Dialog顾名思义对话框,在android app是最常用的UI组成部分,以往开发基本按照设计自定义一个Dialog。某天无意间发现竟有DialogFragment这个东西,3.0后同Fragment一起更新,罪过罪过,好久没翻文档,这种好东西不知道~而且官方鼓励开发者使用DialogFragment制作Dialog。
翠花代码~~
public class TwoBtnDialogFragment extends DialogFragment {
private OnDiagBtnClikListener mListener;
public TwoBtnDialogFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_two_btn_dialog, container, false);
view.findViewById(R.id.confim_txt).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onConfimClick();
getDialog().dismiss();
}
});
view.findViewById(R.id.cacncel_txt).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onCancelClick();
getDialog().dismiss();
}
});
return view;
}
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
try {
mListener = (OnDiagBtnClikListener) activity;
} catch (ClassCastException e) {
throw new ClassCastException(activity.toString()
+ " must implement OnFragmentInteractionListener");
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setStyle(DialogFragment.STYLE_NO_TITLE,0);
}
@Override
public void onResume() {
super.onResume();
int width = getActivity().getWindowManager().getDefaultDisplay().getWidth() / 5 * 4;
int height = getActivity().getWindowManager().getDefaultDisplay().getHeight() / 3;
getDialog().getWindow().setLayout(width, height);
}
@Override
public void onDetach() {
super.onDetach();
mListener = null;
}
public interface OnDiagBtnClikListener {
// TODO: Update argument type and name
public void onConfimClick();
public void onCancelClick();
}
}
没啥难度,就在onCreateView 返回一个你想要的布局样式。
用时发现问题:在布局里写宽高要不没用,要不不是定义的大小,最后在onResume里设置了宽高
getDialog().getWindow().setLayout(width, height);
默认的DialogFragment顶部会有一个title占用的高度,实际使用不大美观可以在onCreate里
setStyle(DialogFragment.STYLE_NO_TITLE,0);
或
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
去掉讨厌的title
下面可以为dialogFragment 加上进出动画,动画比较简单,就是中心点的缩放,抛砖引玉啊~
dialog_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:interpolator="@android:anim/linear_interpolator"
android:fromXScale="0.0"
android:toXScale="1.0"
android:fromYScale="0.0"
android:toYScale="1.0"
android:startOffset="200"
android:duration="200"
android:pivotX = "50%"
android:pivotY = "50%"
/>
<!--<translate
android:fromYDelta="50%"
android:toYDelta="0"
android:startOffset="200"
android:duration="200"
/>-->
</set>
dialog.out
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:interpolator="@android:anim/linear_interpolator"
android:fromXScale="1.0"
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:duration="200"
android:pivotX = "50%"
android:pivotY = "50%"
/>
<!--<translate
android:fromYDelta="0"
android:toYDelta="50%"
android:duration="200"
/>-->
</set>
styles.xml里加入
<style name="dilaog_anim" parent="@android:style/Animation.Activity">
<item name="android:windowEnterAnimation">@anim/dialog_in</item>
<item name="android:windowExitAnimation">@anim/dialog_out</item>
</style>
万事俱备只欠五毛钱了~
fragment里:
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Window window = getDialog().getWindow();
window.setWindowAnimations(R.style.dilaog_anim);
}
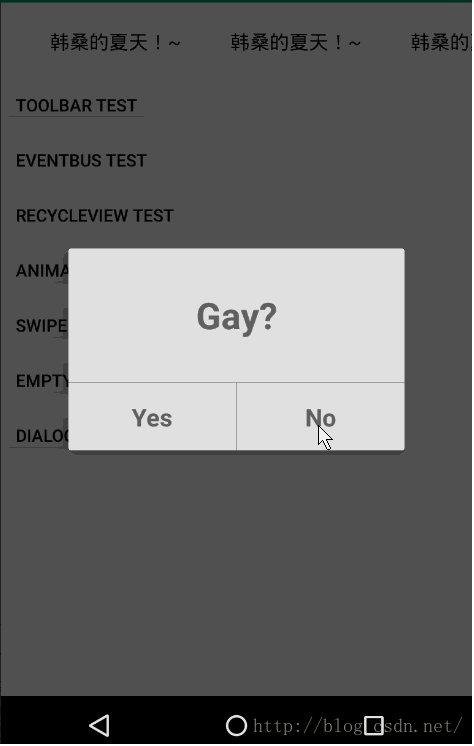
哦了!看看最终的效果