什么是富文本编辑器?
概述: javascript Text Editor
我们平常在页面上写文章 或者 后台发布文章内容、或内容描述等、一直都是用的是富文本编辑器,包括很多论坛发帖的文字窗口也是典型的富文本编辑器, 它跟office中的word界面非常类似!
富文本编辑器的使用是与word非常类似的,所见即所得的排版方式,操作也与word类似,点击鼠标使用相应功能就行,对用户而言使用上相对比较简单,也比较容易进入状态!
如图

总的来说富文本编辑器就是一种基于JS并且可内嵌于web浏览器中所见即所得的文本编辑器!
富文本编辑器不同于普通的文本编辑器,开发者可到网上下载免费的富文本编辑器内嵌于网站应用程序里面, 那么作为一个开发者,熟悉几款富文本编辑器是很有必要的,说不一定某个项目就要集成进去,到时候现就不会去花太多时间研究它!
介绍几款主流常用的JS富文本编辑器
下面列举几款常用的富文本编辑器,供大家参考!
1.TinyMCE
概述
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等, 并且界面相当清新,界面模拟本地软件的风格,顶部有菜单栏。支持图片在线处理,插件多,功能非常强大,易于集成,并且拥有可定制的主题。
支持目前流行的各种浏览器,它可以达到微软Word类似的编辑体验。
而且这么好的东西还是开源免费的,而且一直有人维护,这款编辑器使用的人非常多 , TinyMCE自带的大部分插件均提供社区开源版,可免费使用且可商用!
下载
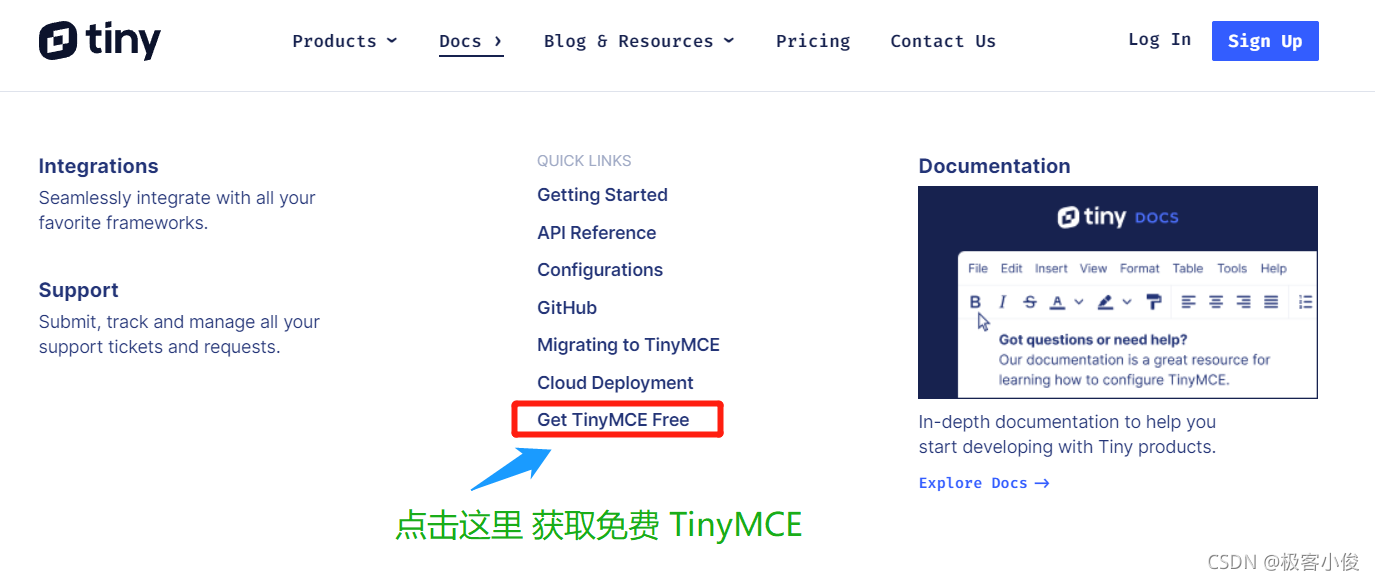
下载地址: https://www.tiny.cloud/
使用参考: http://tinymce.ax-z.cn/

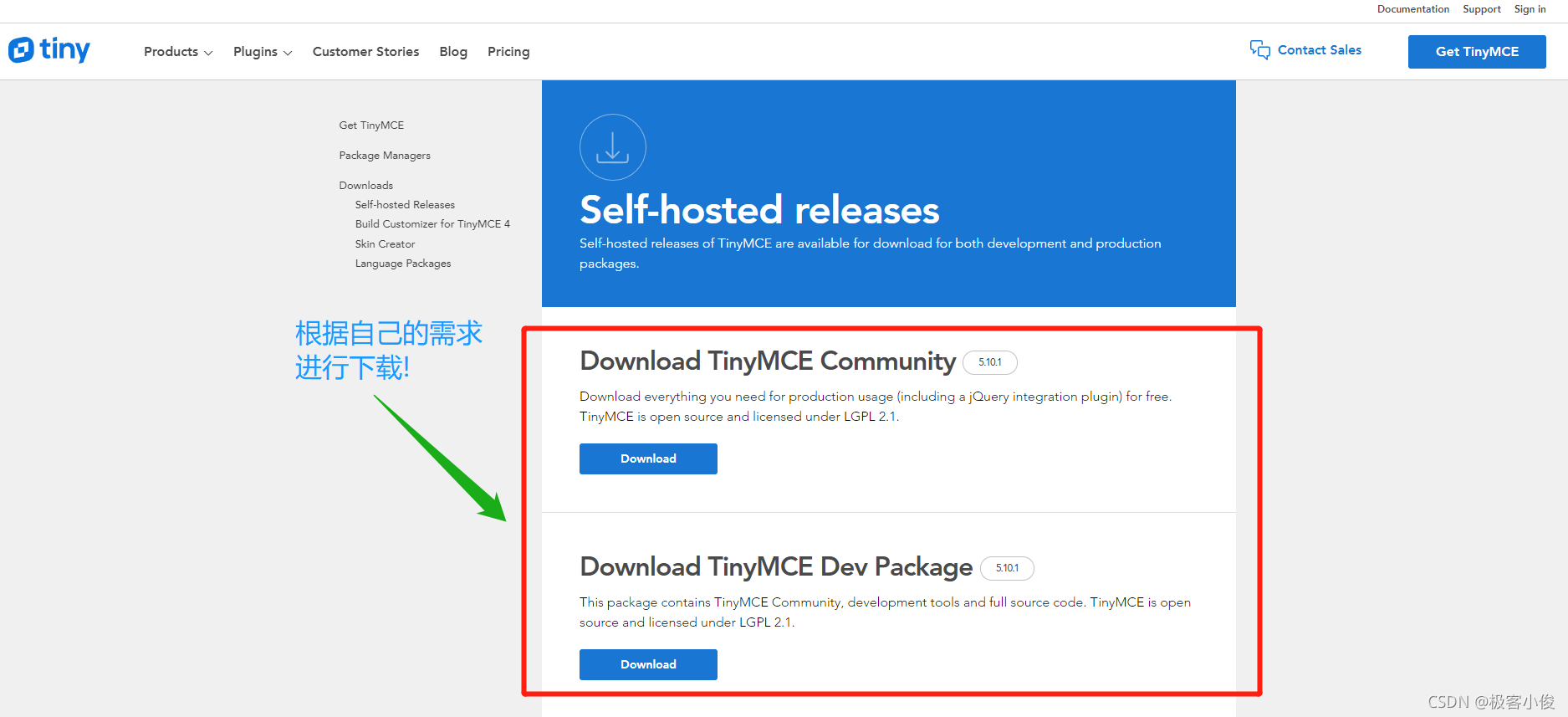
根据需要下载社区版或者开发版

小提示
开发版包含未被压缩过的源码,方便开发者学习分析, 也就是说开发版包含TinyMCE社区版,开发工具和完整的源代码!
快速使用
步骤1:引入TinyMCEJS脚本
在<head>中插入如下代码,注意自己的项目路径, 将tinymce.min.js源文件引入至项目中
<script src="TinyMCE/js/tinymce/tinymce.min.js"></script>
步骤2: 初始化TinyMCE, 将TinyMCE初始化为页面的一部分
当引用了TinyMCE.js后就可以使用tinymce.init()方法来进行初始化了,并且tinymce.init()方法内部接收一个初始化对象, 内部包含各种参数,必须的参数就是selector意思是允许通过css选择器指定TinyMCE要绑定的html内容容器,传统模式需指定textarea,内联模式可指定div或其它html块元素
举个栗子
//js
<script>
tinymce.init({
selector: '#test',
skin: 'oxide-dark'
});
</script>
//html
<h1>Dome1</h1>
<div id="test">测试数据!</div>
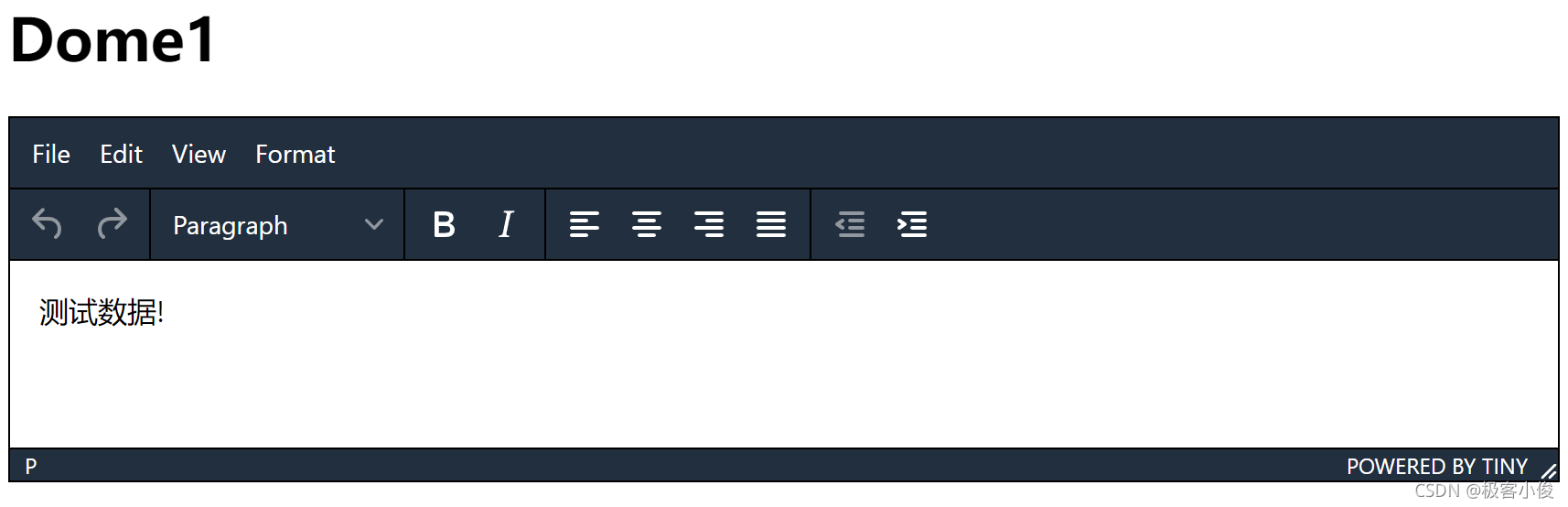
效果如下

注意:
当然这里建议新手还是使用textarea元素, TinyMCE会将内容塞进textarea元素,可以通过正常的post方法获取到编辑器中的内容, 如果你使用第三方框架或采用其他元素配合ajax提交则可能不会主动触发内容同步,需要自己执行同步 或者 自己执行dom操作来获取内容!
2.CKEditor
概述
Ckeditor也是一款非常经典的富文本编辑器,官方下载量过千万,它是在非常著名的FCkEditor基础上开发的新版本。Ckeditor有高性能的实时预览,它特有行内编辑功能,使得编辑内容更加直观,仿佛是在编辑网页一样,有很强的可扩展性,被各大网站广泛运用。
官方地址: https://ckeditor.com/
使用参考: https://ckeditor.com/docs/index.html
下载

点击下载按钮

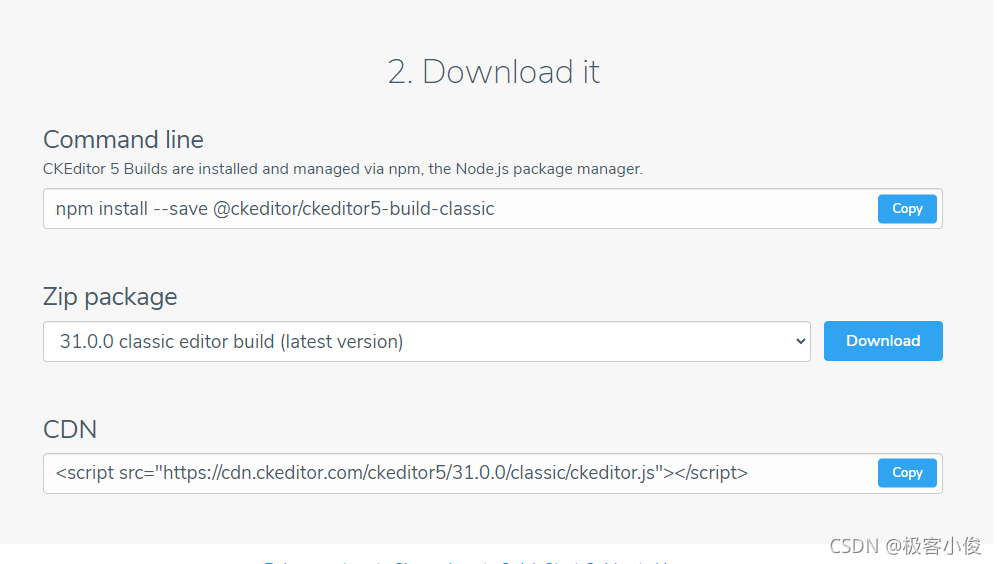
根据需要下载

快速使用
步骤1:引入CkeditorJS脚本
在<head>中插入如下代码,注意自己的项目路径, 将ckeditor.js源文件引入至项目中
<script src="ckeditor/ckeditor.js"></script>
步骤2: 初始化Ckeditor
CKEditor就像一个在你网页中的文本区域一样工作,它提供了一个简单易写的用户界面、版式和丰富的文字输入区域。但用文本区域要实现同样的效果,并不容易。实际上CKEditor就是使用一个文本区域来传递它的数据到服务器上,所以,你必需在页面上创建一个文本容器,这里建议使用<textarea></textarea>。
引用ckeditor.js后就可以使用ClassicEditor.create()来进行创建编辑器,ClassicEditor.create()内部参数为指定的Ckeditor要绑定的文本容器。
举个栗子
//js
<script>
window.onload = function(){
ClassicEditor.create(document.querySelector("#editor"))
}
</script>
//html
<h1>demo2</h1>
<textarea id="editor"></textarea>
效果如下

3.wangEditor
概述
wangEditor 是一款使用 Typescript 开发的无框架依赖Web 富文本编辑器, 轻量、简洁、易用、开源免费。
它兼容常见的 PC 浏览器:Chrome,Firefox,Safar,Edge,QQ 浏览器,IE11。但是不支持移动端。
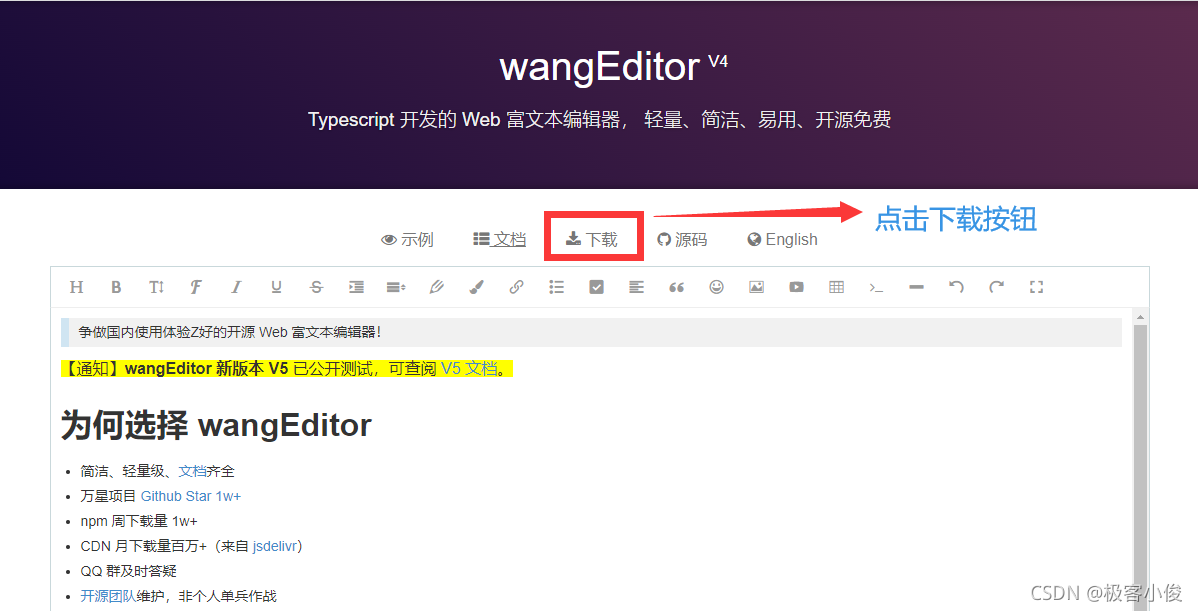
下载地址:https://www.wangeditor.com/
使用地址:https://www.wangeditor.com/doc/
下载

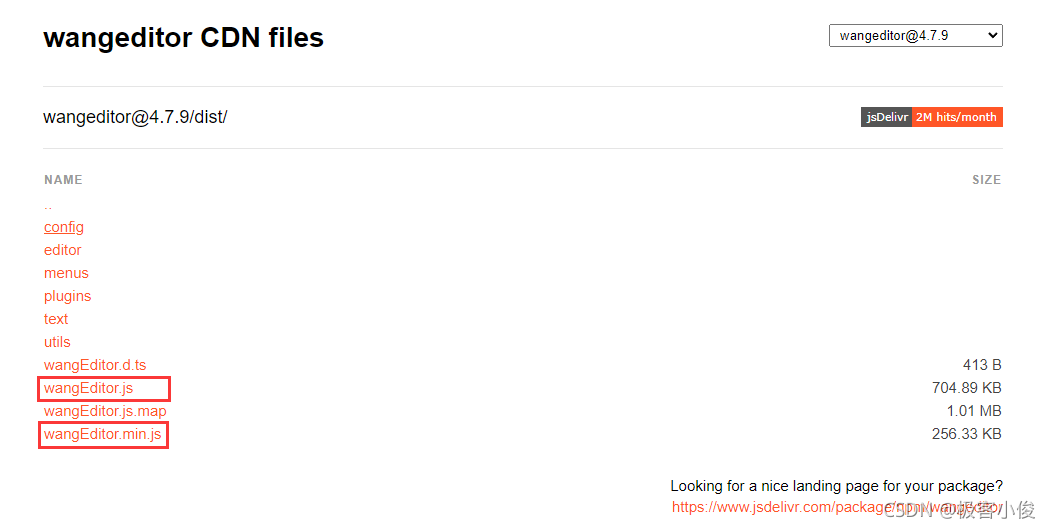
进入到以下页面

我们只需要将wangEditor.js或者wangEditor.min.js这两个文件拿出来就行了。
快速使用
步骤1:引入wangEditorJS脚本
在<head>中插入如下代码,注意自己的项目路径, 将wangEditor.js或者wangEditor.min.js源文件引入至项目中
<script src="ckeditor/wangEditor.min.js"></script>
步骤2: 初始化wangEditor
你需要在页面上创建一个文本容器,然后利用以下代码就可以实现这个编辑器了。
举个栗子
//js
<script>
window.onload=function(){
let E = window.wangEditor;
let editor = new E("#editorBox");
editor.create();
}
</script>
//html
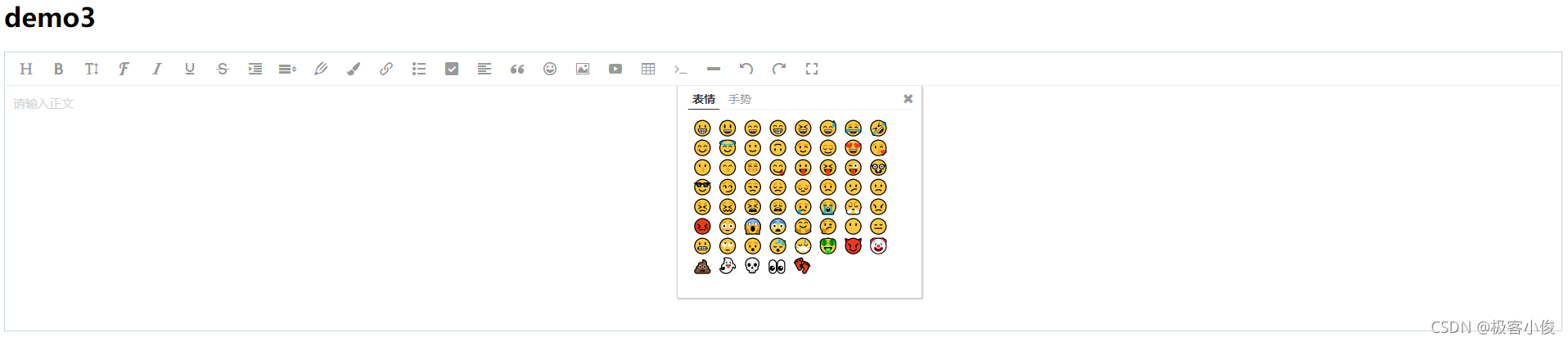
<h1>demo3</h1>
<div id="editorBox"></div>
效果如下


4.Kindeditor
概述
KindEditor是一套使用JavaScript编写的开源的HTML可视化编辑器,让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。KindEditor非常适合在CMS、商城、论坛、博客、电子邮件等互联网应用上使用。
下载地址:http://kindeditor.net/down.php
使用地址:http://kindeditor.net/docs/index.html
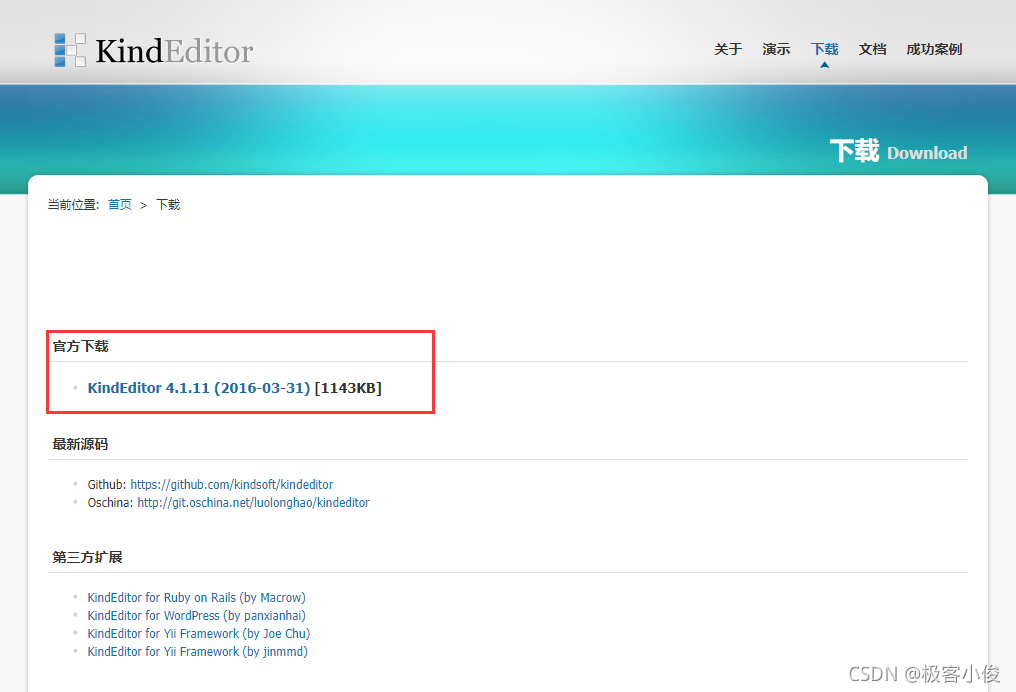
下载

快速使用
步骤1:引入KindEditorJS脚本
在<head>中插入如下代码,注意自己的项目路径, 将kindeditor-all-min.js或者kindeditor-all.js源文件引入至项目中,并且还要将文件夹lang的zh-CN.js引入到项目中,如下:
<script src="kindEditor/kindeditor-all-min.js"></script>
<script src="kindEditor/lang/zh-CN.js"></script>
步骤2: 初始化KindEditor
在需要显示编辑器的位置添加textarea输入框。注意必须给textarea设置一个id或者类class选择器,建议使用id选择器,因为id选择器是页面独一无二的,而类class选择器可以存在多个,容易产生混乱。
举个栗子
//js
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editorBox');
});
</script>
//html
<h1>demo4</h1>
<textarea id="editorBox" name="content">测试内容</textarea>
效果如下

5.Simditor
概述
Simditor是Tower平台使用的富文本编辑器,是一款基于jQuery和module.js,轻量化开源的编辑器,界面简约,功能实用,插件不是很多,功能要求不高的可以使用。支持的浏览器:IE10+、Chrome、Firefox、Safari。
下载地址:https://github.com/mycolorway/simditor/releases
使用地址:https://simditor.tower.im/docs/doc-usage.html
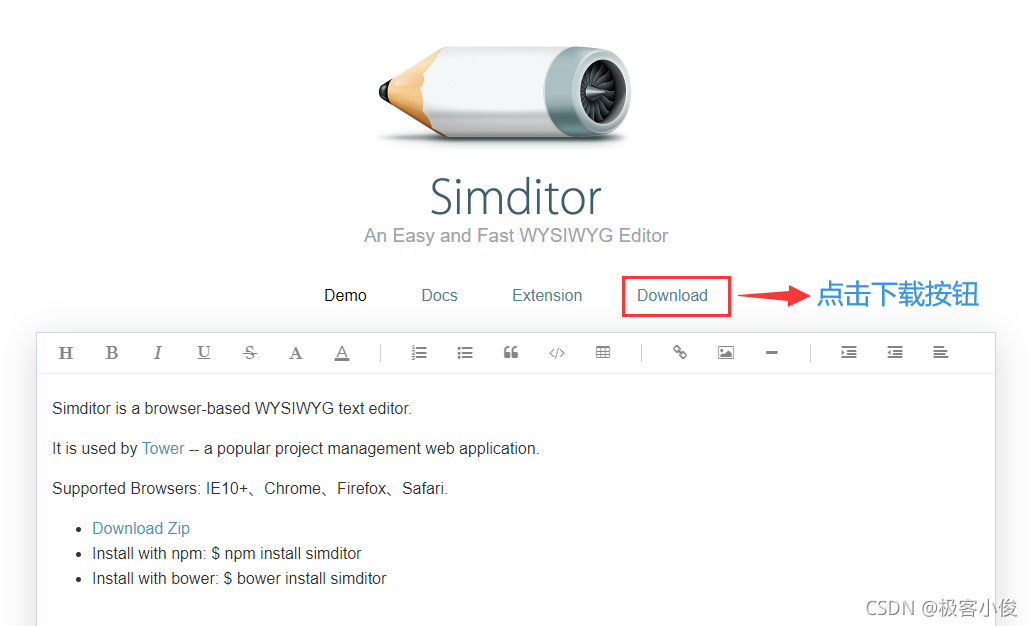
下载

快速使用
步骤1:引入Simditor相关的JS与CSS文件
在<head>中插入如下代码,注意自己的项目路径, 将以下文件引入到项目中,如下:
<link rel="stylesheet" href="simditor/site/assets/styles/simditor.css"/>
<script src="simditor/jQuery.min.js"></script>
<script src="simditor/site/assets/scripts/module.js"></script>
<script src="simditor/site/assets/scripts/hotkeys.js"></script>
<script src="simditor/site/assets/scripts/simditor.js"></script>
以上文件除了jQuery.min.js需要单独下载外,simditor.css、module.js、hotkeys.js、simditor.js 到你下载的Simditor中的site/assets文件夹中去找。还要注意js文件的引入顺序,Simditor是基于jQuery和module.js,所以要引入到simditor.js之前。
步骤2: 初始化Simditor
要使用 Simditor,首先你需要一个textarea这样的元素,并且给textarea设置一个id选择器。
举个栗子
//js
<script>
$(function(){
Simditor.locale = 'zh-CN';//设置中文
var editor = new Simditor({
textarea: $('#editorBox'), //textarea的id
})
})
</script>
//html
<h1>demo5</h1>
<textarea id="editorBox" name="content">测试内容</textarea>
效果如下

6.Summernote
概述
Summernote是一款轻量级的富文本编辑器,比较容易上手,使用体验流畅,支持各种主流浏览器。它是基于jquery和bootstrap,使用前先引入这两项。
下载地址:https://summernote.org/
使用地址:https://summernote.org/getting-started/#get-summernote
下载

快速使用
步骤1:引入Summernote相关的JS与CSS文件
在<head>中插入如下代码,注意自己的项目路径, 将以下文件引入到项目中,如下:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
<script src="js/jQuery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="summernote/summernote.min.css"/>
<script src="summernote/summernote.min.js"></script>
步骤2: 初始化Summernote
在你希望页面中呈现 Summernote 编辑器的位置设置一个文本容器,并且给文本元素设置一个id选择器。
举个栗子
//js
<script>
$(document).ready(function() {
$('#summernote').summernote();
});
</script>
//html
<h1>demo6</h1>
<div id="summernote"><p>Hello Summernote</p></div>
效果如下

7.Quill
概述
Quill是轻型的编辑器,样式一般(黑白风),功能中等,它的代码高亮功能比较强,同样支持行内编辑模式,工具条可自定义。
下载地址:https://quilljs.com/docs/download/
使用地址:https://quilljs.com/docs/quickstart/
注意:Quill的使用文档是英文的,英语不好的可以借助翻译软件!!!!
下载

进入一下页面

快速使用
步骤1:引入Quill相关的JS与CSS文件
在<head>中插入如下代码,注意自己的项目路径, 将以下文件引入到项目中,如下:
<link rel="stylesheet" href="quill/quill.bubble.css"/>
<link rel="stylesheet" href="quill/quill.snow.css"/>
<link rel="stylesheet" href="quill/quill.core.css"/>
<script src="quill/quill.core.js"></script>
<script src="quill/quill.min.js"></script>
步骤2: 初始化Quill
在你希望页面中呈现 Quill 编辑器的位置设置一个文本容器,并且给文本元素设置一个id选择器。
举个栗子
//js
<script>
var quill = new Quill('#quill', {
theme: 'snow',
modules: {
toolbar: [
[{header: [1, 2, 3, false]}],
['bold', 'italic', 'underline'],
[{'list': 'ordered'}, {'list': 'bullet'}],
[{'align': []}],
[{'font': []}],
[{'color': []}, {'background': []}],
['image', 'video']
]
}
});
</script>
//html
<h1>demo7</h1>
<div id="quill"><p>Hello Quill</p></div>
效果如下

end
以上的JS编辑器的详细使用请参照官方以及相关文档,根据你的项目需求,挑选出适合的富文本编辑器,希望对你有所帮助!!
谢谢您的阅读!! !


"点赞" "评论" "收藏"
大家的支持就是我坚持下去的动力!
如果以上内容有任何错误或者不准确的地方,欢迎在下面
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)