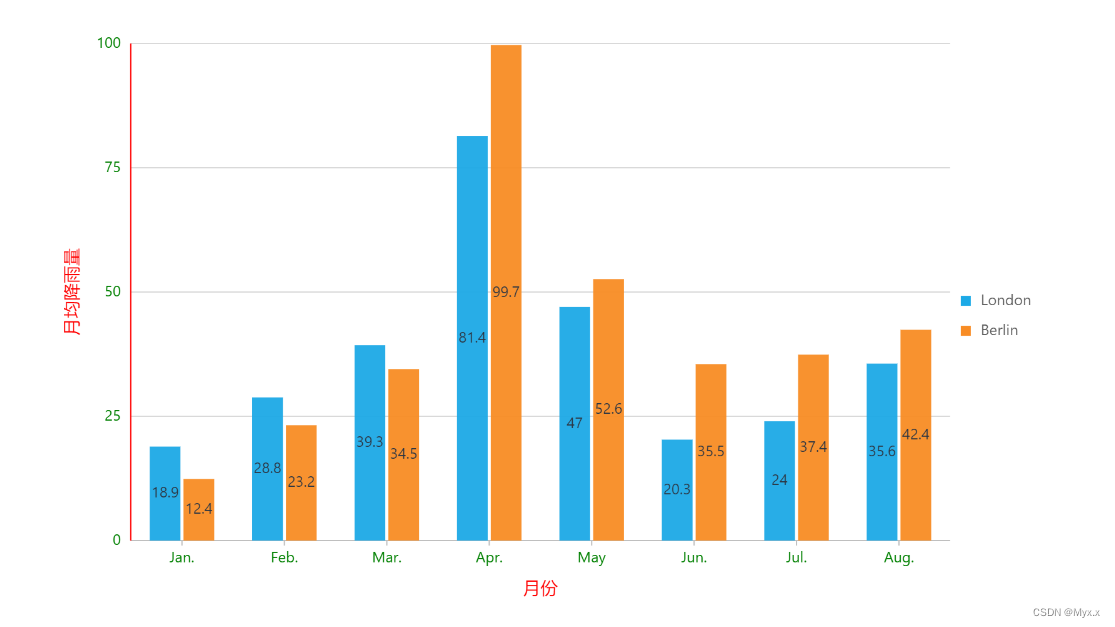
效果图: