盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分
盒子模型分为两种:
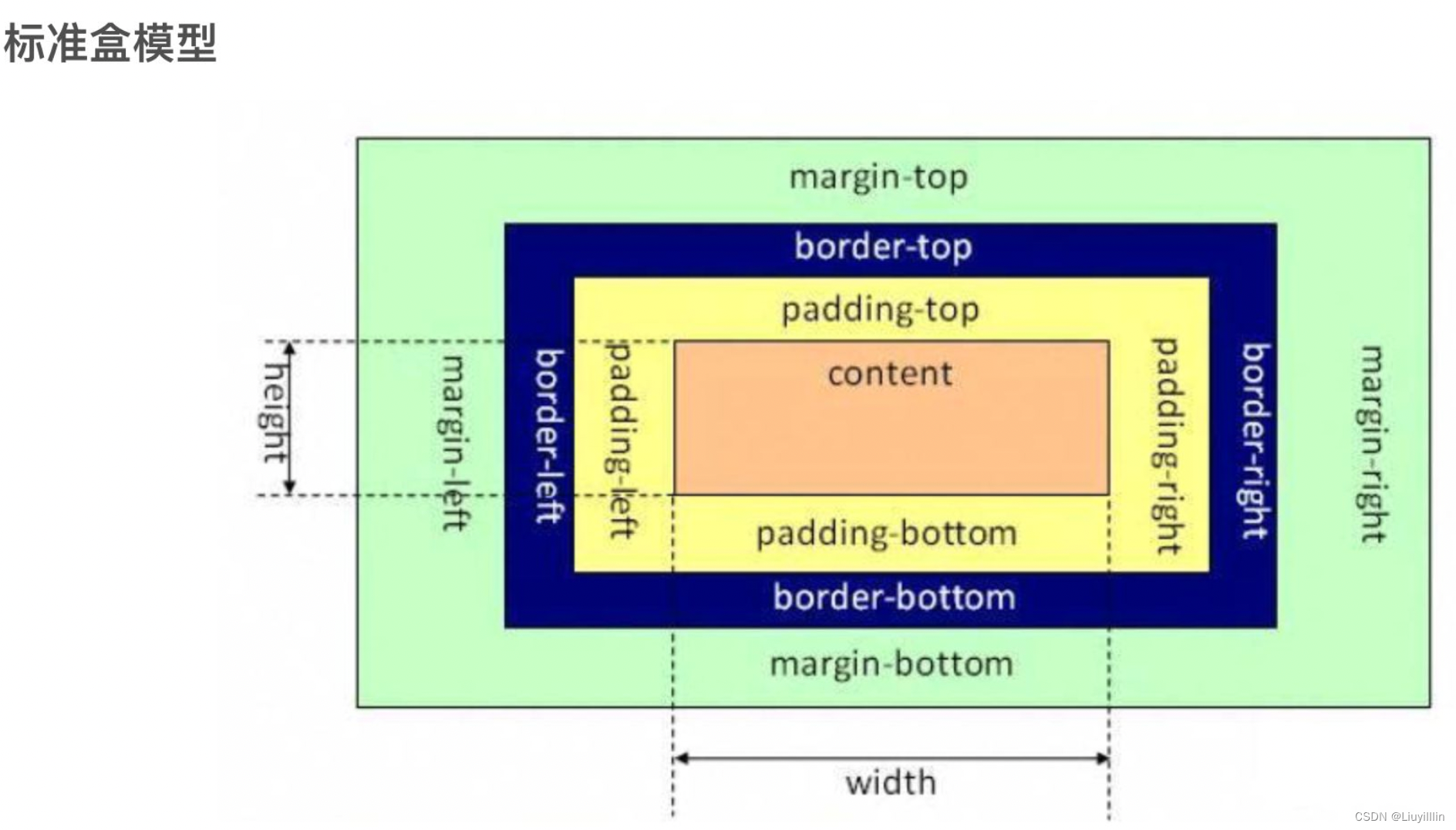
- 第一种是W3C标准的盒子模型(标准盒模型)
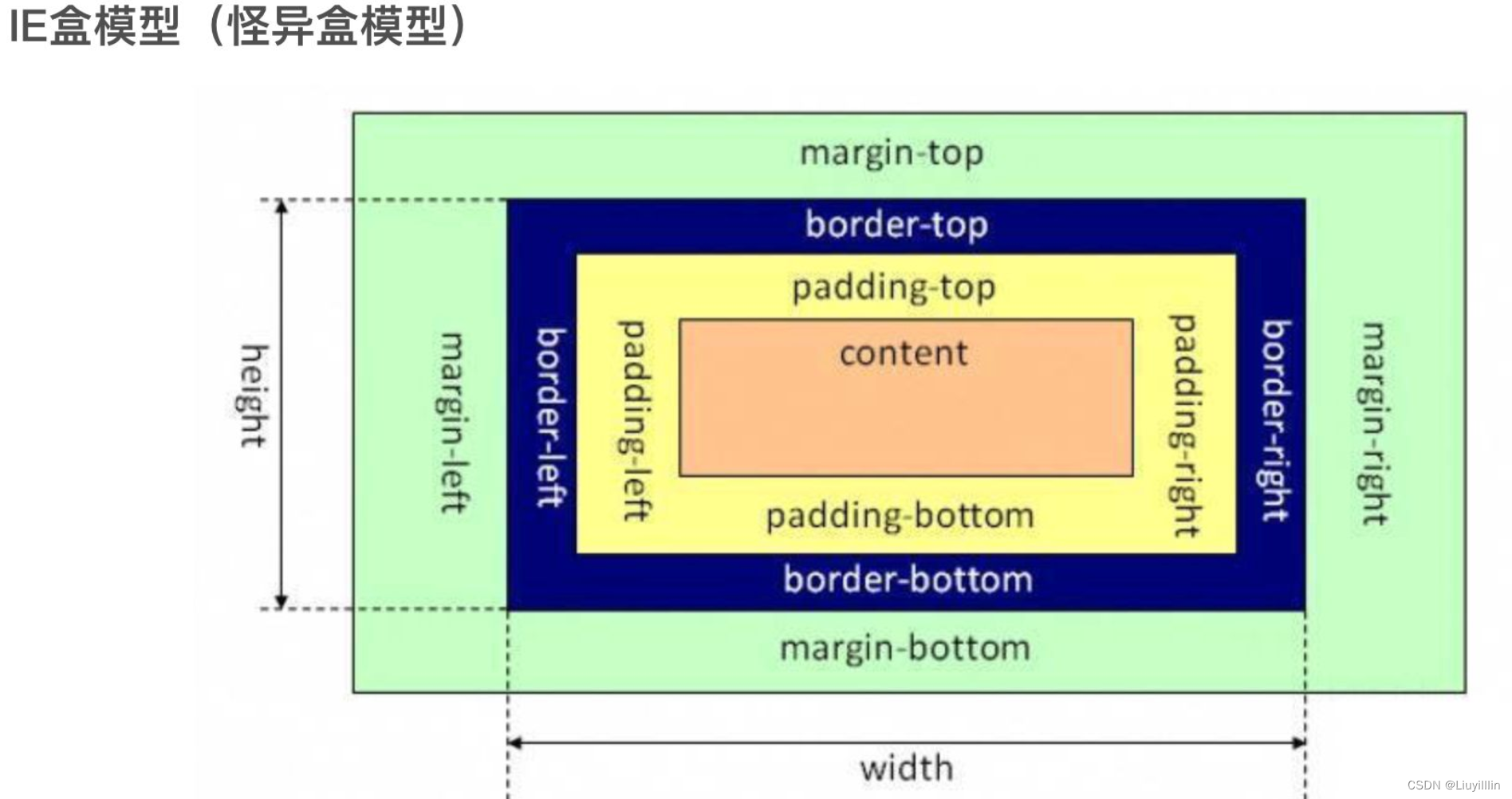
- 第二种IE标准的盒子模型(怪异盒模型)
标准盒模型与怪异盒模型的表现效果的区别之处:
-
标准盒模型中
width指的是内容区域content的宽度
height指的是内容区域content的高度
标准盒模型下盒子的大小 = content + border + padding + margin

-
怪异盒模型中
width指的是内容、边框、内边距总的宽度(content + border +padding)
height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding)+ margin

可以通过属性box-sizing来设置盒子模型的解析模式
-
content-box:默认值,
border和padding不算到width范围内
可以理解为是W3c的标准模型(default)。
总宽=width+padding+border+margin
-
border-box:
border和padding划归到width范围内
可以理解为是IE的怪异盒模型
总宽=width+margin