先看我最近项目中要实现的功能,点击“干部管理组“、”员工管理组“与下属员工复选框实现联动

后台返回的数据结构大概是这样的
[
{
title: '干部',
rows: [
{
id: 1,
name: '张三'
},
{
id: 2,
name: '张四'
},
.......
]
},
{
title: '员工',
rows: [
{
id: 3,
name: '李三'
},
{
id: 3,
name: '李四'
},
.......
]
},
.......
]
官方文档多选示例:

我的实现过程:
将官方示例的数据结构作为我的数据结构的子项,增加全选,被选中数据,控制选中状态三个字段,cities相当于我的rows
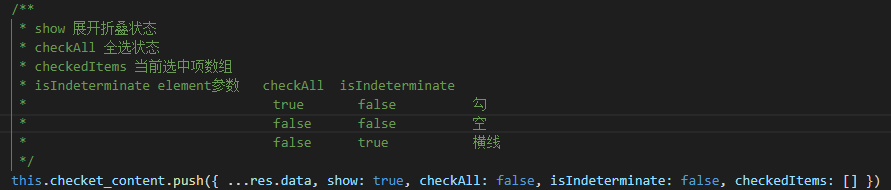
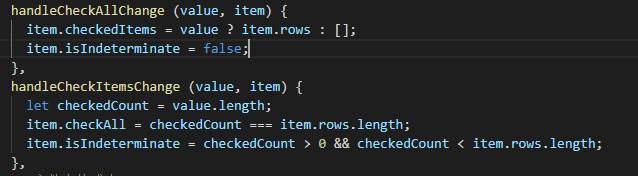
贴代码(加入了对isIndeterminate 这个参数的理解,可以看一下):

这里边有几个点要注意
1,el-checkbox-group 绑定的 v-model 是 el-checkbox 的 :label 组成的数组,这两个结构需要保持一致;
2,el-checkbox的change事件有默认的参数,所以在增加额外参数item的时候需要增加$event来拿到默认返回的value
官方说明:

- 参照官方示例修改父、子选框的change callback

至此我的功能就勉强实现了,但是总感觉非常的繁琐,代码易读性不高(非常低),由于项目比较紧张,我也只是在这边记录一下。快下班的时候和同事聊起扁平数据转化结构数据的时候(准备最近写一下这篇文章,ztree数据兼容element tree数据转化的时候用到)想到另一种解决思路,代码易读性会高一些,我简单说明一下我的思路,列位如果碰到类似问题可以尝试。
1,forEach后台返回的数据,生成一个保存id的嵌套数组,同样组装allChecked等字段,以这个数组作为原始数据,实现功能。
2,制作一个filter, {{ id | filter}},根据id返回当前要显示的内容。
感谢阅读,前端小白,恭候大佬们赐教