
流程
读取图片并转灰度图
dev_close_window()
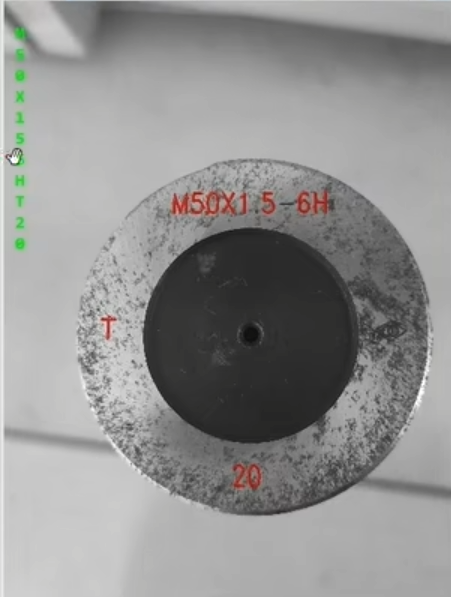
read_image (Image20230324222437, 'F:/halcon/halconStudy/联想截图_20230324222437.png')
get_image_size (Image20230324222437, Width, Height)
dev_open_window_fit_image (Image20230324222437, 0, 0, -1, -1, WindowHandle)
dev_display (Image20230324222437)
rgb1_to_gray (Image20230324222437, GrayImage)
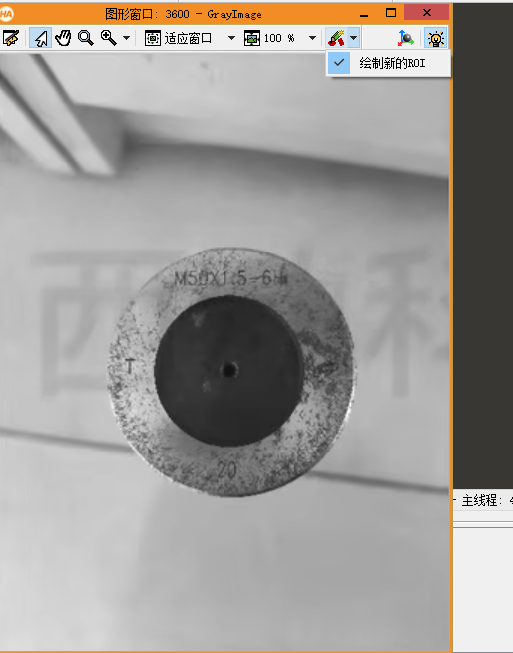
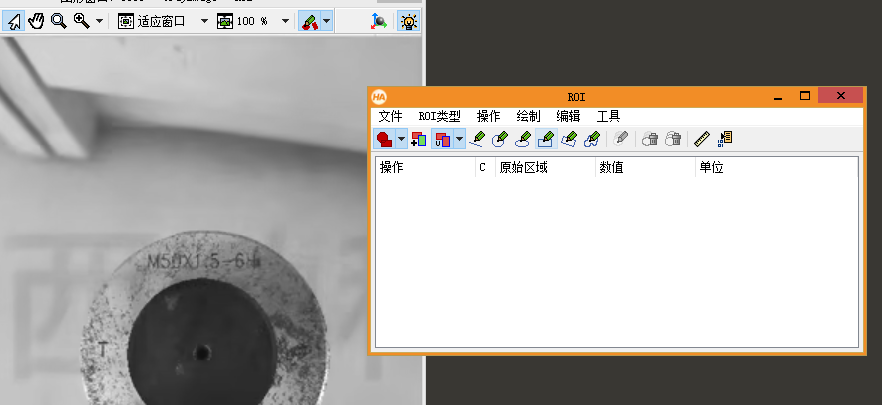
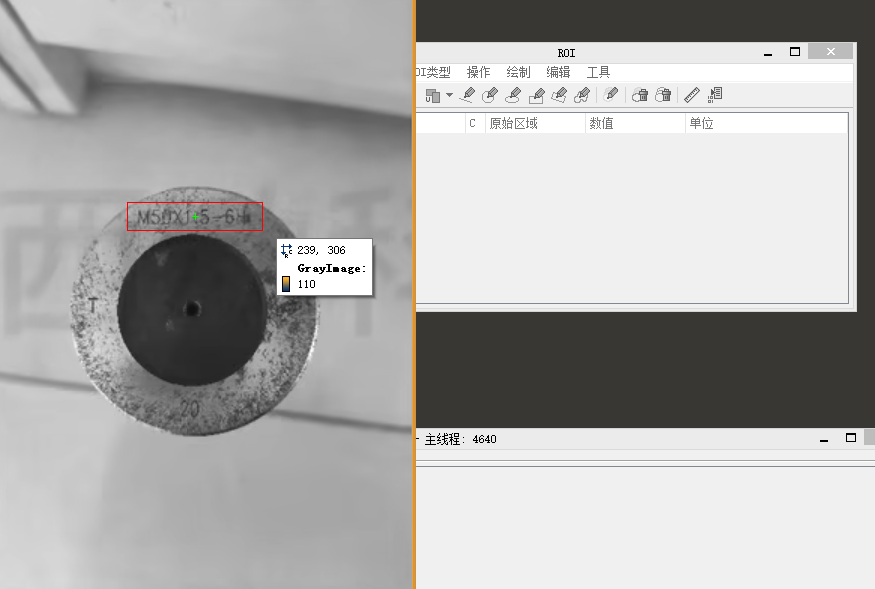
选择ROI区域

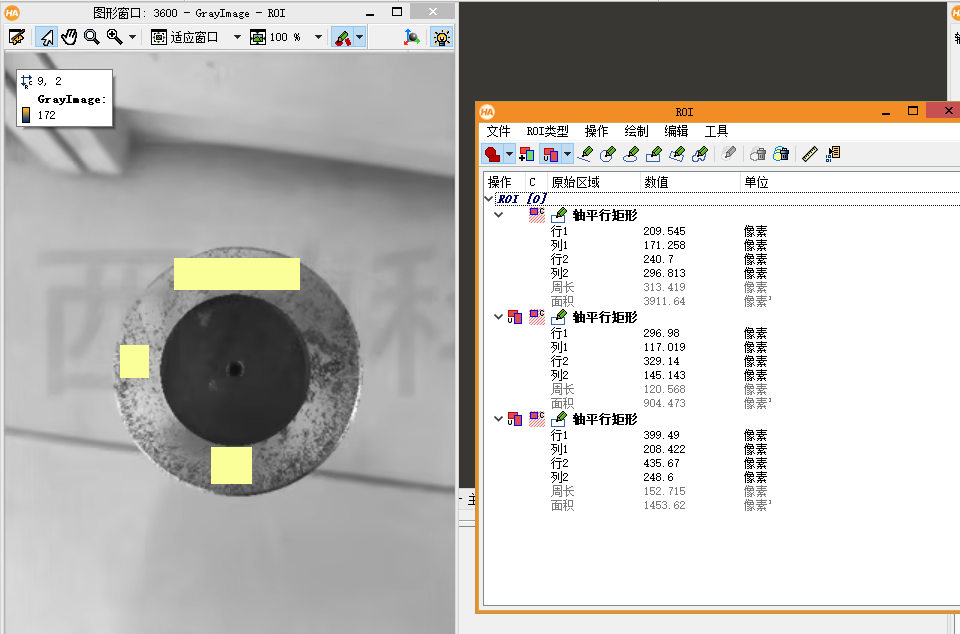
绘制轴平行矩形


点击右键

插入代码

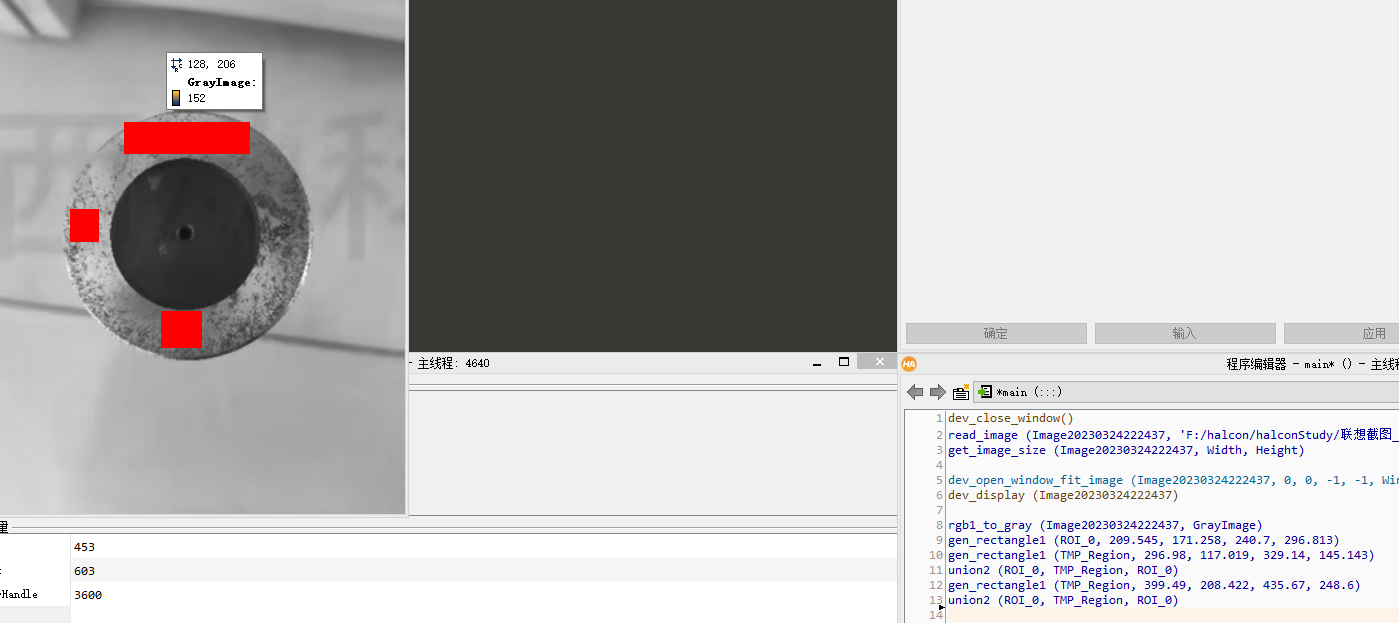
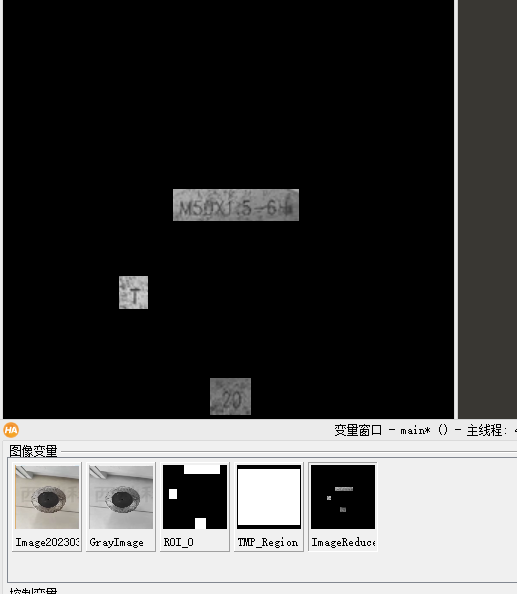
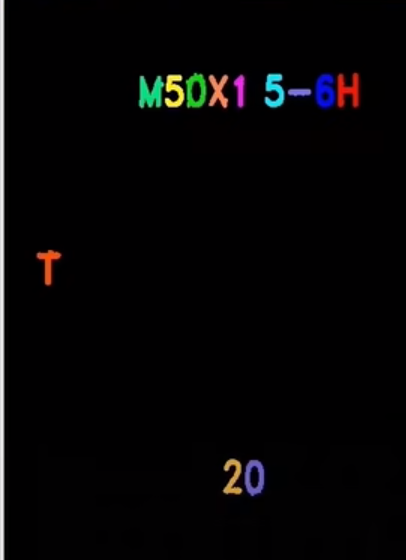
运行结果:

裁剪图片
reduce_domain (GrayImage, ROI_0, ImageReduced)

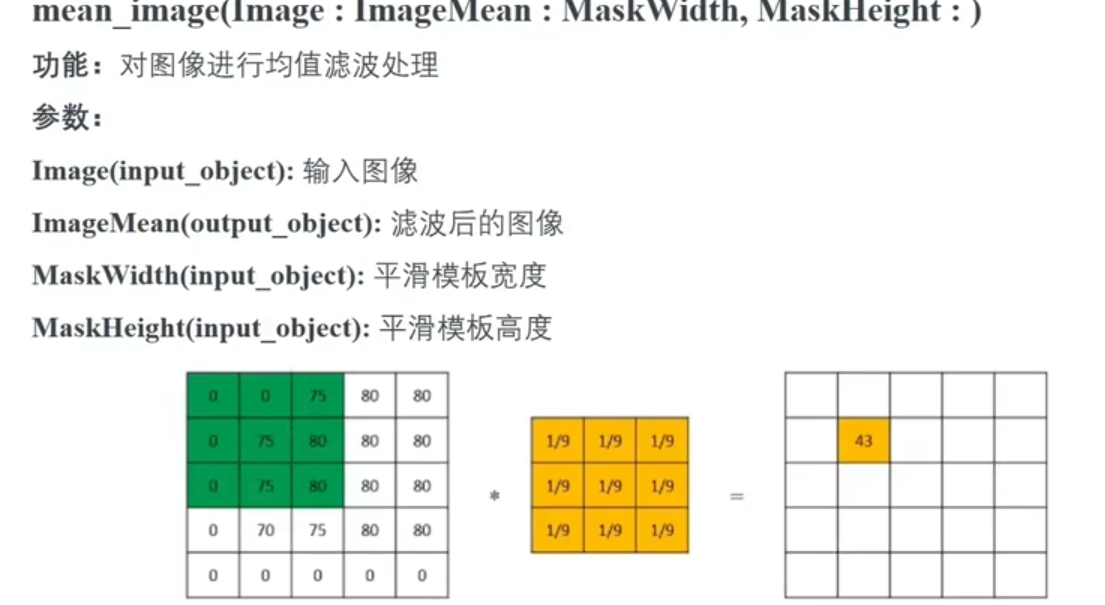
均值滤波

模板宽高为字符宽高的两到三倍…
mean_image (ImageReduced, ImageMean, 30, 45)

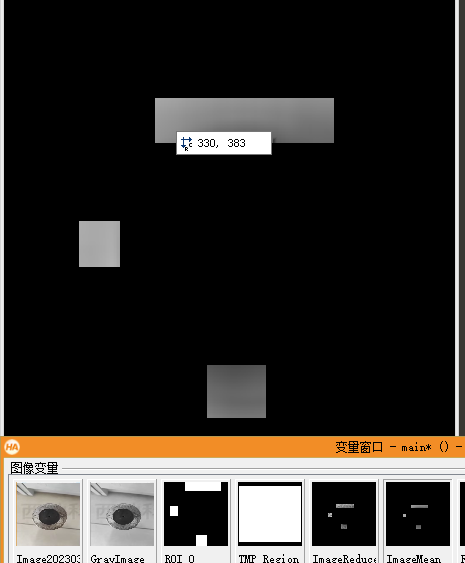
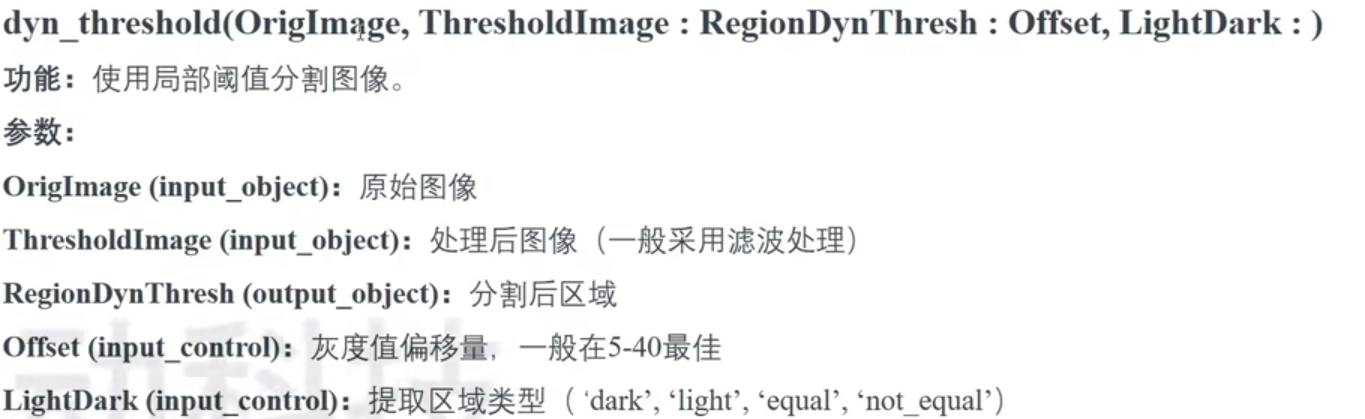
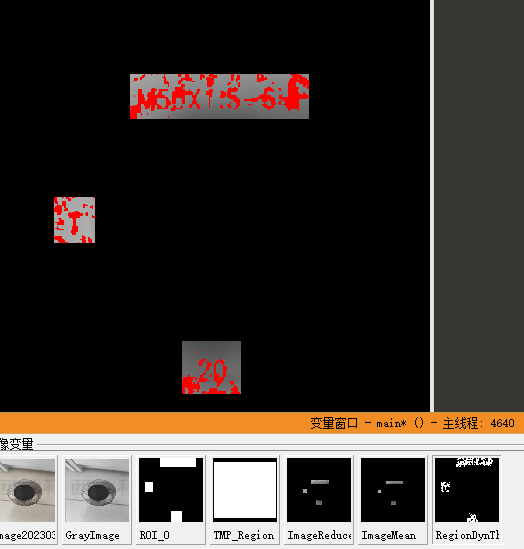
使用局部阈值分割图片

dyn_threshold (ImageReduced, ImageMean, RegionDynThresh, 10, 'dark')

去除杂点区域。。
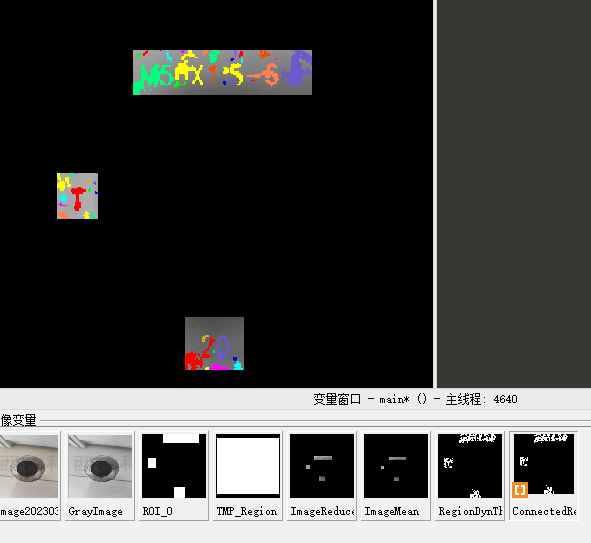
先断开区域
connection (RegionDynThresh, ConnectedRegions)

开运算去除粘连的区域
opening_circle (ConnectedRegions, RegionOpening, 1)
connection (RegionOpening, ConnectedRegions1)
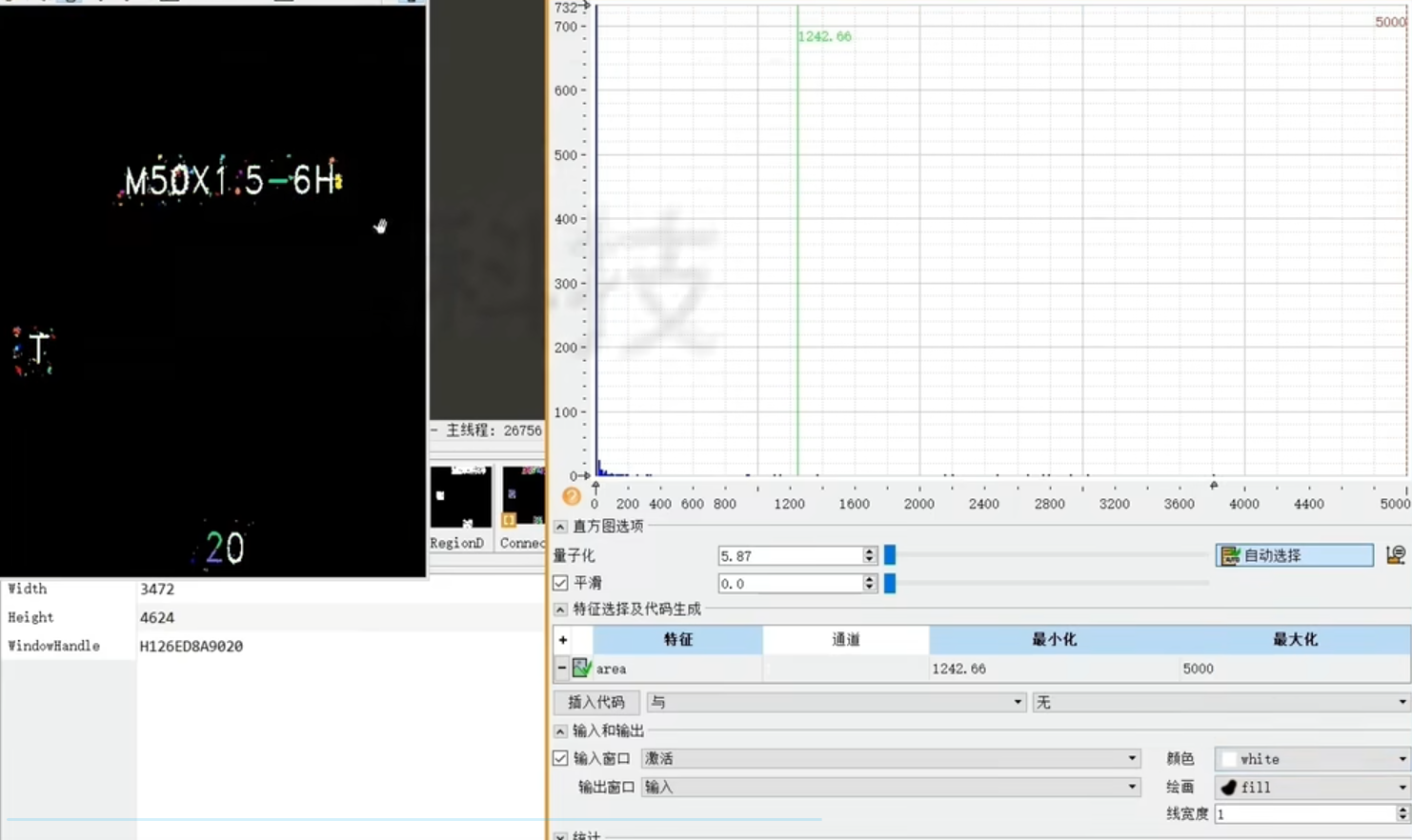
在使用特征直方图晒选去除小面积的区域;

select_shape (ConnectedRegions1, SelectedRegions, 'area', 'and', 39.91, 500)

将所有的区域整合为一个整体
union1 (SelectedRegions, RegionUnion)
 膨胀(字符连接起来),然后在connection断开区域。。
膨胀(字符连接起来),然后在connection断开区域。。
dilation_circle (RegionUnion, RegionDilation, 3.5)
connection (RegionDilation, ConnectedRegions2)

dev_close_window()
read_image (Image20230324222437, 'F:/halcon/halconStudy/联想截图_20230324222437.png')
get_image_size (Image20230324222437, Width, Height)
dev_open_window_fit_image (Image20230324222437, 0, 0, -1, -1, WindowHandle)
dev_display (Image20230324222437)
rgb1_to_gray (Image20230324222437, GrayImage)
gen_rectangle1 (ROI_0, 209.545, 171.258, 240.7, 296.813)
gen_rectangle1 (TMP_Region, 296.98, 117.019, 329.14, 145.143)
union2 (ROI_0, TMP_Region, ROI_0)
gen_rectangle1 (TMP_Region, 399.49, 208.422, 435.67, 248.6)
union2 (ROI_0, TMP_Region, ROI_0)
reduce_domain (GrayImage, ROI_0, ImageReduced)
mean_image (ImageReduced, ImageMean, 30, 45)
dyn_threshold (ImageReduced, ImageMean, RegionDynThresh, 10, 'dark')
connection (RegionDynThresh, ConnectedRegions)
opening_circle (ConnectedRegions, RegionOpening, 1)
connection (RegionOpening, ConnectedRegions1)
select_shape (ConnectedRegions1, SelectedRegions, 'area', 'and', 39.91, 500)
union1 (SelectedRegions, RegionUnion)
dilation_circle (RegionUnion, RegionDilation, 3.5)
connection (RegionDilation, ConnectedRegions2)
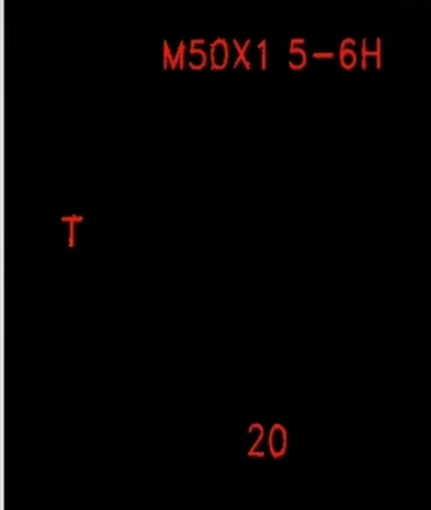
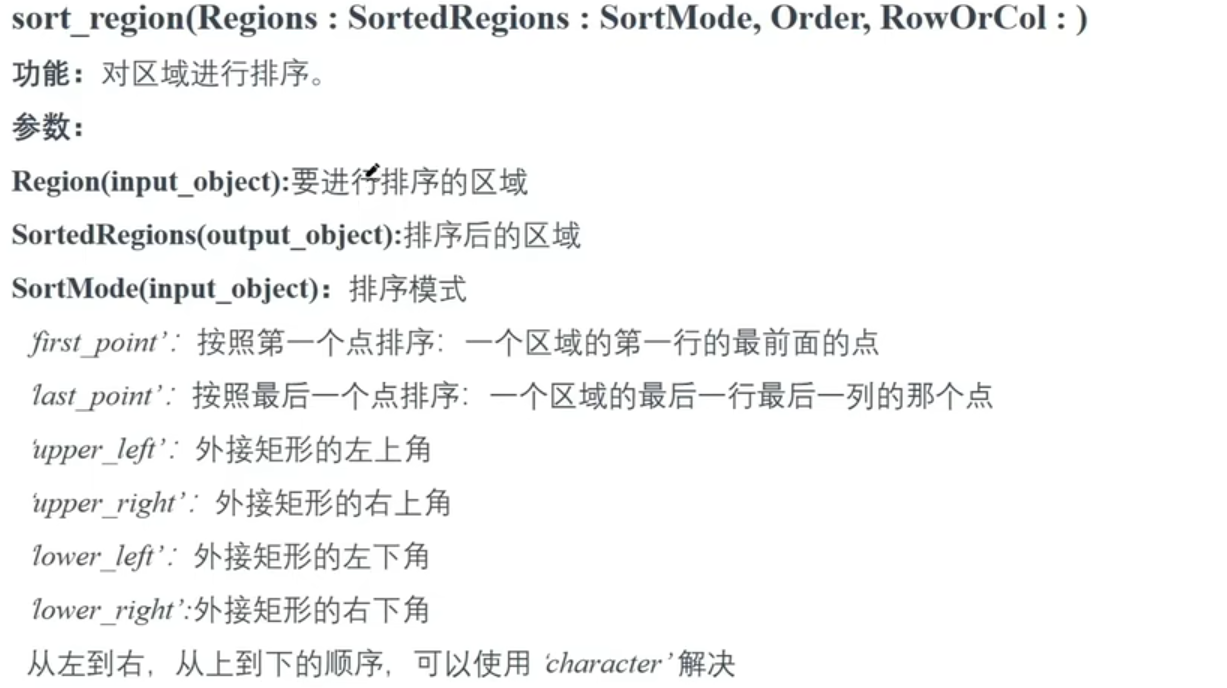
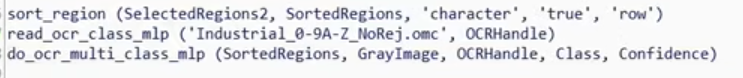
排序字符。。(为了符合我们的阅读模式)


调用字符识别算子


代码:


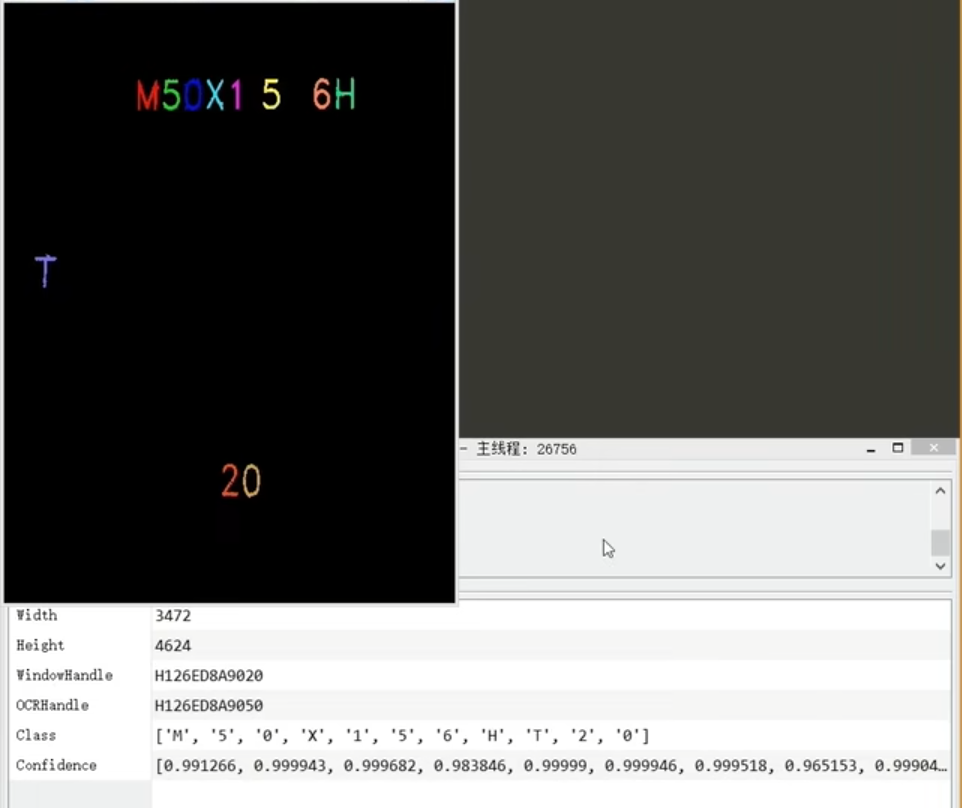
显示结果: