在当今数字化的时代,手机App已经成为人们生活的重要组成部分。开发一个优秀的手机App需要付出大量的时间和精力,特别是在设计和开发阶段。但是现在我们可以借助工具和技术来协助自己简化这个过程。
在这篇教程中,我将介绍如何使用ChatGPT和Midjourney来帮助我们开发一个高质量的手机App。ChatGPT不仅可以帮助我们生成各种类型的文本,它跟Midjourney合并,简直无敌,比如可以帮助我们快速的开发出一个高质量的手机App。
梳理功能架构
在设计一款App之前,首先我们需要明确这个App的功能需求、梳理功能架构。
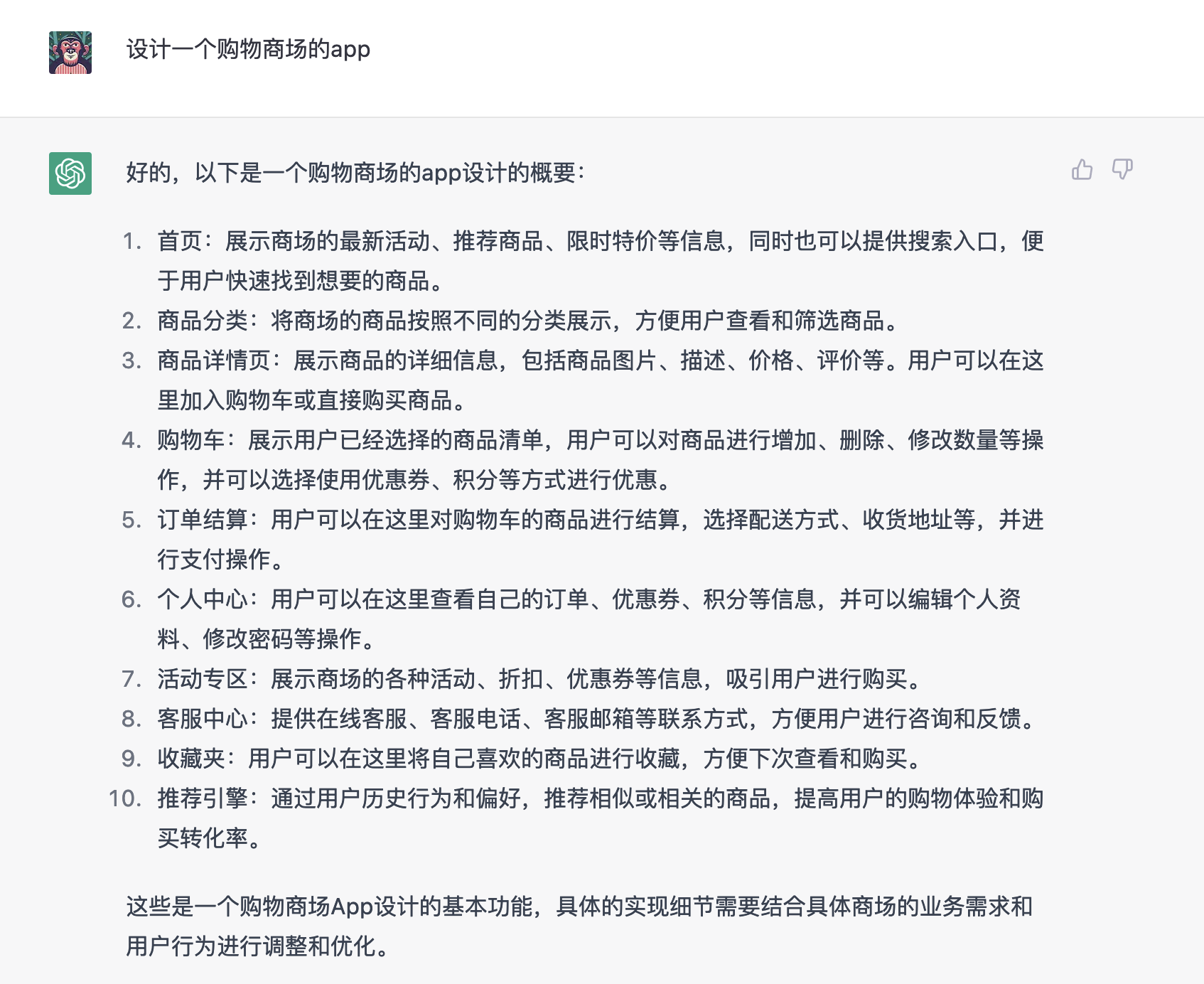
这里选择做一款购物商场App,首先通过ChatGPT得到这个App大致的功能需求。

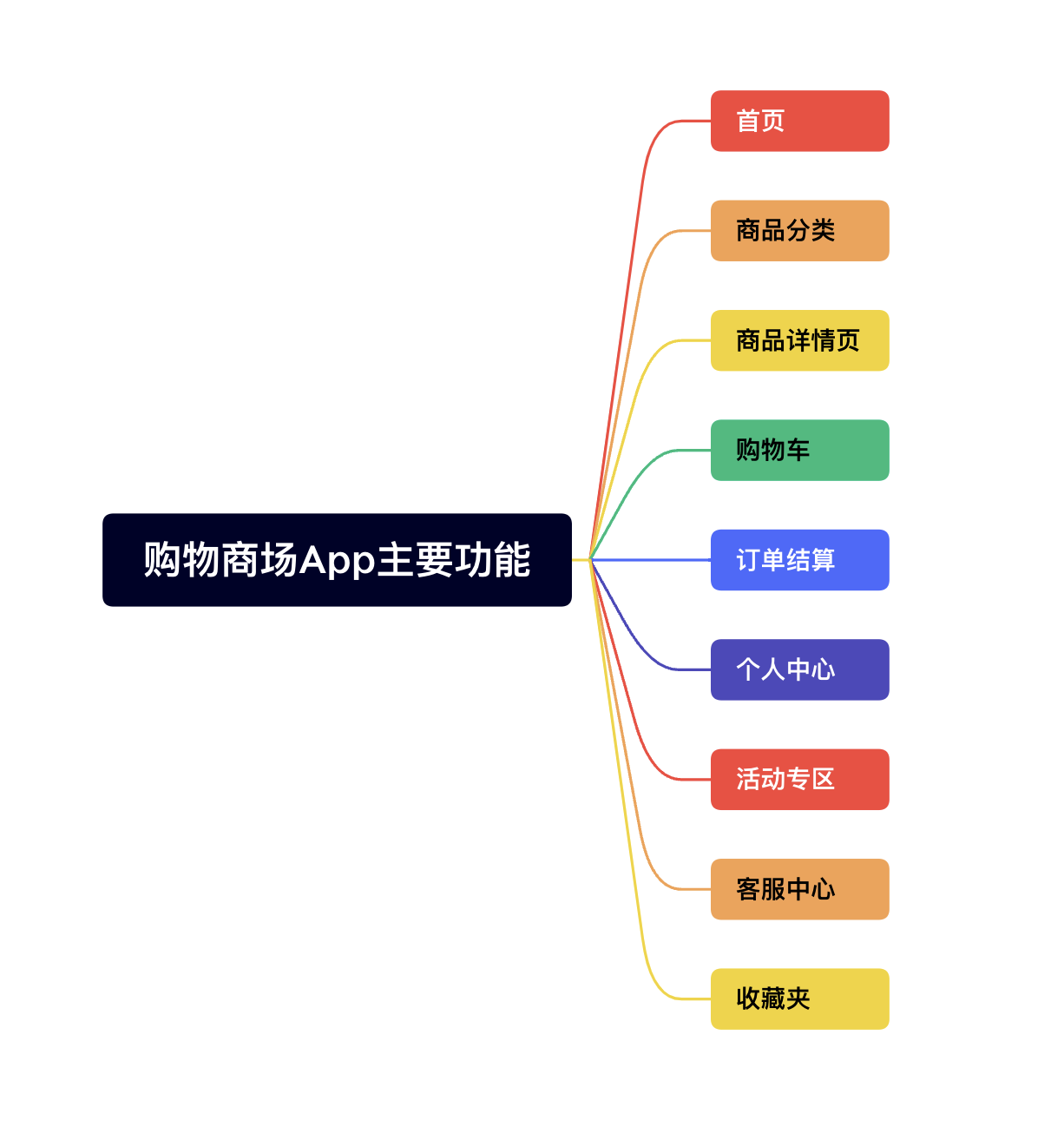
然后经过我们的梳理之后,得到以下功能:

当然如果觉得ChatGPT回答的不够细节,可以告知ChatGPT要回答的更具体。

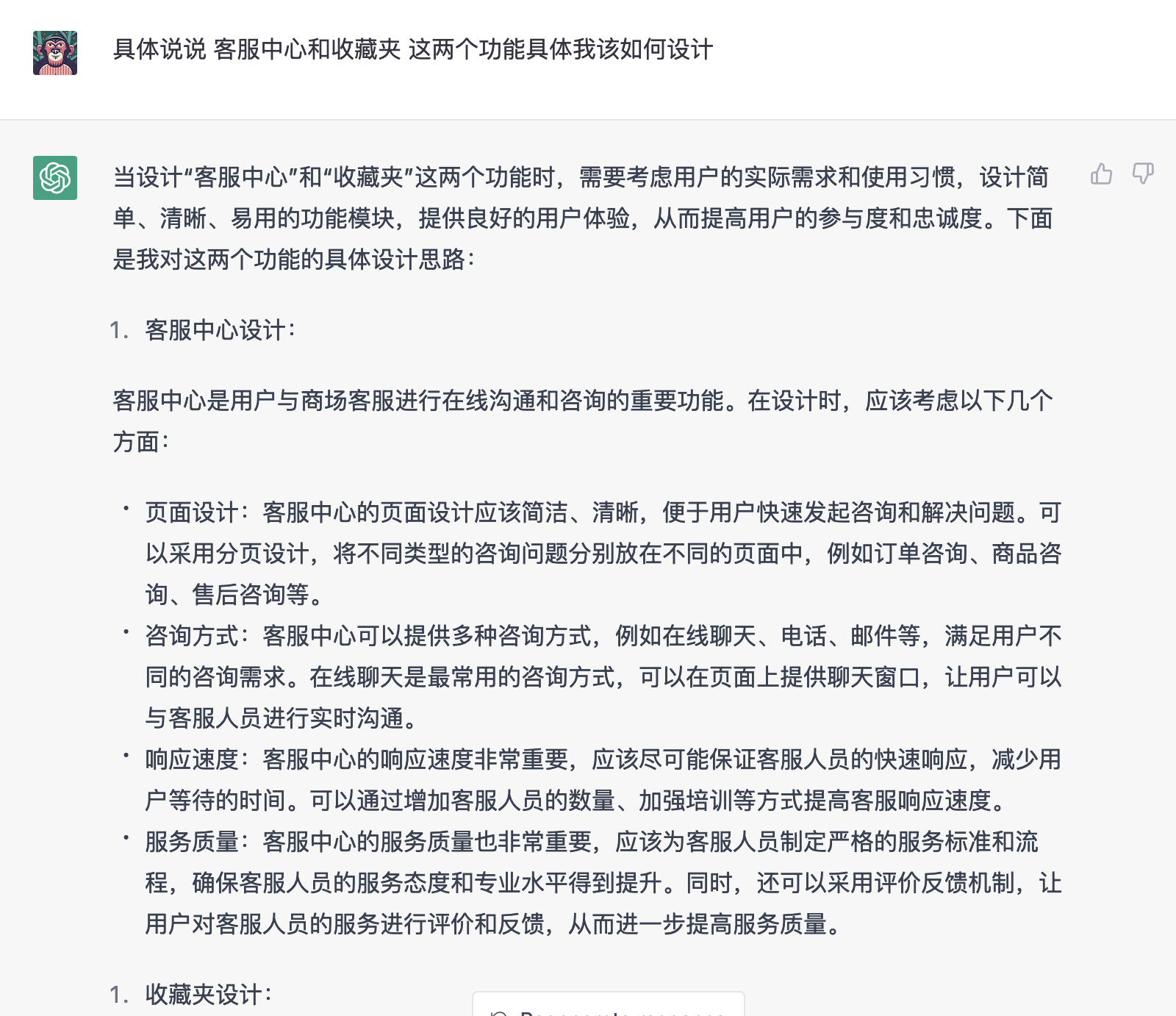
还觉得不够具体,那就单独将不同的功能模块拿出来,询问ChatGPT该如何具体实现。

通过上面更具体的询问,经过梳理之后,得出以下更细节的功能描述:

然后就是根据不同的功能,进行代码实现以及UI设计。如何使用ChatGPT来生成代码,请阅读后面的“如何使用ChatGPT写代码?”教程。
使用 Midjourney 生成 UI 界面
Midjourney 是一款基于人工智能的绘画工具,可以根据用户输入的关键词和主题生成相应的图像。
这里简单聊聊如何使用Midjourney 生成 UI 界面。
我们需要给 Midjourney一个清晰的提示词,提示词可以是单个词语或者是一段语句,通过提示词清楚地表达我们想要的图像,Midjourney生成的图像也就越精准。
比如:
高品质UI设计, 购物商城移动应用程序,扁平化风格
High quality UI design, shopping mall mobile application, flat style
通过这提示词生成的购物商城AppUI界面如下:

这么一看大家会觉得很粗糙,我们可以更具体一些
商品详情界面,购物商城移动app, 极简UI,极简主义,扁平化风格
Product details interface, shopping mall mobile app, minimal UI, minimalism, flat style

在这里对于 Midjourney 只做基础的讲解,关于 Midjourney 这类AI绘画工具完整的教程和玩法,欢迎大家购买我的AI绘画教程。