前言
使用真机调试的原因是我开发uni-app项目,调试一直是在浏览器中选择手机模式进行调试的,但是打包安装到手机以后,发现很多样式变化很大,完全不符合预期,这时我知道浏览器是不能完全匹配手机的效果的。。。
模拟器
于是我开始找模拟器,市面上模拟器有很多,我选择了夜神,一顿操作以后是可以正常使用模拟器了,但是我发现了不足:
1:重,太重了,单单是开启这个模拟器就耗费了很多内存,感觉不值得,这不是我想要的效果
2:它虽然比浏览器模拟手机强多了,但毕竟也不是真机,跟真机还是有差别的
既然如此,为什么不直接连接真机,使用真机测试呢???
真机调试
这里我又踩坑了,一顿搜索以后发现度娘上的相关的文章都写得不太好,说得不明不白,很残缺。。。
网上很多教程说使用360手机助手连接手机,然后开启开发者模式就可以直接连手机了
坑点1:360手机助手连接手机以后不能直接在电脑端演示 ,原因是360手机助手不支持安卓9.0以上的系统。我心都凉了,现在手机系统版本都是10了,不支持9.0及以上的,那就算成功了,要随时看着手机才能持续开发么?太麻烦了
坑点2:网络文章说只需要开发者模式就可以直接在hbuildx中使用真机调试了,我这样子操作了,并没有达到想要的效果,根本搜索不到设备。
原因是hbuildx中没有配置ADB(Android debugger bridge 好像是这么翻译的)
真机调试必备条件总结
1:必须要在hbuildx中配置ADB,其他的诸如360手机助手什么的其实都是不需要的
实现步骤
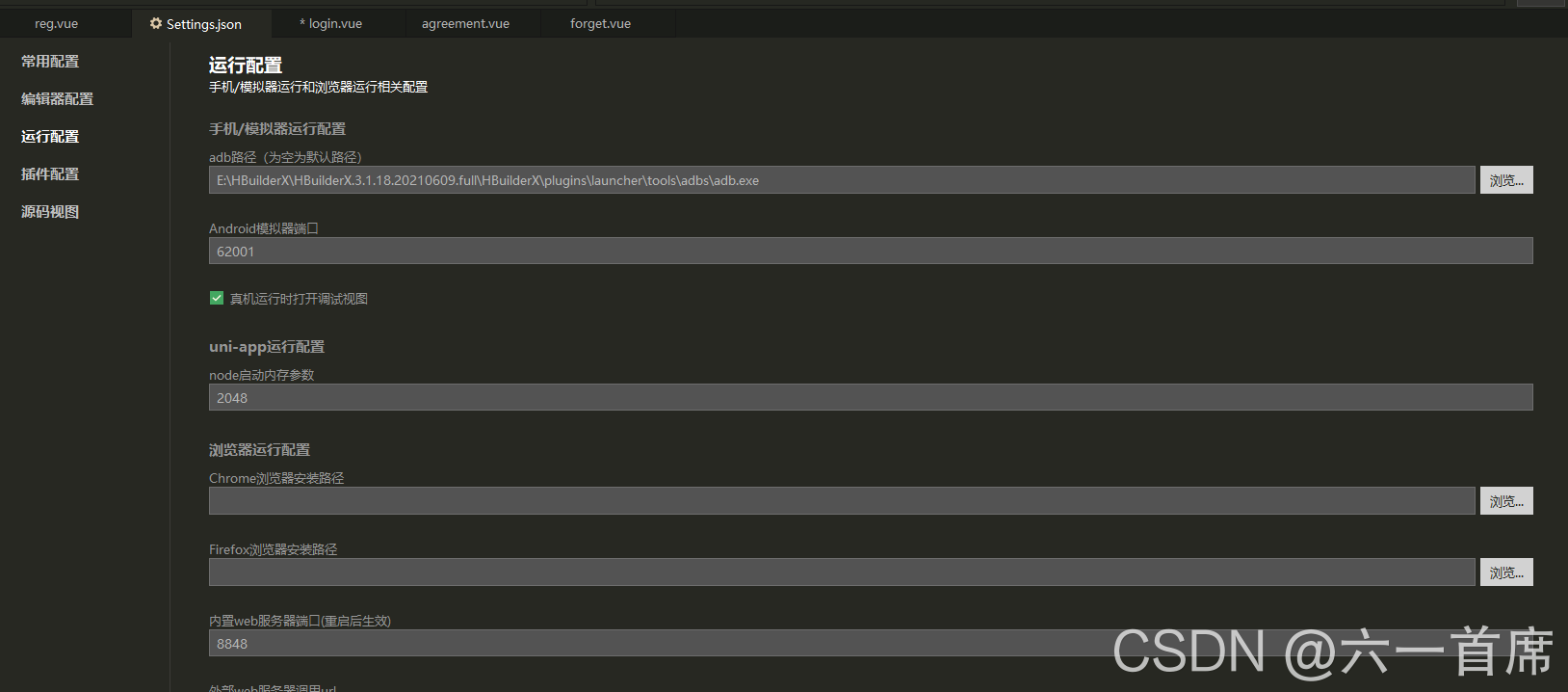
1:安装ADB工具
可以使用hbuildx中自带的ADB,路径为E:\HBuilderX\HBuilderX.3.1.18.20210609.full\HBuilderX\plugins\launcher\tools\adbs\adb.exe
(当然,每个人路径不一样,要做适应性修改)如图

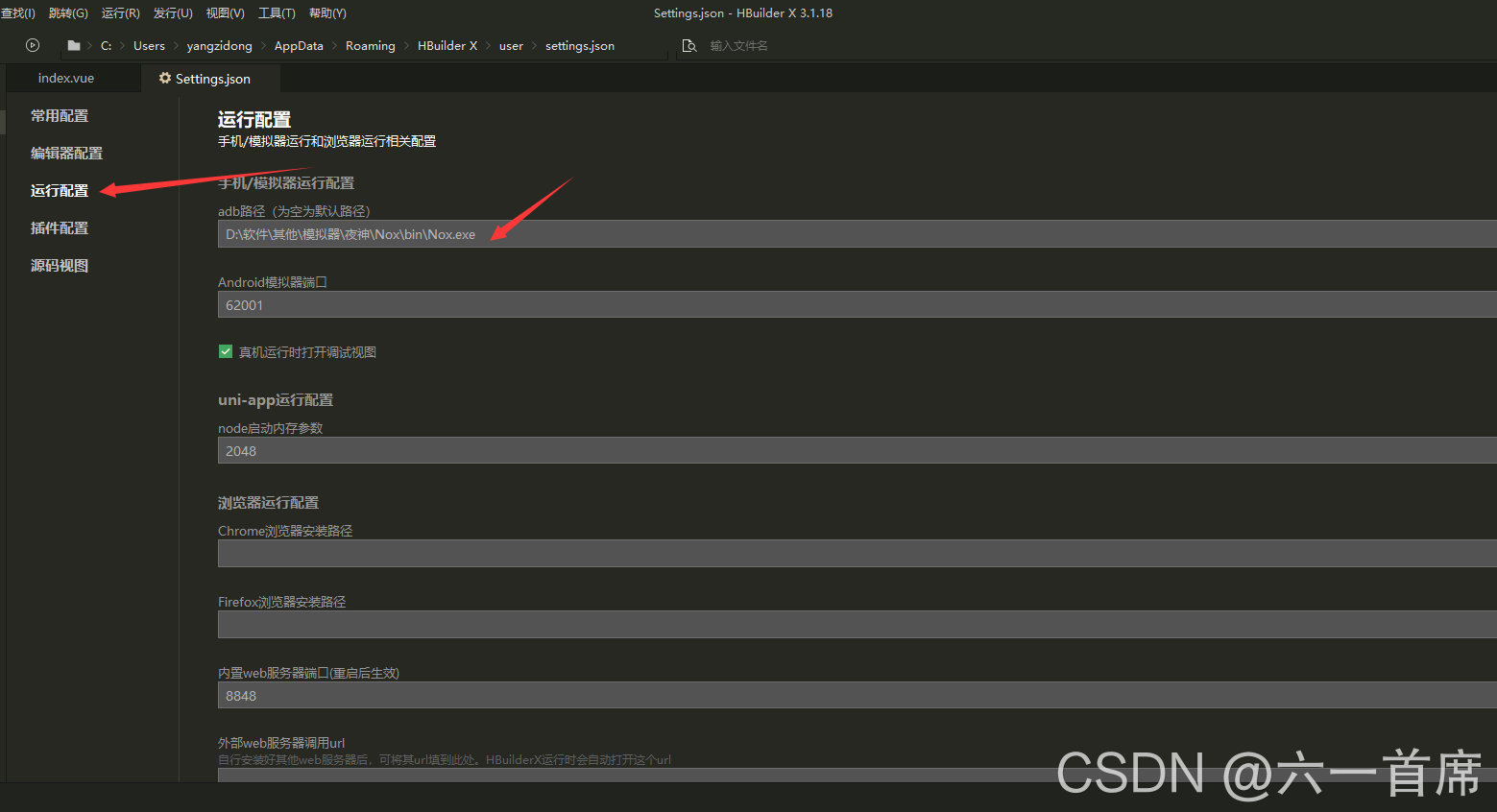
或者手机助手/模拟器的安装路径。应该是手机助手或者模拟器自带了ADB吧我理解。所以也可以选择手机助手/模拟器的安装路径,如图

2:USB连接手机电脑
1:选择传输文件模式(其他的我没试过,现在没心情试)
2:开启开发者模式
3:开启USB调试
这时候已经可以在手机端看到效果了。。。
但是美中不足,如果没有用诸如手机助手之类的东西,如何能看将手机中的效果显示在电脑端?不然每次都要去看手机太麻烦了?
于是我想到了投屏软件,用个投屏软件就可以完美解决问题,达到效果了。如apowermirror
至此,所有问题都已经解决了,达到了我要的效果,这些东西耗费了我半天时间,特此记录