1、在el-table中定义@selection-change事件
<el-table :data="tableData" stripe style="width: 100%" @selection-change="select">
2、表格的数据列表中添加能够多选的框
<el-table-column type="selection" width="30" />
3、methods中定义方法
select(val){
console.log("所有选中项:");
console.log(val);
},
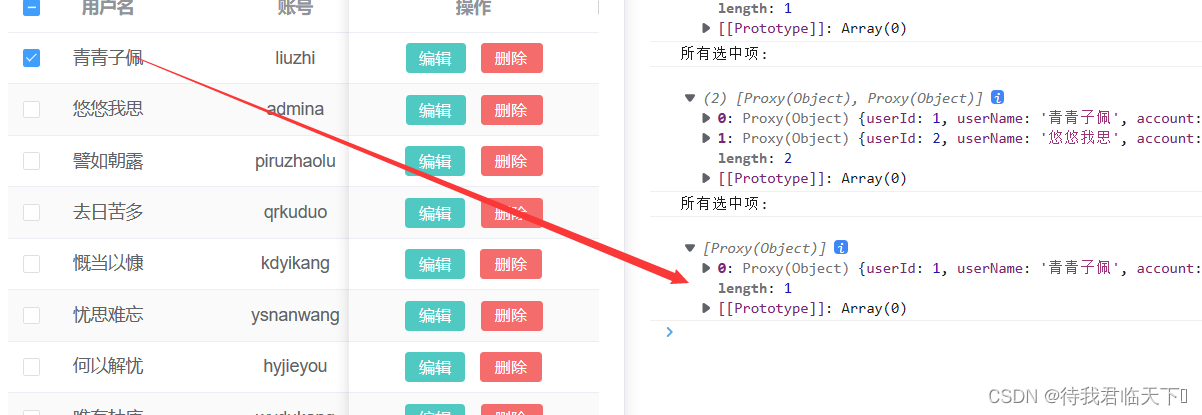
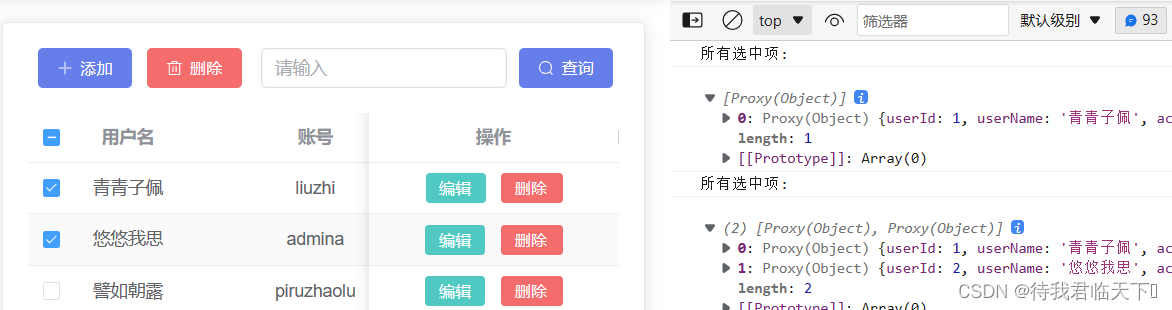
4、结果

---------------取消选中后数据也会改变哦