完成首页
使用 Container 布局容器 结构
<el-container>
<el-aside width="200px">左</el-aside>
<el-container>
<el-header>右上</el-header>
<el-main>右下</el-main>
</el-container>
</el-container>
2 在布局容器中的左侧 添加 NavMenu 导航菜单**
2.1 根据 效果图的数据删除多余的代码
<el-menu
default-active="2"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
2.2 在导航菜单中的 el-menu 添加 :unique-opend 和 router 设置为 true

2.2-1 unique-opened 菜单属性

2.2-2 router 菜单属性

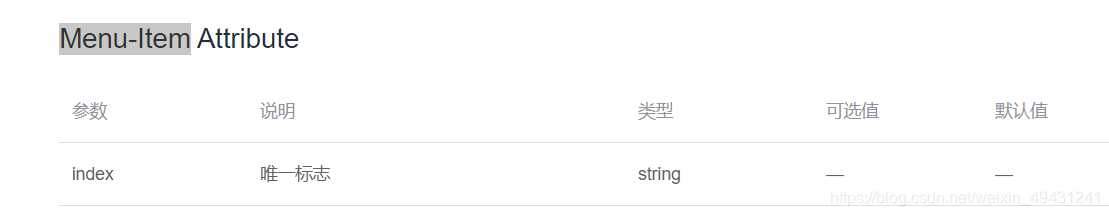
2.2-3 index Menu-Item 属性 可以当做路由跳转后面可以添加你要跳转到的页面

2.2-4 子菜单属性中的 index 唯一的标识 如果这个标识一样,那么样式就会同时添加

3 添加左侧的 logo 图片 使用了背景图片添加

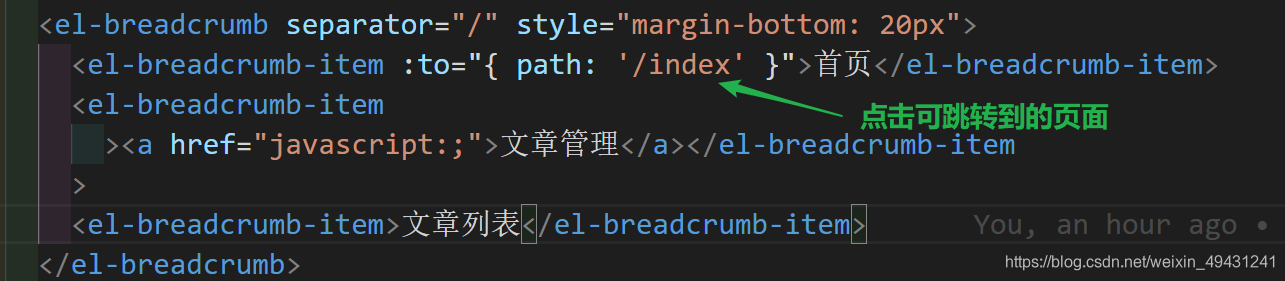
4 添加右上的结构
在布局容器中的 el-header 中添加

5 添加侧边栏中点击所展示的页面
5.1 新建一个文件 (文章列表页)
5.2 配置路由 因为也是在首页中显示 所以需要在配置路由的时候在首页添加嵌套路由
添加重定向,让首页匹配路由的时候,在重定向到嵌套路由 welcom
使用 redirect 的时候 ,如果使用path 则需要完整的嵌套路由的路径
使用children 嵌套路由

5.3 在布局容器的右下结构中添加路由组件所映射的区域

6 在文章列表页的组件中写结构
6.1 添加 NavMenu 中的导航菜单

6.2 添加Table 表格 根据需要的表格格式添加对应的 代码

6.2-1 使用Table 表格中的 单选中的一部分代码
<el-table-column
type="index"
width="50">
</el-table-column>
6.2-3 使用 Table 表格中的带边框表格
<el-table
:data="tableData" data 这里的是要在表格展示的数据
border
style="width: 100%">
<el-table-column
prop="date" prop 是当前列所展示的属性名称
label="日期" label 是列标题
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
6.2-4 使用 Table 中的自定义列模板

7 发送请求 把数据渲染到表格中显示相对的内容
7.1 封装请求的接口地址 然后在详情页中引入
在 钩子函数(mounted)中发送请求获取数据
在data 中定义一个数组 接收发送请求的数据

7.2 在表格中渲染数据

7.3 因为请求回来的数据类型是一个数字类型 需要通过使用自定义列模板获取到当前行的数据 做三元表达式 显示对应的类型

8 添加分页
8.1 使用 Pagination 分页
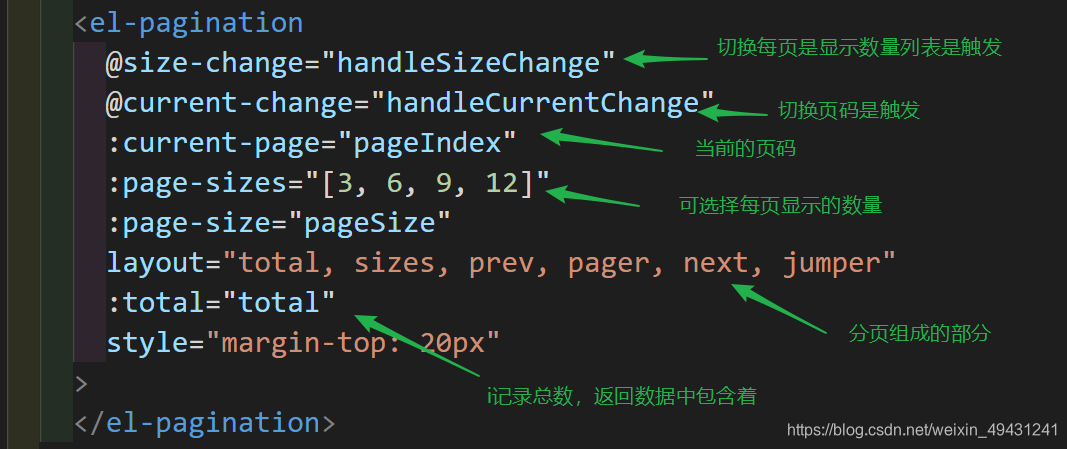
<el-pagination
@size-change="handleSizeChange" // 切换每页显示数量列表时触发
@current-change="handleCurrentChange" // 切换页码时触发
:current-page="currentPage4" // 当前页码
:page-sizes="[100, 200, 300, 400]" // 可选择的每页显示的数量的列表
:page-size="100" // 每页显示的数量
layout="total, sizes, prev, pager, next, jumper" // 分页的组成部分
:total="400"> // 记录总数,返回数据中包含着
</el-pagination>
8.2 在 methods 中添加两个自定义方法

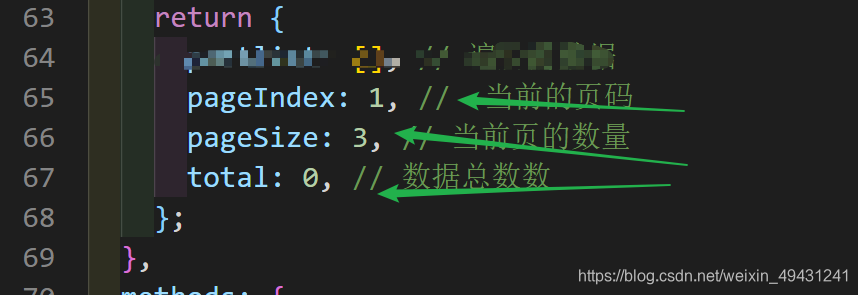
在data 中 定义三个变量


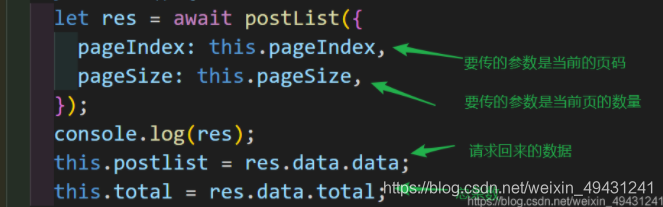
8.2-1 在点击切换每页数量的时候去发送请求
在封装的时候对文档要求传的参

点击切换每页显示数量的时候触发

8.2-2 点击切换页码时触发
和切换每页显示数量的列表时一样 发送请求

最终效果
