1 禁止长按保存图片
img
{
pointer-events:none; // 禁止none ,启用auto
}
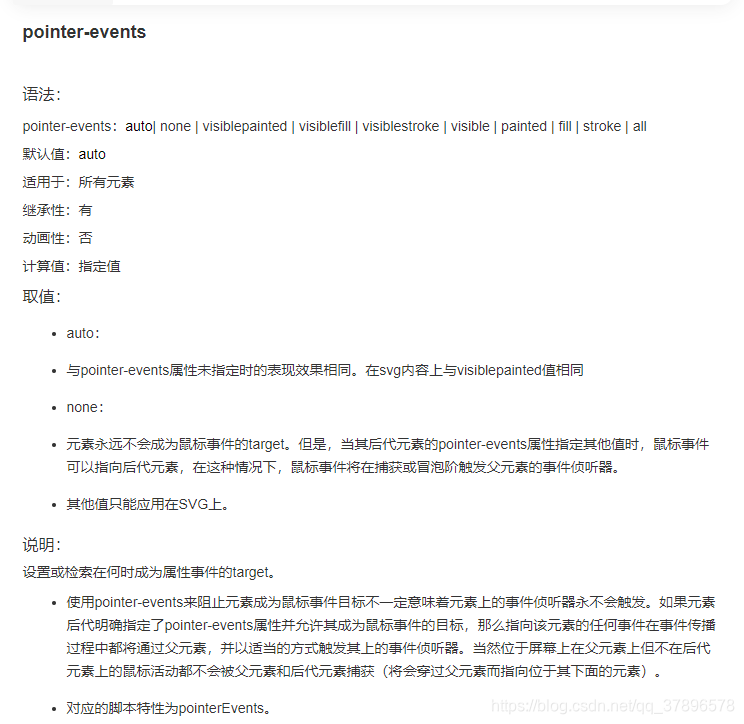
Tips:pointer-events属性详解:
官方文档:https://www.html.cn/book/css/properties/user-interface/pointer-events.htm

2 禁止复制文本
*{
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
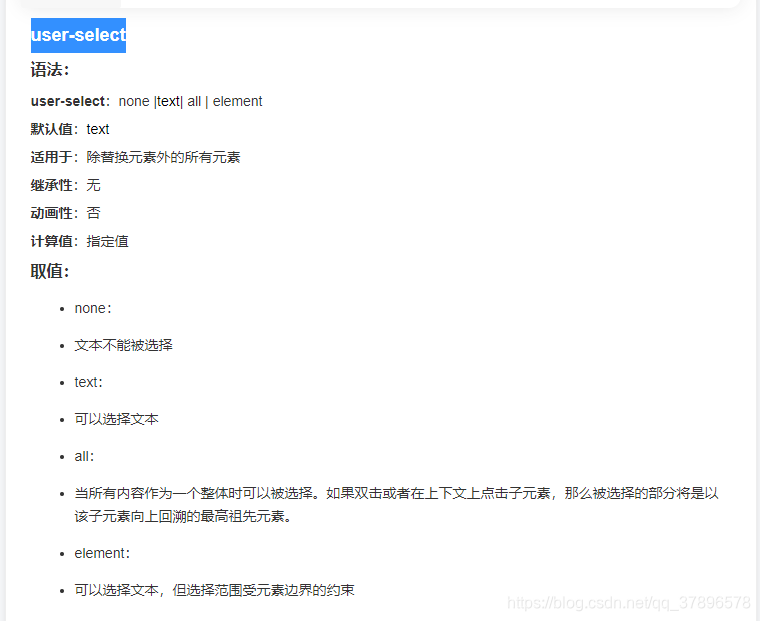
Tips:user-select属性详解:
官方文档:https://www.html.cn/book/css/properties/user-interface/user-select.htm

Tips:【小程序云开发】中高级前端面试题库(源码:小程序中联系我哟)。
---------- 创作不易,感谢大家,请多多支持!