
本文完整版:《最好用的 6 款 Vue 实时消息提示通知(Message/Notification)组件推荐与测评》
Vue 消息提示通知组件(Message / Notification)是我们日常开发中经常使用的组件,它可用作与用户交互的反馈提示,信息提交成功、错误、操作警告等场景使用。原生 JavaScript 提供了 alert、prompt、confirm 等方法,这三个方法的不支持定制化,使用场景严重受限,特别是 alert 在浏览器外弹窗,体验非常糟糕。因此要想给用户提供良好的使用体验,我们需要封装一个定制化较好的 Vue 消息提示组件,这种组件看似简单,但也存在非常多深坑要小心,例如遮罩层、消失时间、点击事件的冒泡处理等。
我自己在开发和研究 Message / Notification 功能组件时,发现其实 Github 上有非常多开源的制作精良,使用场景定位清晰的第三方消息提示组件库可用,社区成熟,代码简洁,直接引用即可,完全没必要自己写,本文给大家推荐 6 款我用过的开源消息提示库,各有优势,可按需自取。
如果你正在搭建后台管理工具,又不想处理前端问题,推荐使用卡拉云 ,卡拉云是新一代低代码开发工具,可一键接入常见数据库及 API ,无需懂前端,仅需拖拽即可快速搭建属于你自己的后台管理工具,一周工作量缩减至一天,详见本文文末。
接下来我来介绍一下我用过且感觉不错的 6 款常见的 Vue Message / Notification 组件,大家可根据自己实现需求自取。
- vue-notification - 专注实时消息提示 各类样式随意修改 你想要的它都有
- SweetAlert2 - 支持 Vue 3 实时消息提示、全功能、功能应有尽有
- vue-toasted - 极简风,代码简洁,自定义轻便,轻量级消息提示组件
- vue-toastification - 带有按钮和 loading 进度条的消息弹窗组件,给用户更多交互
- vue-notifications - 超轻量级,适合只需提示组件基础功能的开发者
- vue-toast-notification - 超轻量级,多种提示类型,可定义位置、持续时间,列队等属性,支持 Vue 3
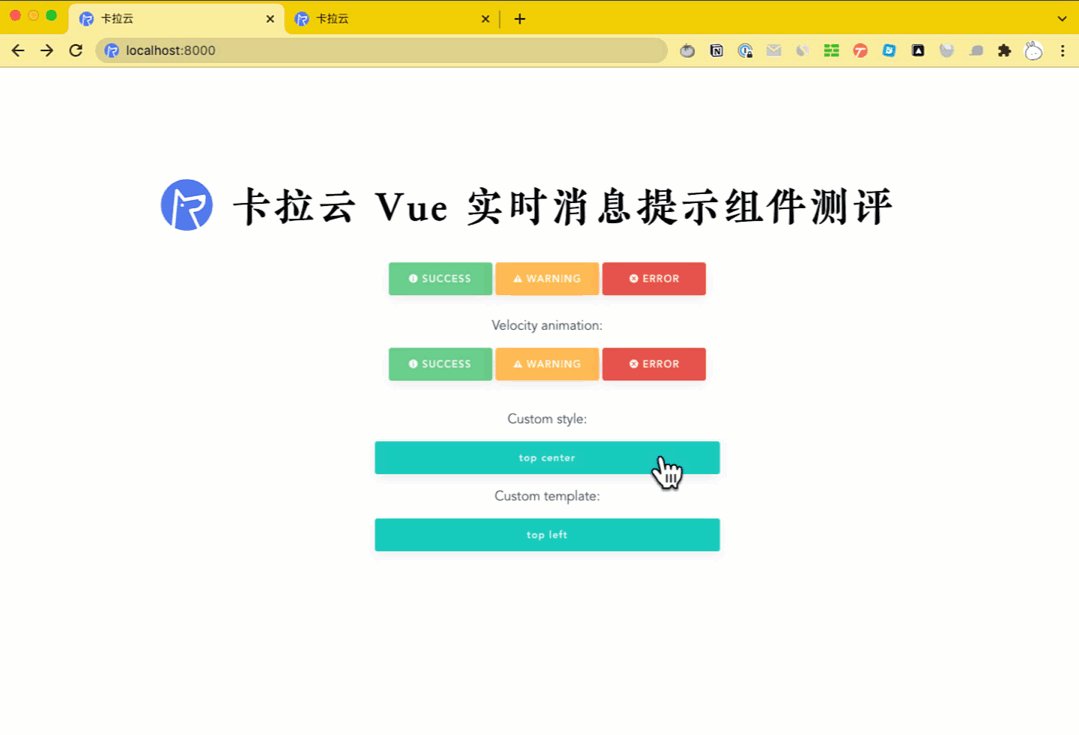
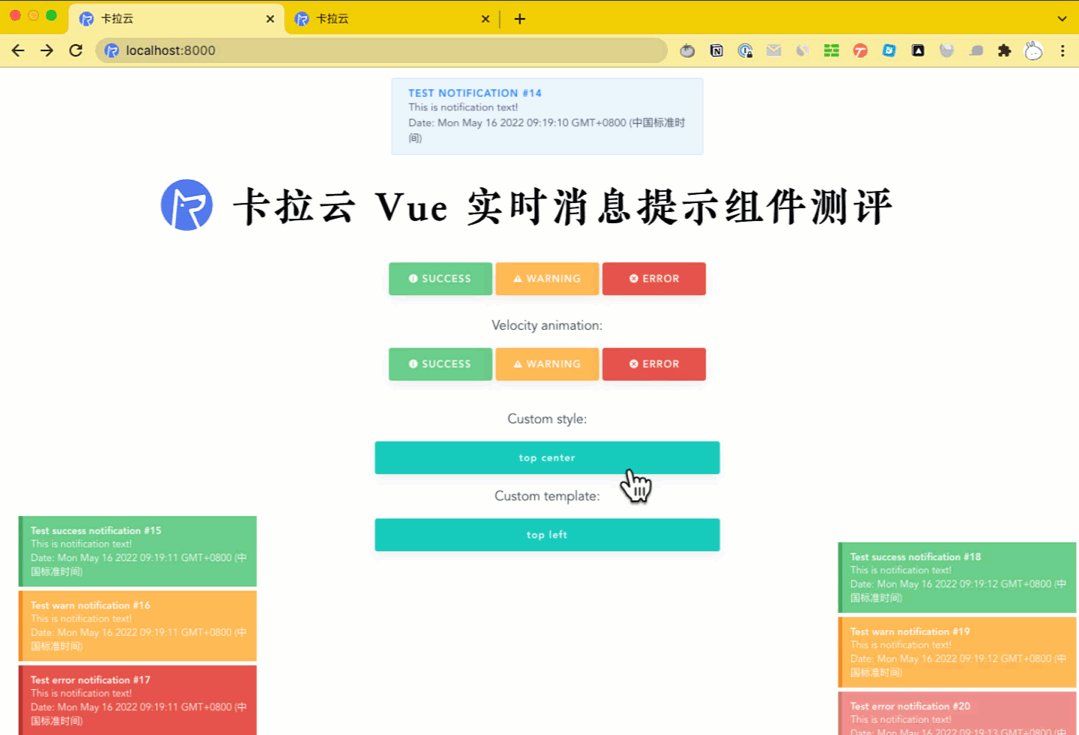
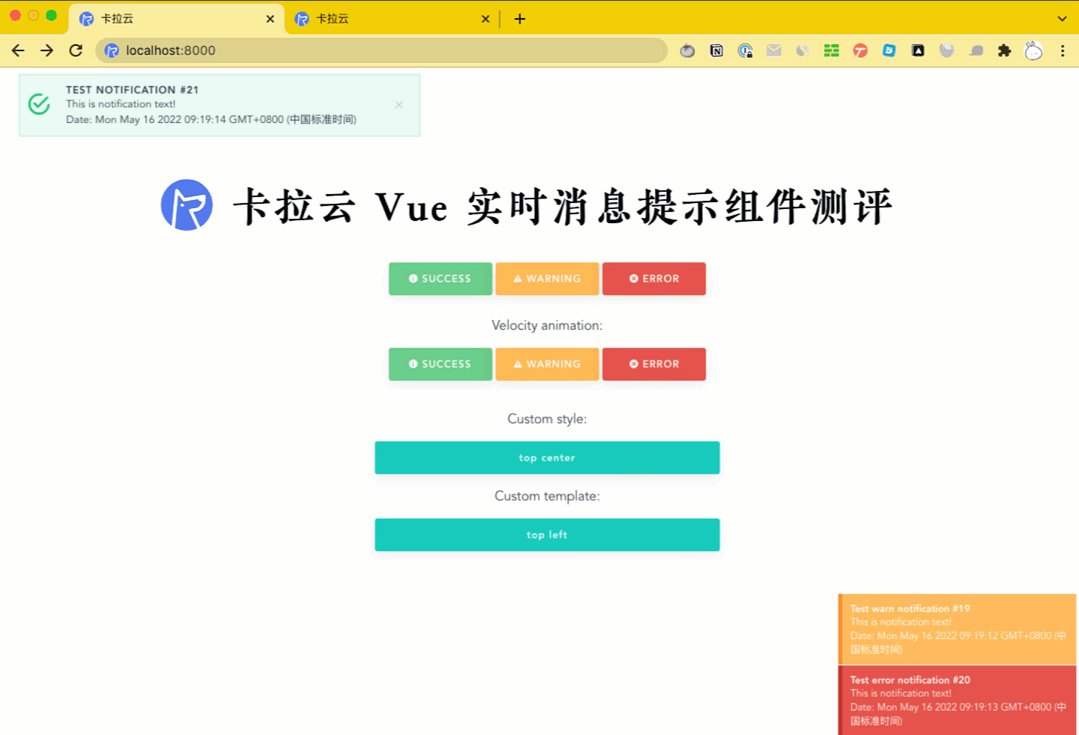
Vue-notification - 专注实时消息提示 各类样式随意修改 你想要的它都有

vue-notification 是简洁高效的消息提示组件库,常规的成功、错误、警告样式随意挑选,它使用 Velocity 动效库作为它的动画支持,代码简洁,可以根据需求调整动画。更不用说常规的颜色、字体、字号、弹出位置等细节,更是随意修改。
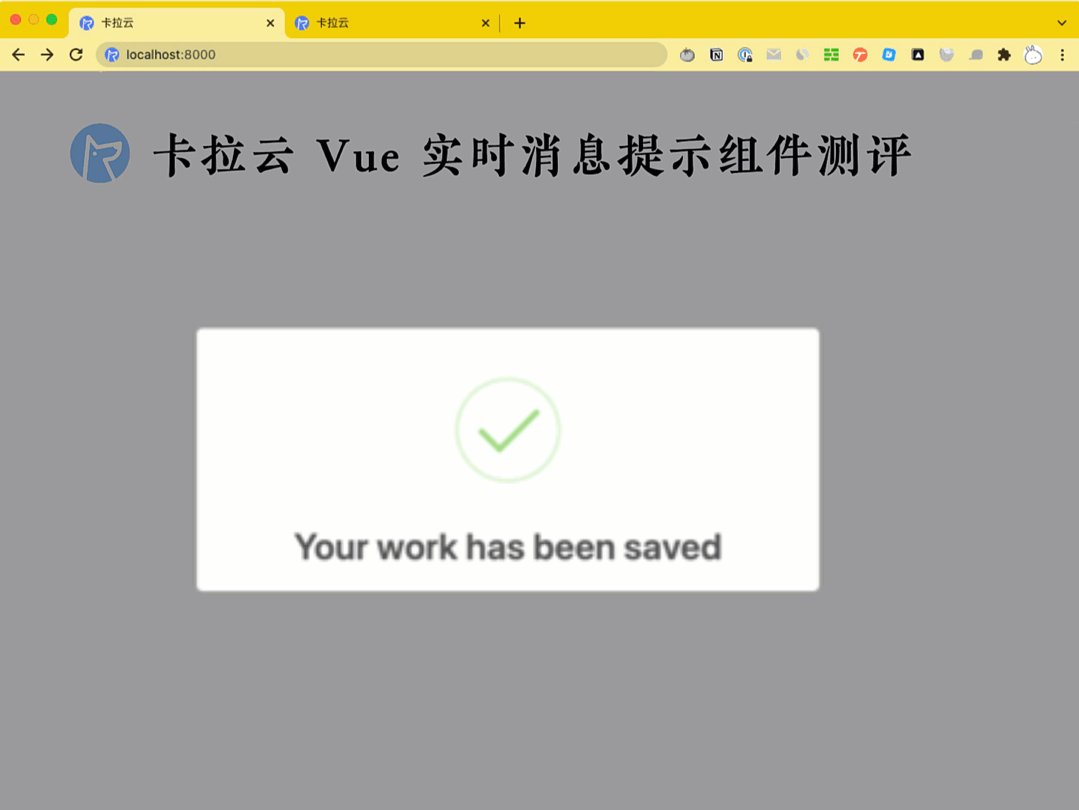
SweetAlert2 - 支持 Vue 3 实时消息提示、全功能、功能应有尽有

SweetAlert2 不仅是实时消息提示组件,也内置了弹窗组件功能。Github 高达 15k star 很说明他的使用者之众。JS 写成的提示弹窗组件,没有任何依赖,最近刚刚升级现已支持 Vue 3。SweetAlert2 走的是全功能路线,按钮、文本、图标、各种触发器、各种警报配置,应有尽有。当然对应这全功能的代价就是它不轻量,所以你要考虑好,它大而全的功能是否是你所需。
扩展阅读《如何在 vue 中加入图表 - vue echarts 使用教程》
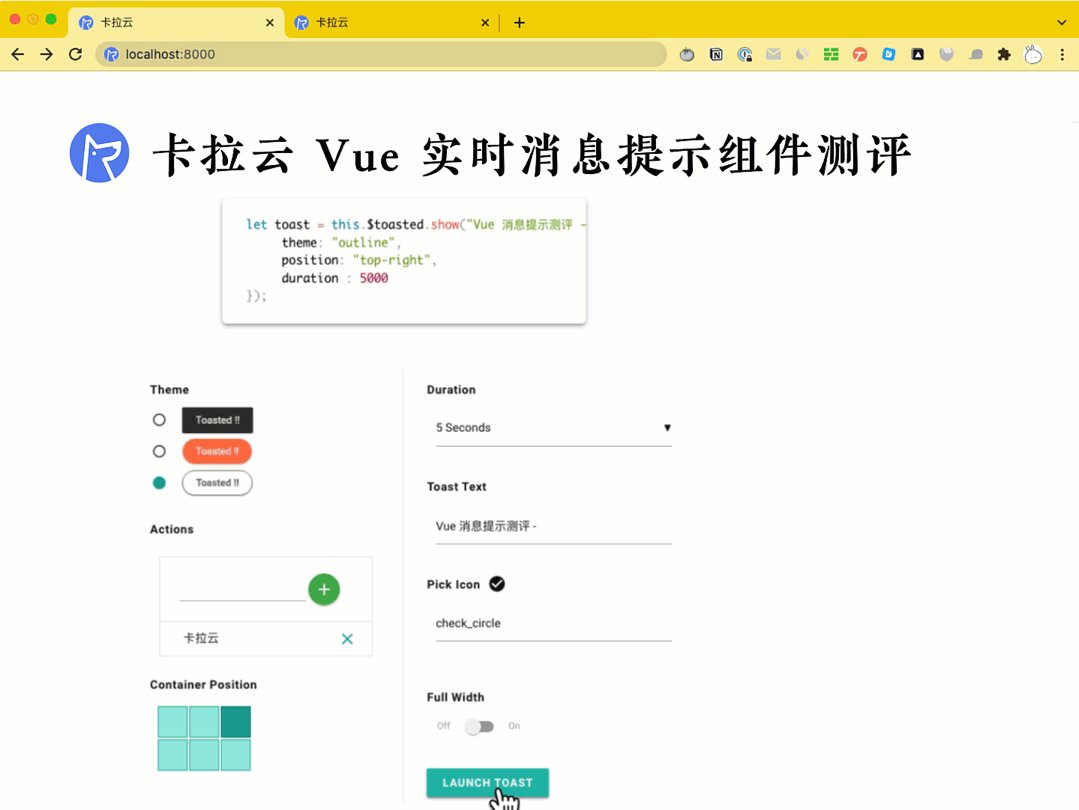
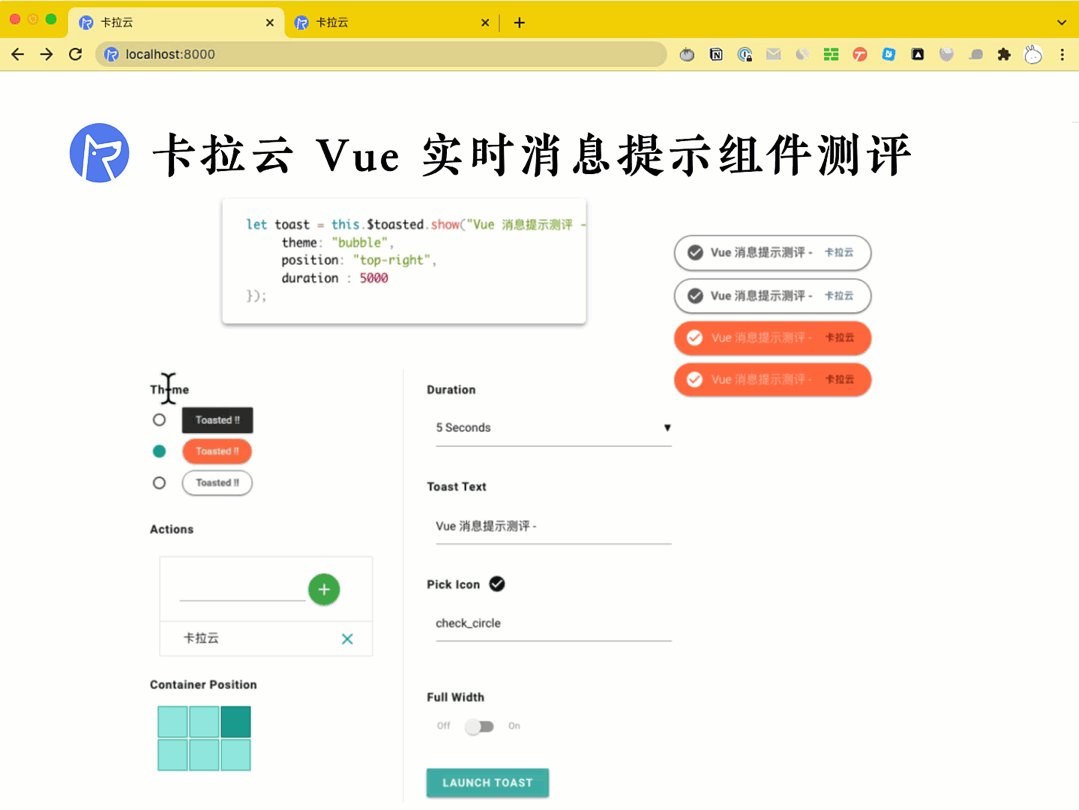
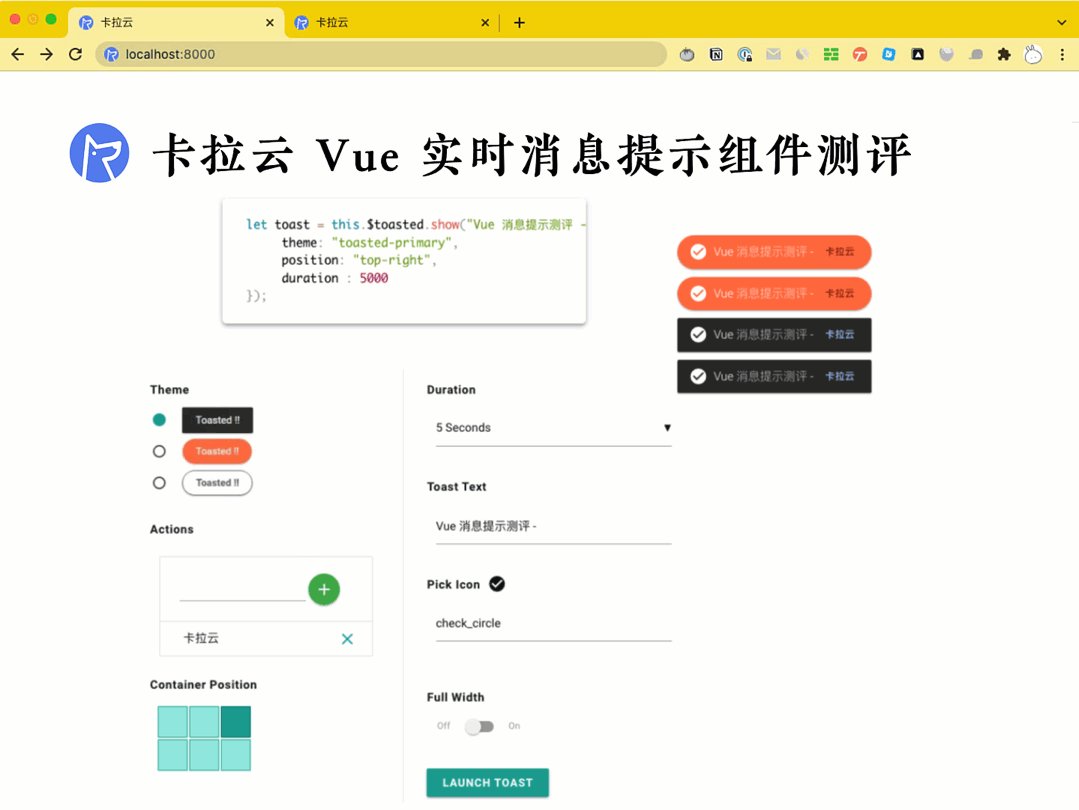
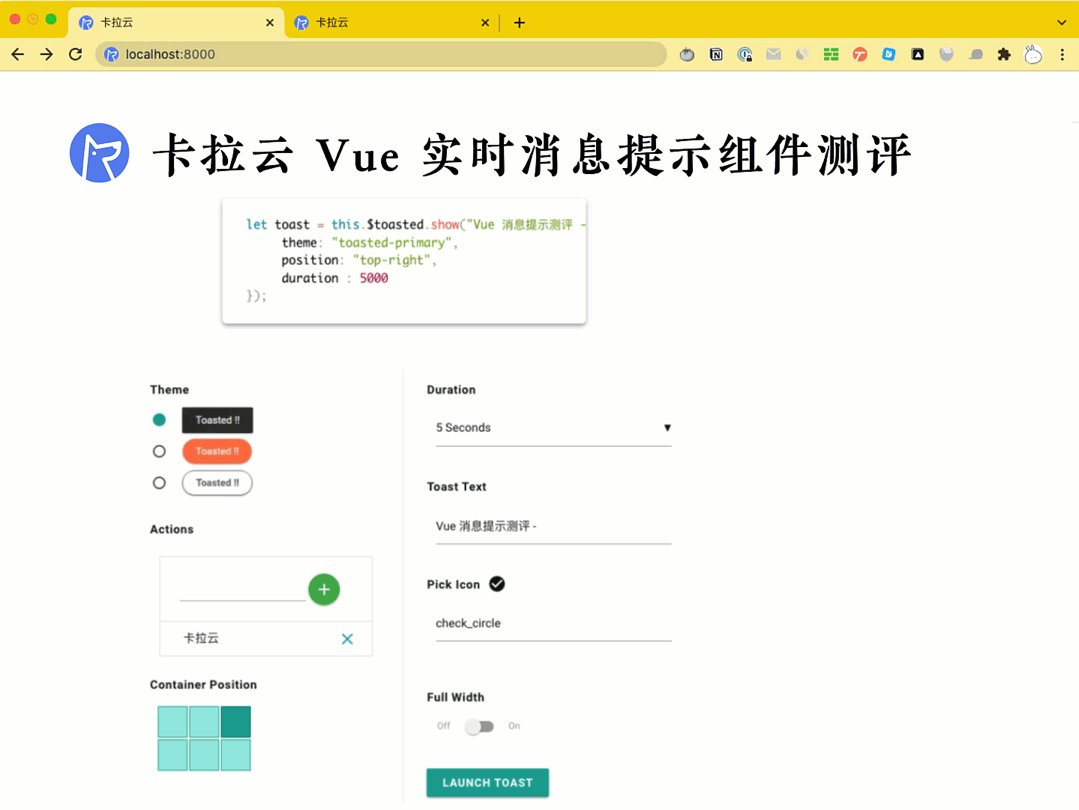
Vue-toasted - 极简风,代码简洁,自定义轻便,轻量级消息提示组件

vue-toasted 消息提示组件库可配置自定义操作,提示框持续时间,文本样式,图表样式等,提示框有拖拽和点击的功能,可与用户有更多的交互。Vue Toasted 非常小巧易用,如果你的需求不是太复杂,选它会非常合适。
除了这三种默认样式外,你可以自定义它的边框、颜色、字体,最基本的自定义都支持。
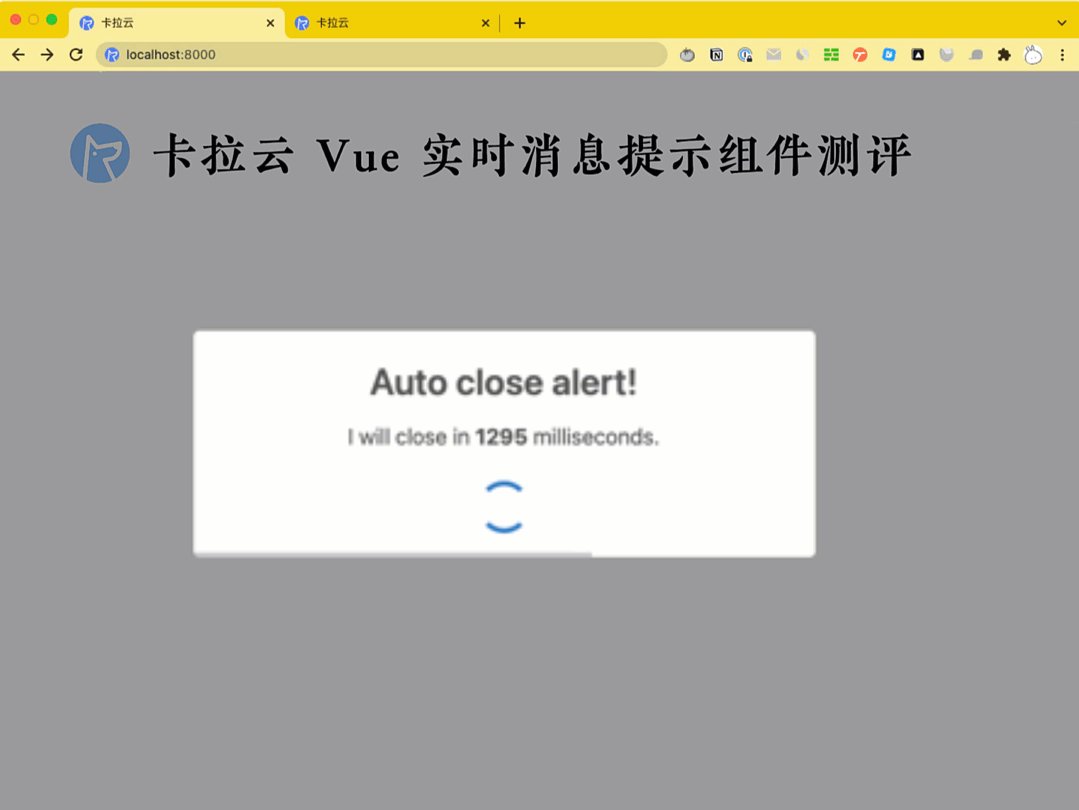
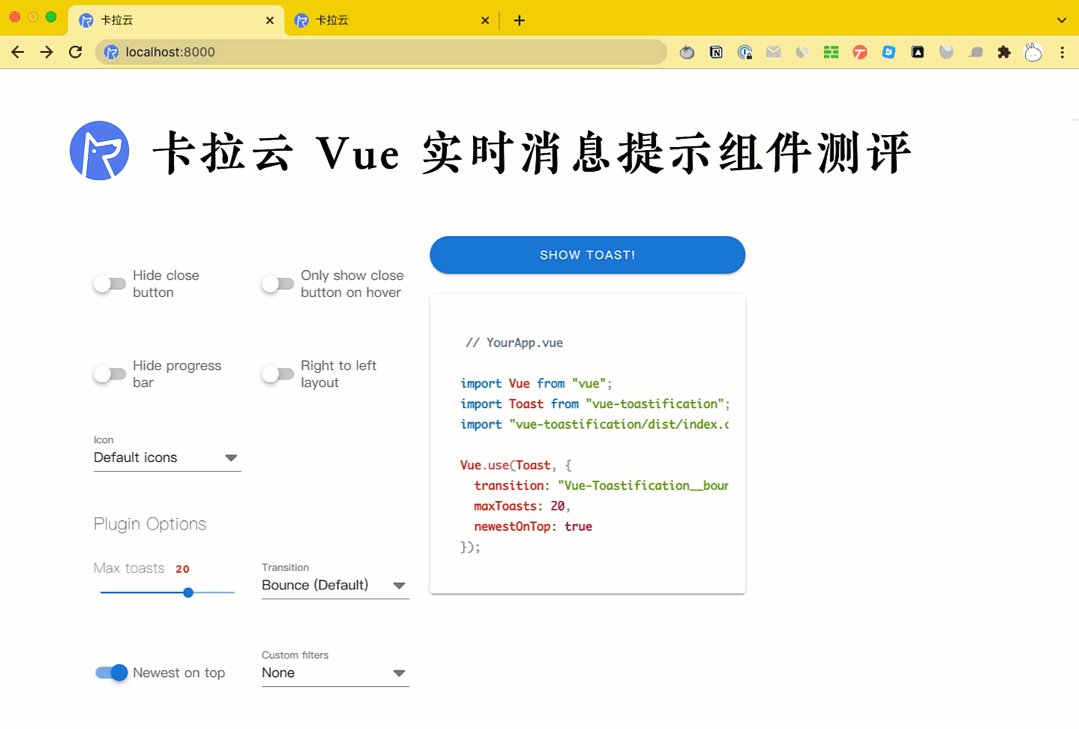
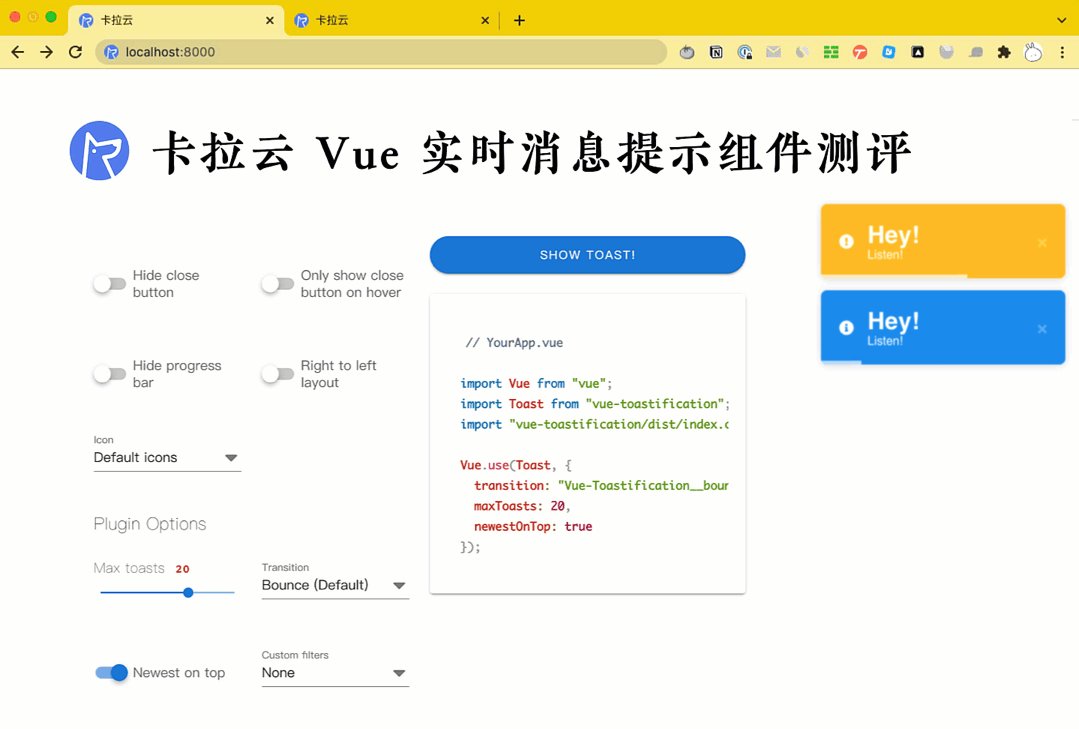
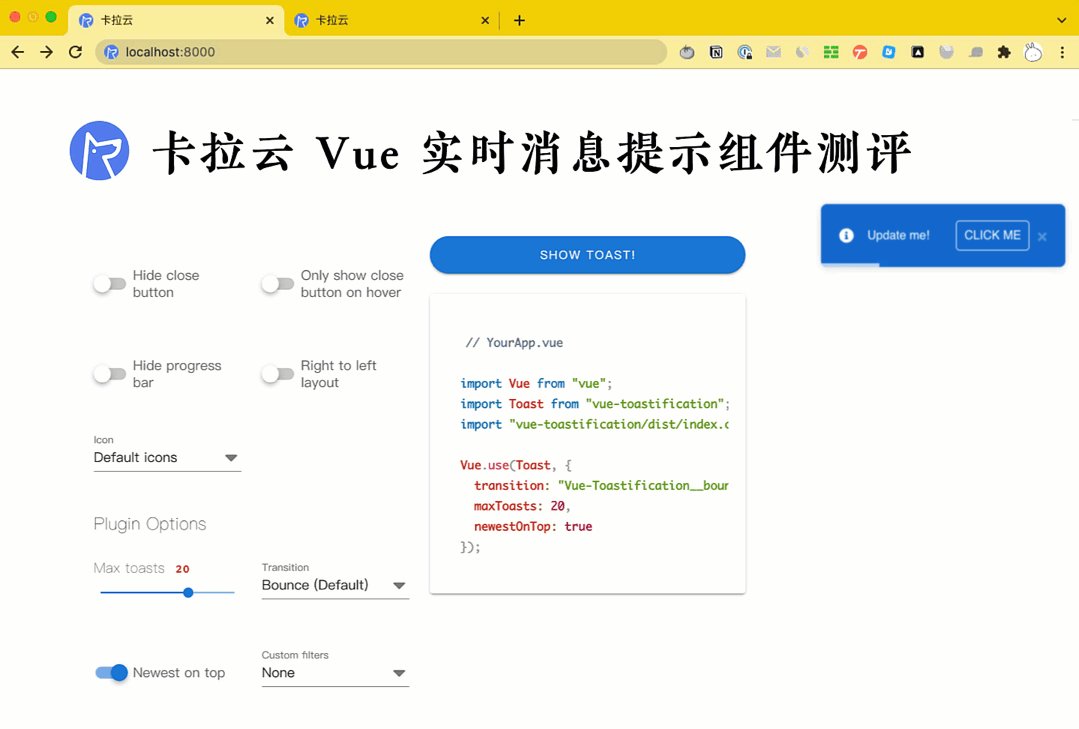
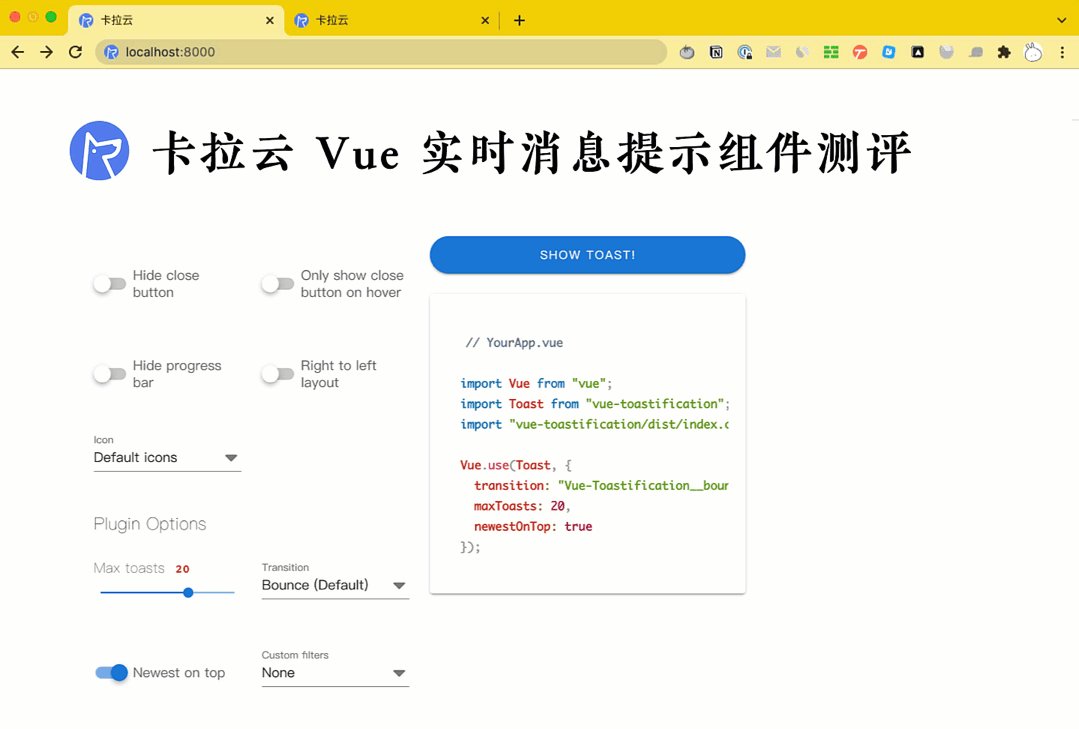
Vue-toastification - 带有按钮和 loading 进度条的消息弹窗组件,给用户更多交互

vue-toastification 并不是一个复杂的消息提示组件,他的优势是包含消失进度条和消息提示按键,进度条让用户了解消息提示的消失时间,加进度条的意义是 vue-toastification 包含可自定义的按钮,让用户在可预见的时间内与按钮交互。按钮可出发新事件,增加了一次与用户互动的机会,在这里放一个倒计时反而显得突兀,这个进度条的特点是其他消息提示组件不常有的。
扩展阅读:《多款顶级开源 vue 表单设计器测评推荐》
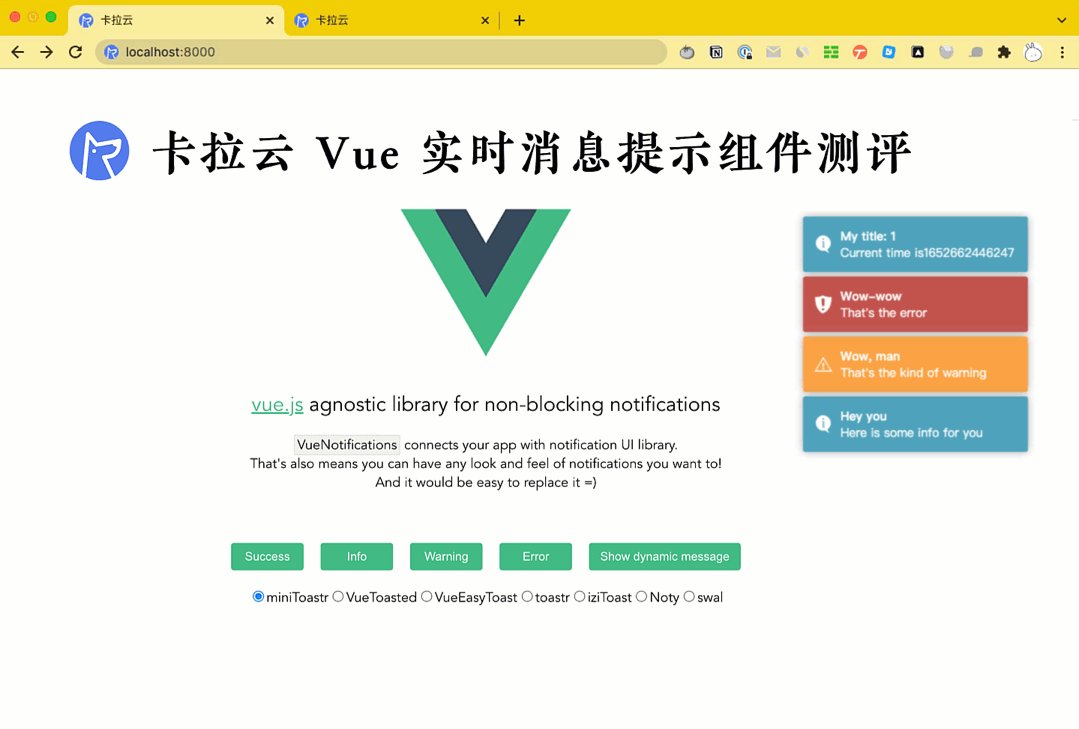
Vue-notifications - 超轻量级,适合只需提示组件基础功能的开发者

vue-notifications 并非简单的消息提示组件库,而是你的 UI admin 框架与消息提示库之间的桥梁。你可以用它来轻松替换掉正在使用的 UI 提示,而不需要重写代码。
Vue-toast-notification - 超轻量级,多种提示类型,可定义位置、持续时间,列队等属性,支持 Vue 3

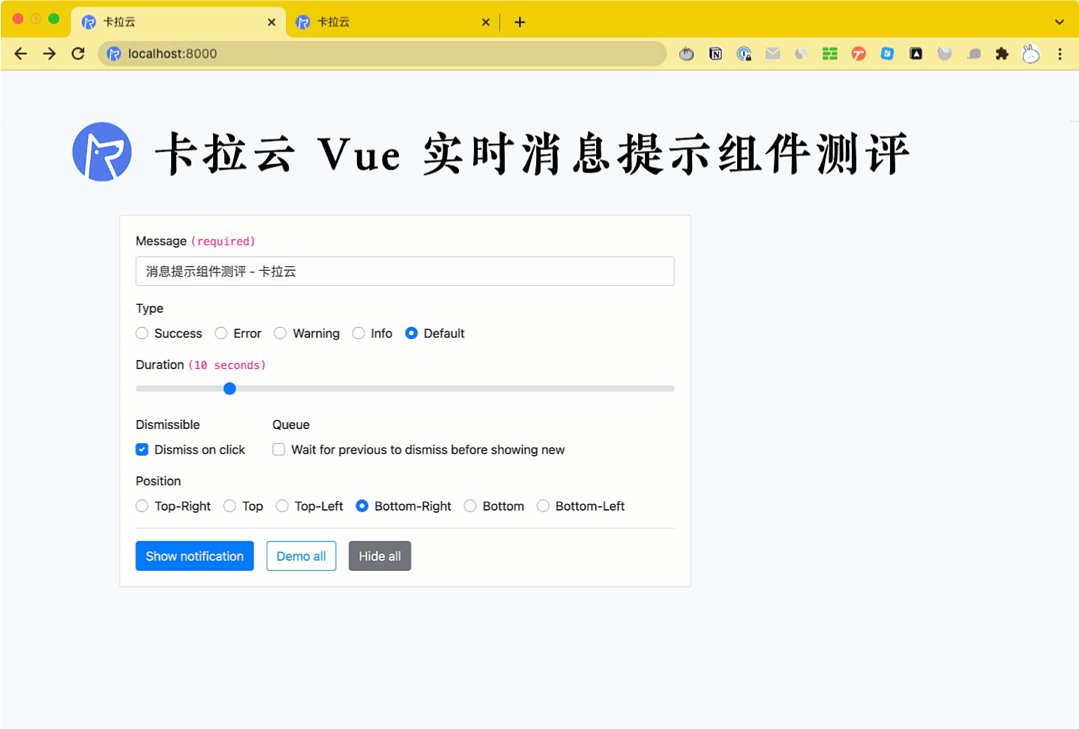
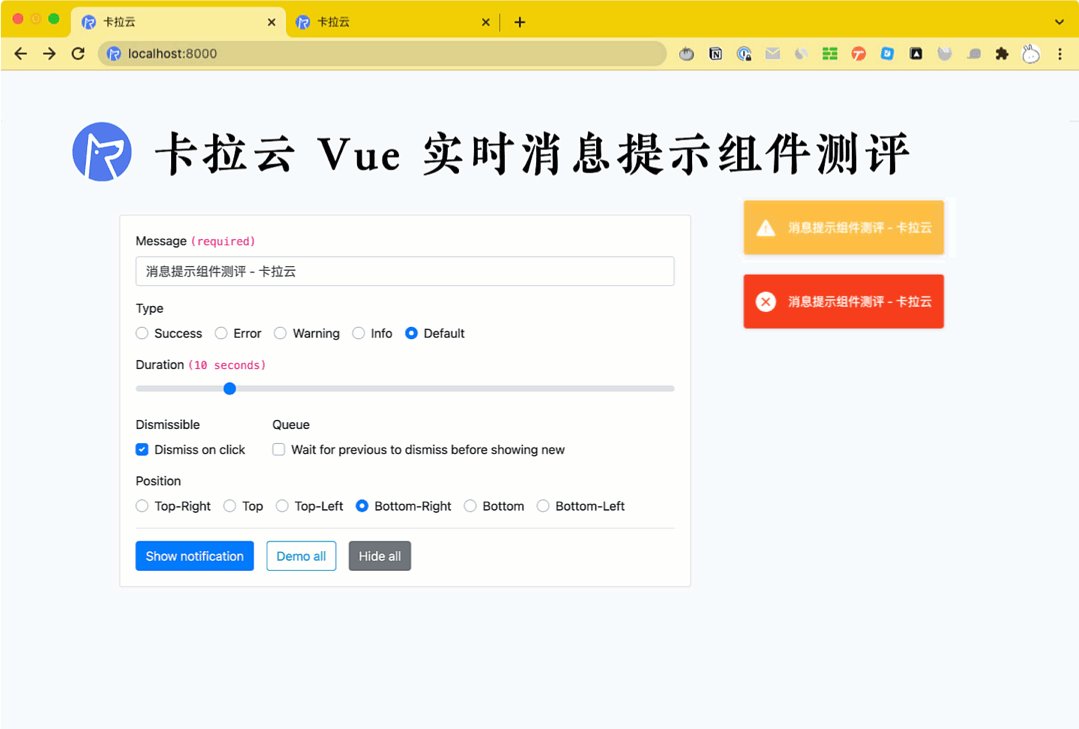
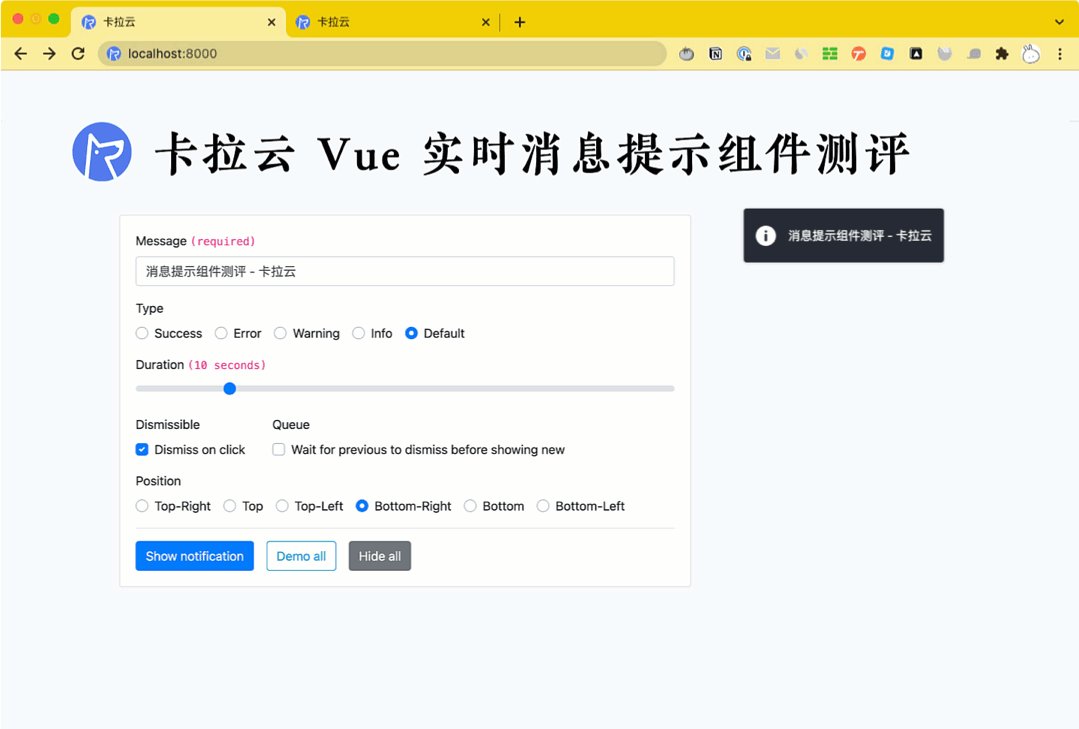
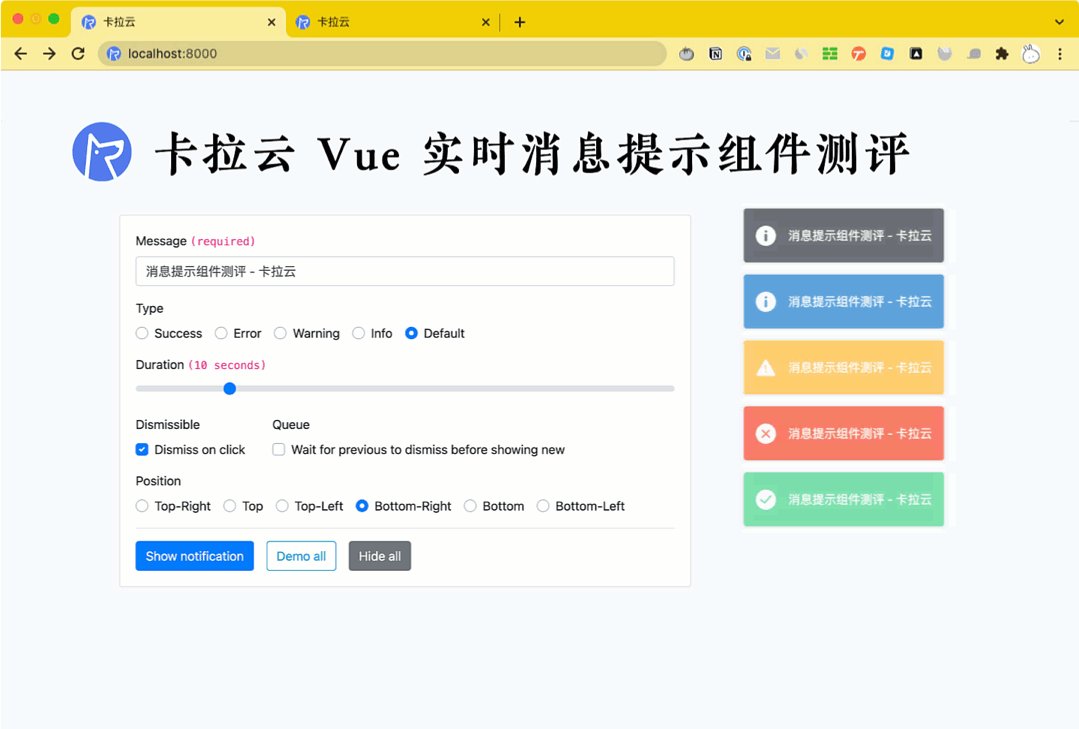
vue-toast-notification 是基础消息提示组件库,自带成功、错误、警告等多种类型提示框,可自定义位置、持续时间、消息队列等配置信息。vue-toast-notification 不提供花哨的进度条等功能,专注在消息提示,用完即走的路数,只想用户展示提示,然后消失。多种可自定义的属性,还超级轻,是基础功能款爱好者的好选择。
扩展阅读《Element Plus for Vue 3 入门教程》
Vue 消息提示组件总结
本文推荐了我自己使用多年的 6 款最好用的 Vue 消息提示通知组件(Message/Notification),这其中一定有一款适合你。这些第三方组件已经帮我们节省大量开发时间,如果还想更进一步,推荐使用卡拉云 ,卡拉云内置多种常用组件,无需懂任何前端,仅需拖拽即可快速生成。
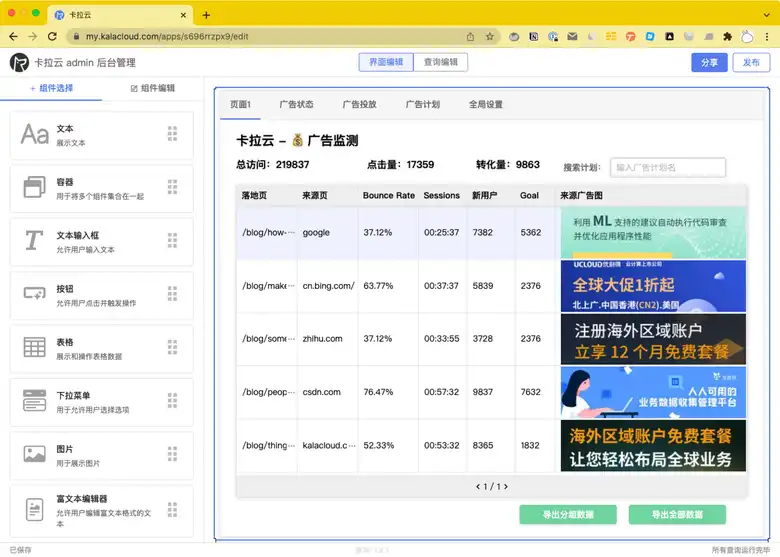
卡拉云可帮你快速搭建企业内部工具,下图为使用卡拉云搭建的内部广告投放监测系统,无需懂前端,仅需拖拽组件,10 分钟搞定。你也可以快速搭建一套属于你的后台管理工具,了解更多。

卡拉云是新一代低代码开发平台,与前端框架 Vue、React等相比,卡拉云的优势在于不用首先搭建开发环境,直接注册即可开始使用。开发者完全不用处理任何前端问题,只需简单拖拽,即可快速生成所需组件,可一键接入常见数据库及 API,根据引导简单几步打通前后端,数周的开发时间,缩短至 1 小时。立即免费试用卡拉云。
扩展阅读: