一、使用背景
Flex布局是轴线布局,Grid 布局则是将容器划分成“行"和“列”,可以看作是二维布局,Grid布局远比 Flex布局强大。(存在兼容性问题)
二、常见属性
demo代码
html
<div id="app_container">
<div class="box-item" v-for="(item, index) in 10" :key="index"
:style="{background:colors[index]}">
{{ index + 1 }}
</div>
</div>
data
colors:['#FF4728','#FF9223','#449B43','#006EC6','#C57FB0',
'#FDD29A','#B8A67C','#CEE0A8','#43BDEF','#F3355E']
css
#app_container{
width:400px;
height:400px;
padding:10px;
border:5px solid #87C5ED;
background:#FFE9CC;
display:grid;
/* grid-template-columns:100px 100px 100px; */
grid-template-columns:repeat(3,100px);
.box-item{
color:#fff;
font-size:24px;
padding:10px 2px;
}
}
1. grid-template-*属性
1.1 columns列相关配置
1.1.1 指定列的个数
grid-template-columns指定列的个数,不填写则自动分配,此时每个模块的高度会自适应。
① 下面这段代码的意思是将div划分为3列,每列的宽度为100px:
/* grid-template-columns:100px 100px 100px; */
grid-template-columns:repeat(3,100px);/**作用同上*/
效果图如下:

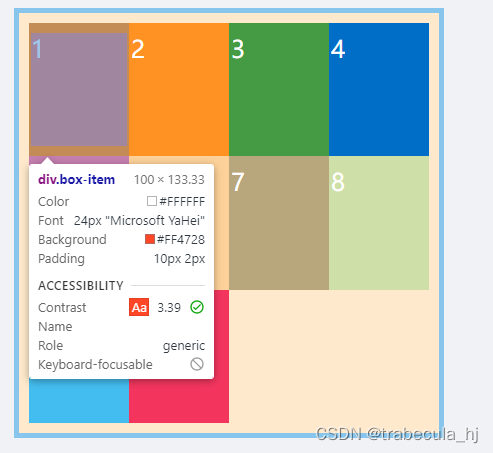
② 当划分为4列时,高度也会自适应增长,效果图如下:
grid-template-columns:repeat(4,100px);

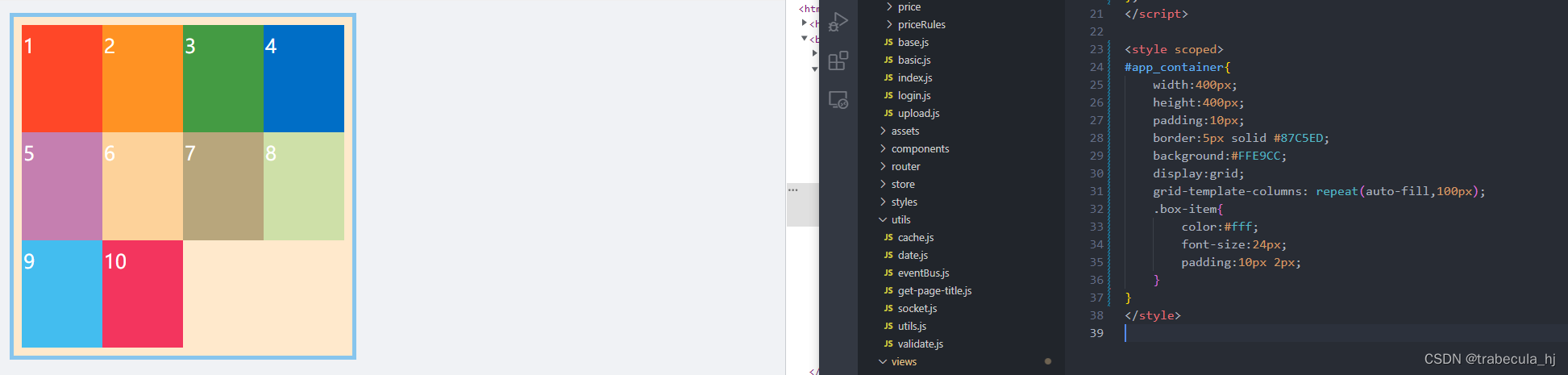
1.1.2 auto-fill属性:自动填充
当单元格的大小是固定的,但是容器的大小不确定,这个属性就会自动填充
设置列宽100排序,列的个数不固定
grid-template-columns: repeat(auto-fill,100px);
效果如下:

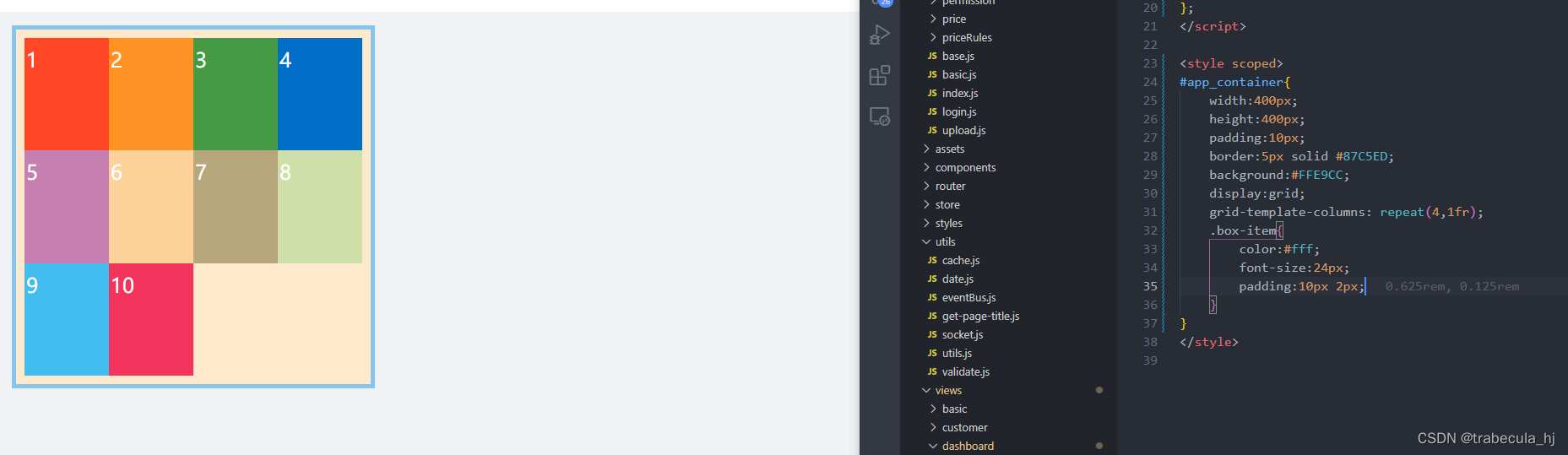
1.1.3 fr(比例关系)
grid-template-columns:repeat(4,1fr); // 宽度平均分成四等份
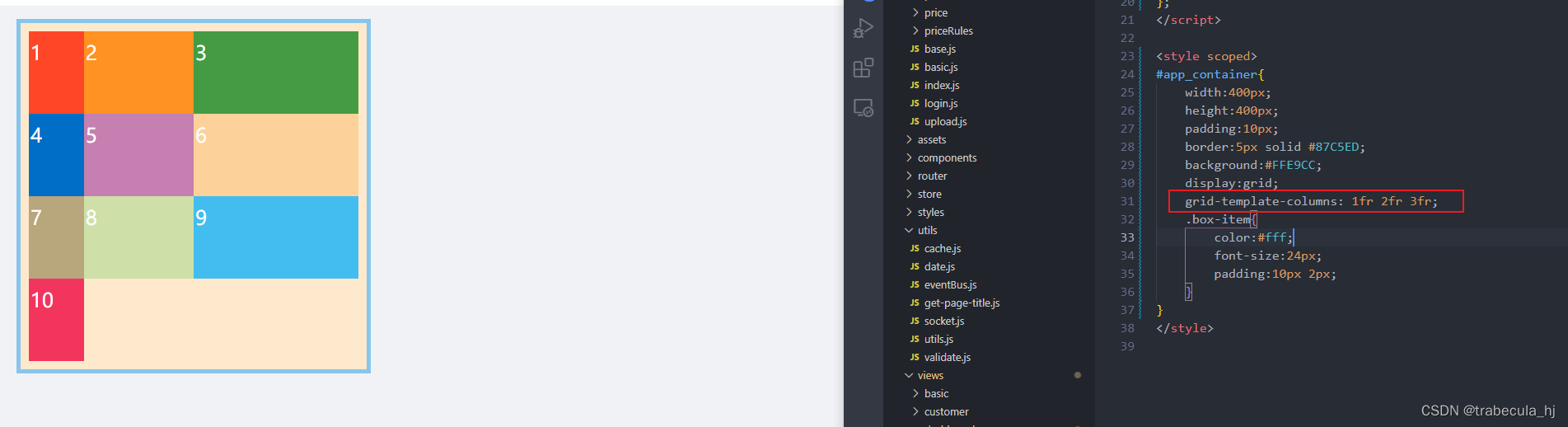
grid-template-columns:1fr 2fr 3fr; // 列宽这样是分成6份各占 1 2 3 份 效果如下图
① 分为4列,等比例布局

② 分为3列,布局分别为1份,2份,3份。

1.1.4 minmax()
minmax() 函数产生一个长度范围,表示长度就在这个范围之中,它接受两个参数,分别为最小值和最大值
/**表示最小列宽150px,最大列宽1fr*/
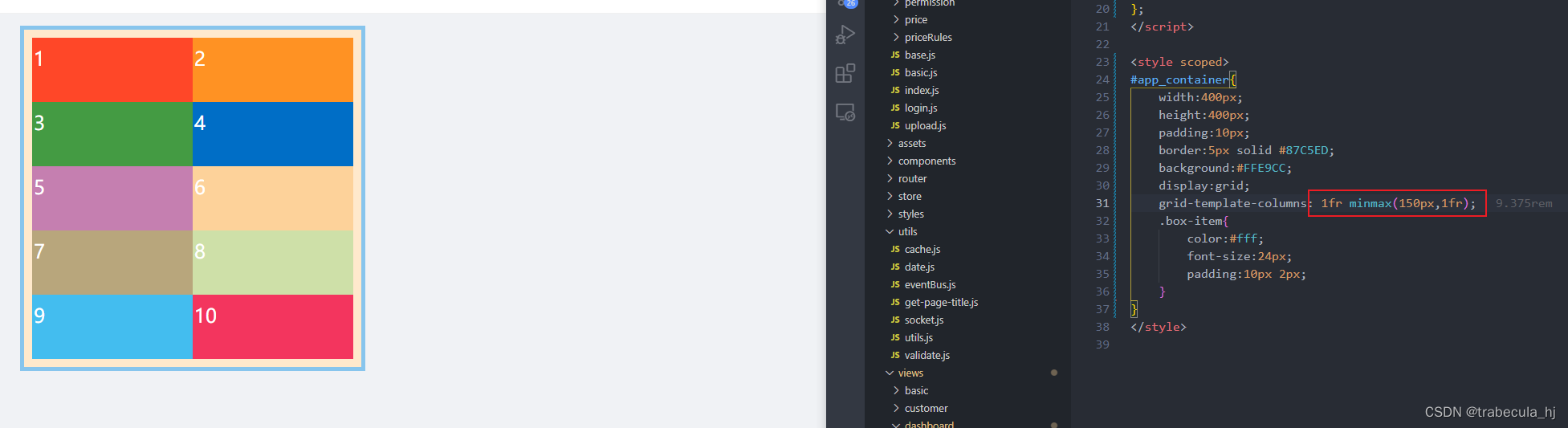
grid-template-columns: 1fr minmax(150px,1fr); // 第一个参数最小值,第二个最大值
效果如下图:(由于最小150px,下图区域宽度400px,所以最多容纳两列)

1.1.5 auto(由浏览器自己决定长度)
/**表示分为3列,第1列和第3列宽度100px,中间列列宽自适应*/
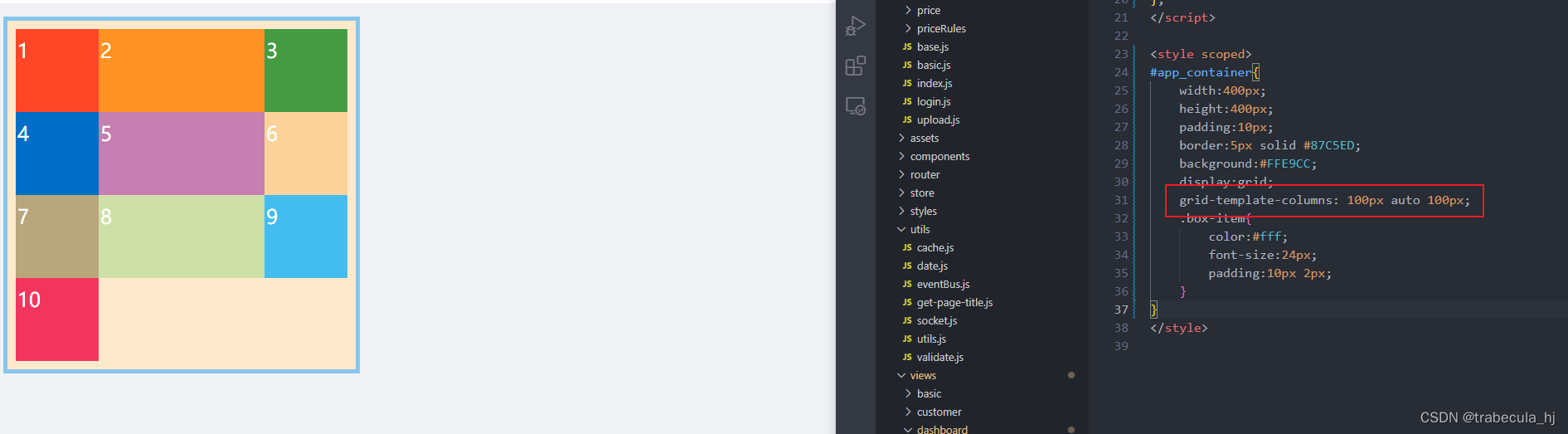
grid-template-columns: 100px auto 100px;
效果图如下:

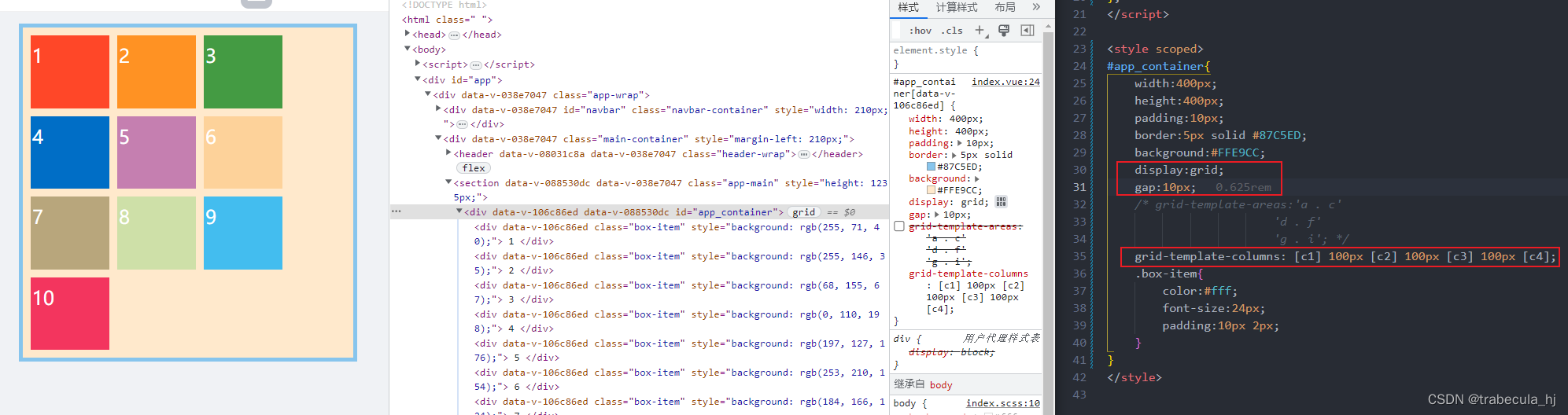
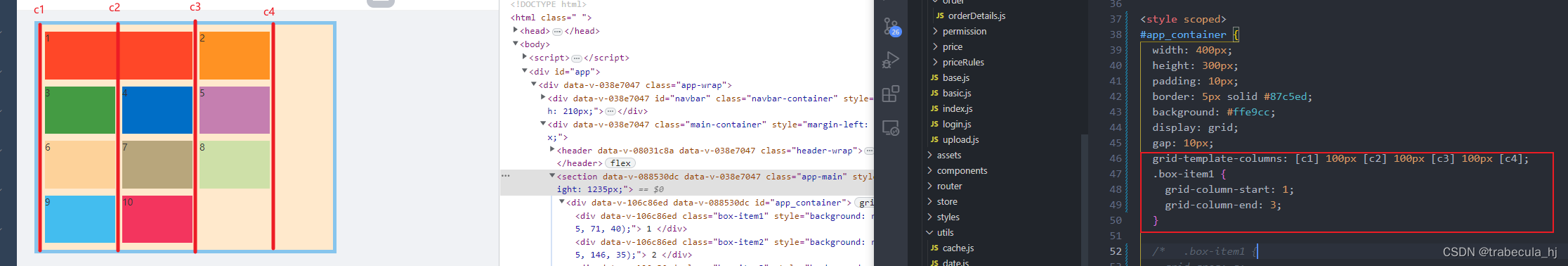
1.1.6 网格线 格式:[网格线名] 列宽 [网格线名]
可以用方括号定义网格线名称,方便以后给盒子定位使用
/**组成格式:[网格线名] 列宽 [网格线名],有几个列宽表示分隔为几列*/
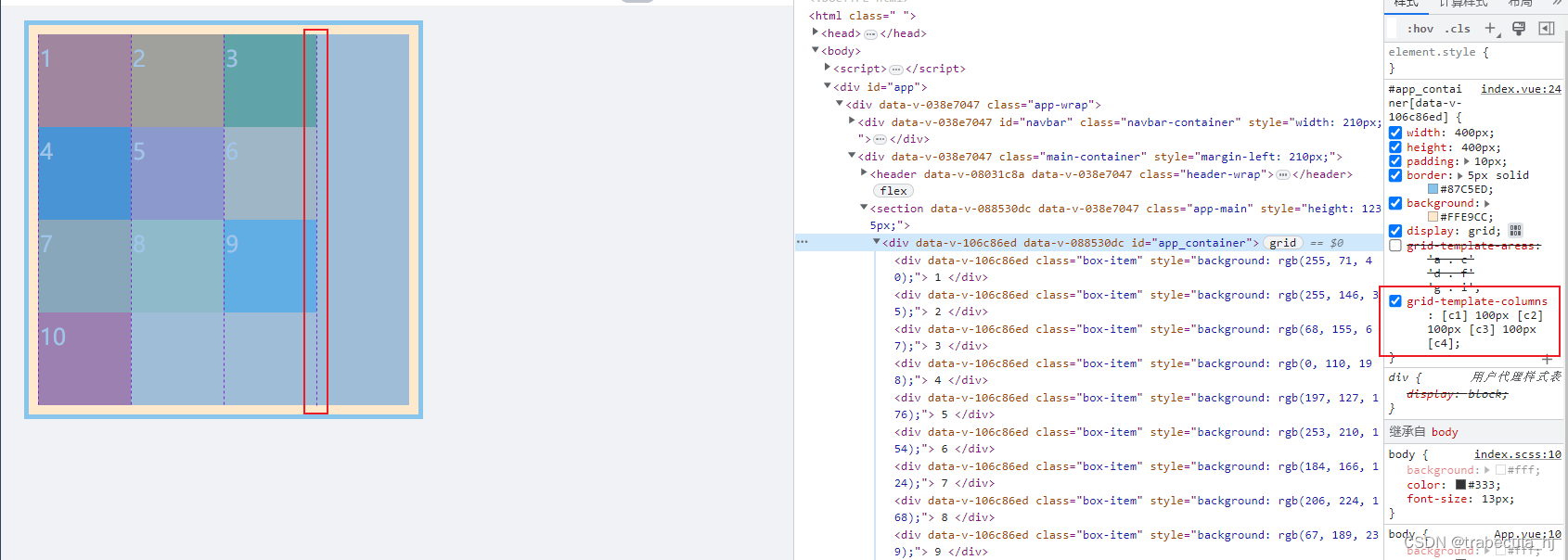
grid-template-columns: [c1] 100px [c2] 100px [c3] 100px [c4];
效果图如下:

加上间隙gap后效果图如下:

1.2 rows行的相关配置
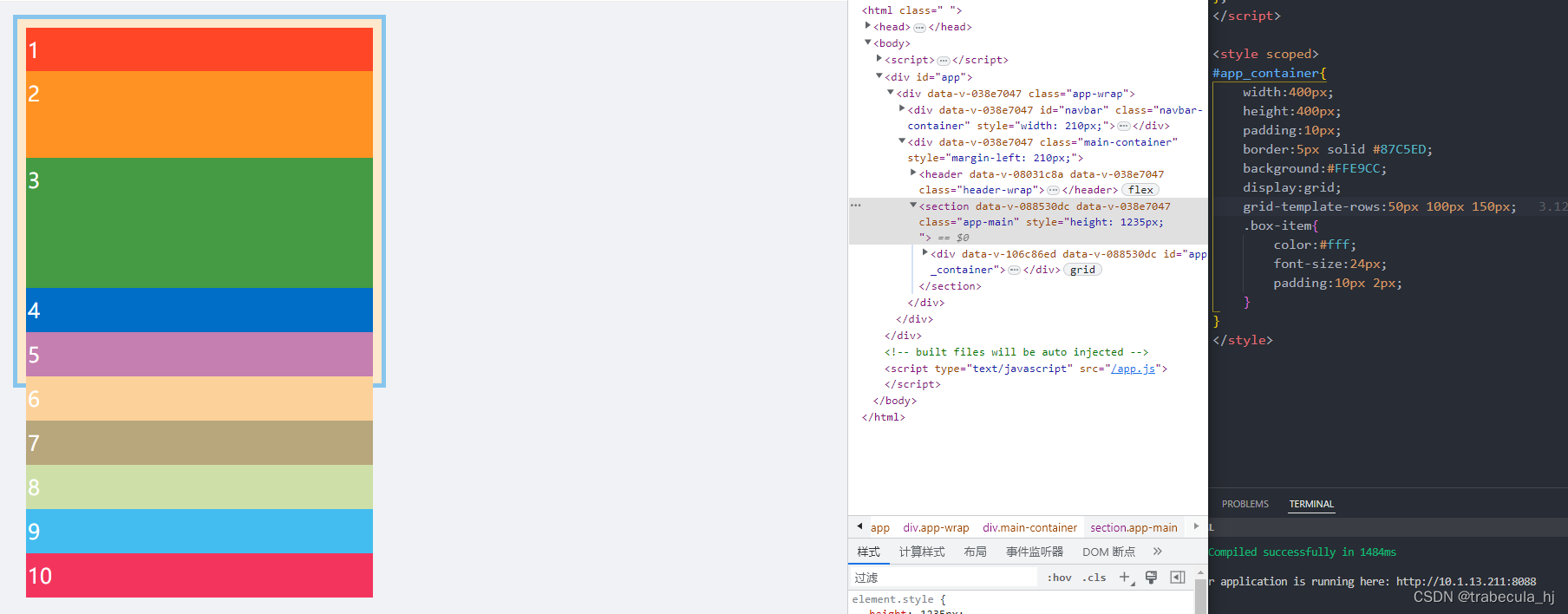
1.2.1 指定行的高度
grid-template-rows指定列的个数,不填写则自动分配,此时每个模块的高度会自适应。
grid-template-rows:50px 100px 150px;
效果如下:

2. grid-gap / grid-column-gap(间隙)属性
使用方法
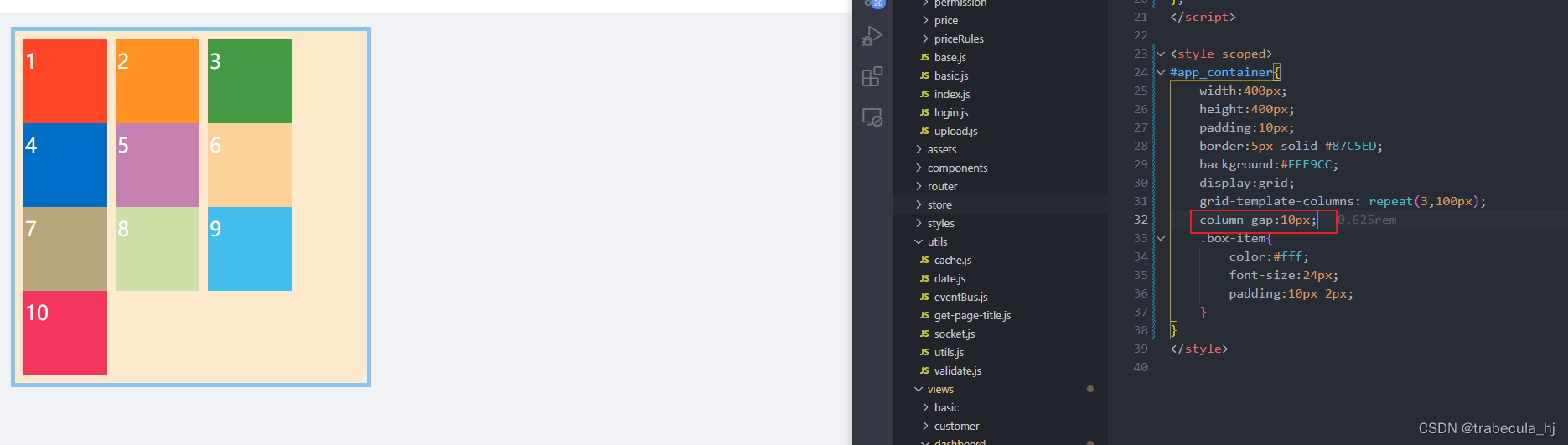
列间隙
column-gap:10px;

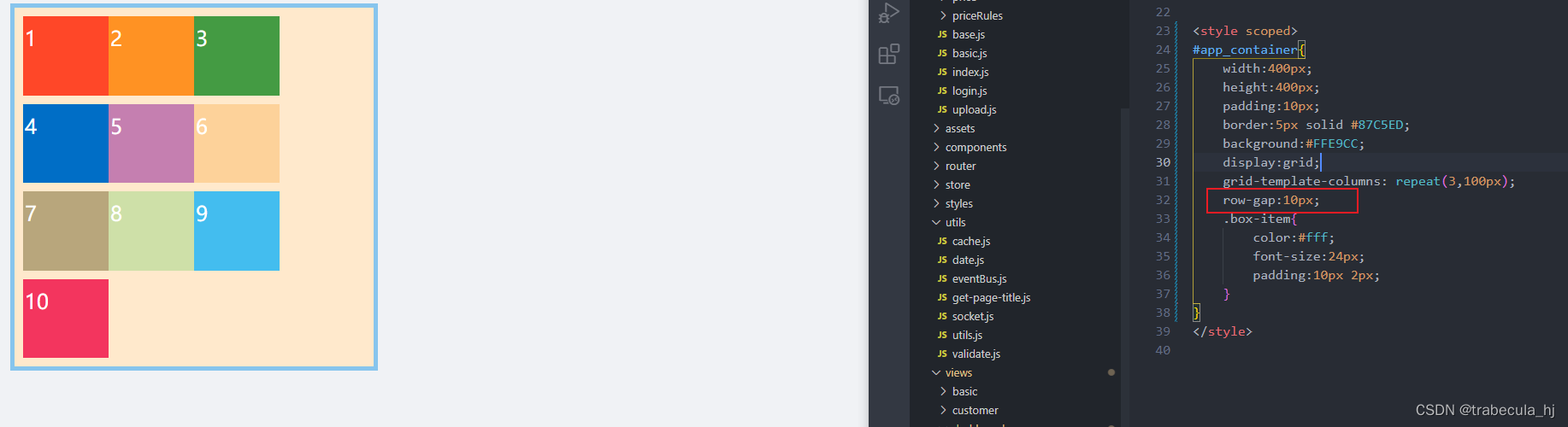
行间隙
column-gap:10px;

行列间隙
以上两行代码可以用下面的一行代码来代替:
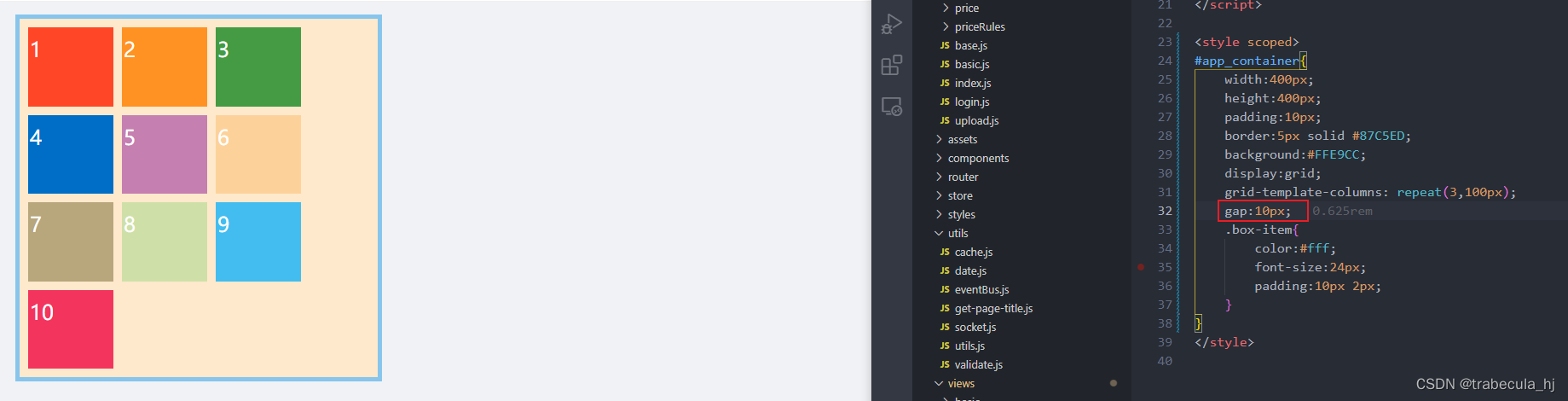
gap:10px;

3. grid-template-areas属性(定义区域名)
grid-template-areas用于定义区域,一个区域由单个或多个单元格组成,名字相同则表示在一个区域
网格元素需要指定放置于哪一个grea-area区域中,不然会不生效
① 基础用法
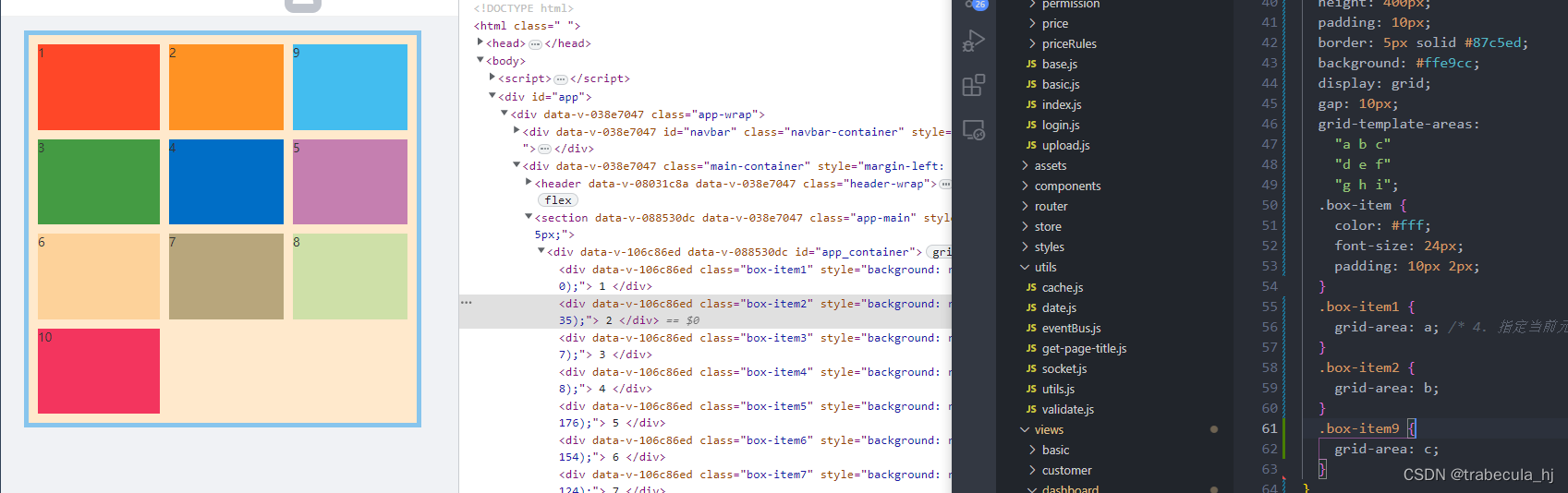
grid-template-areas:'a b c'
'd e f'
'g h i';

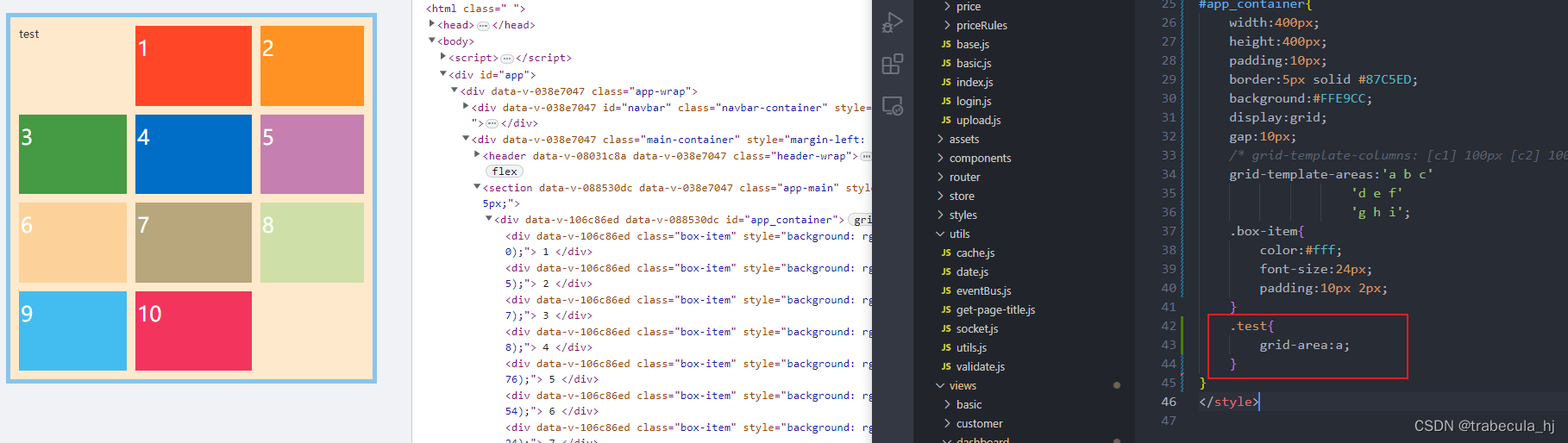
拓展延伸:将”test“ div放到a区域

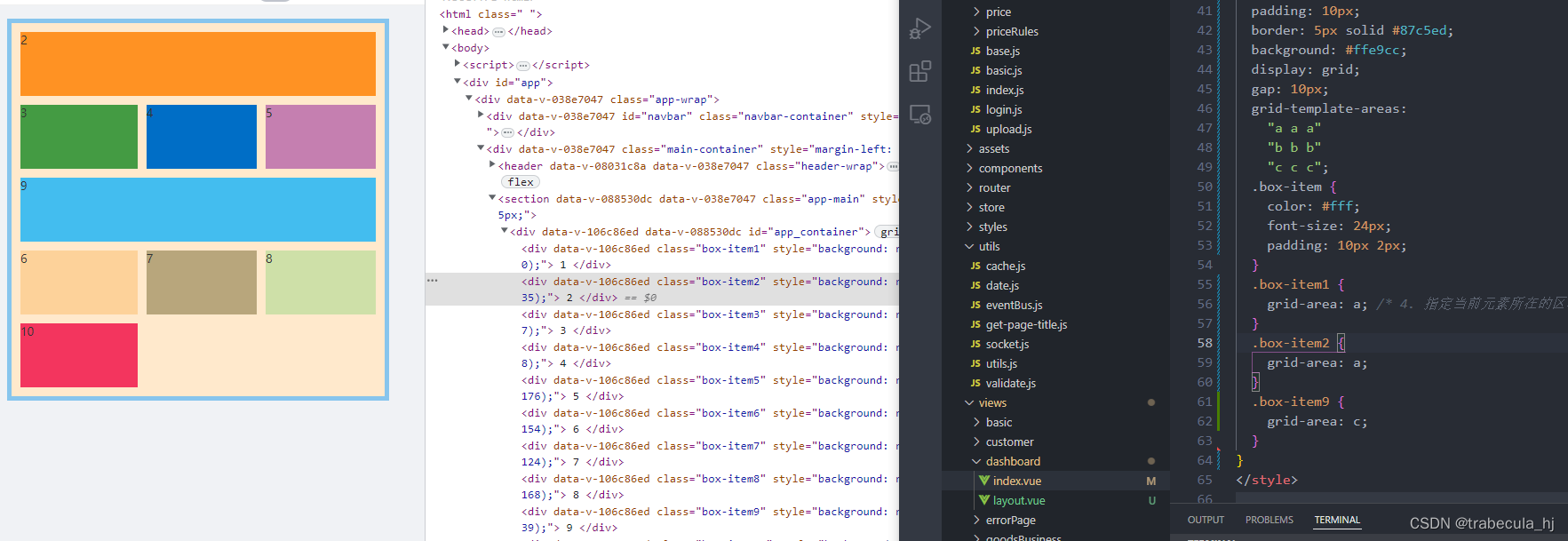
② 相同名称区域
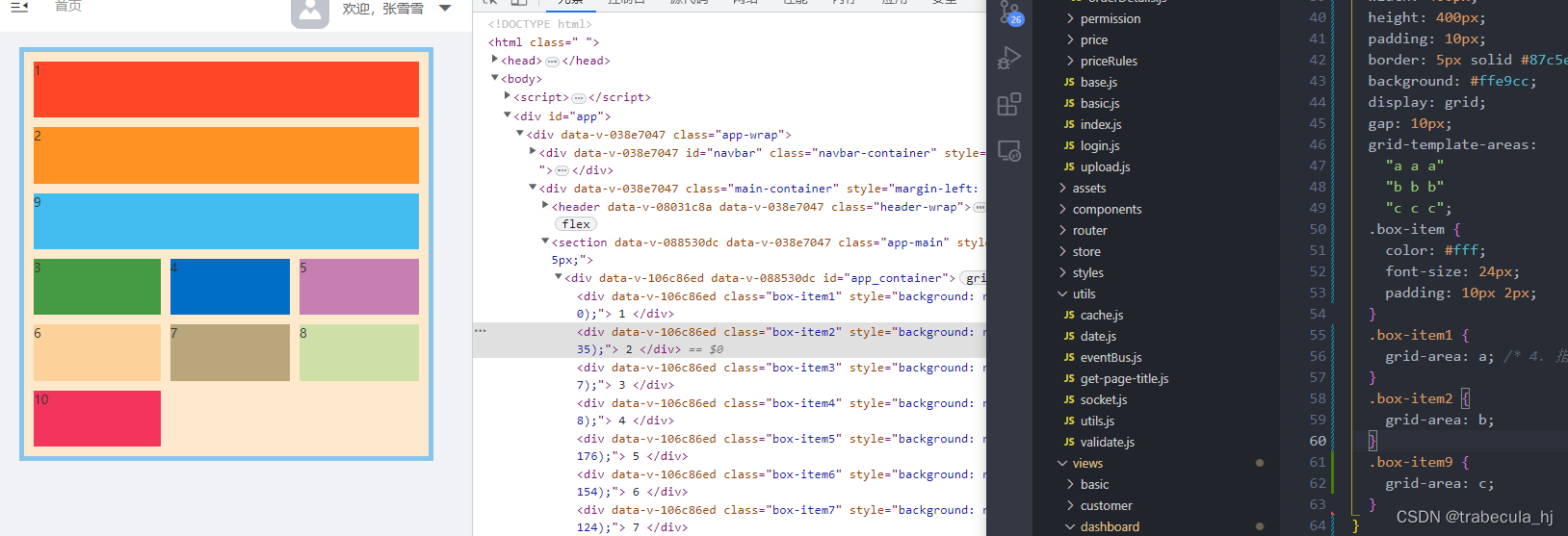
grid-template-areas:'a a a'
'b b b'
'c c c';

如果两个div指定同一个区域的话,则第二div会把第一个div覆盖掉

③ 不需要利用区域
区域不需要利用,则用点’.'表示。
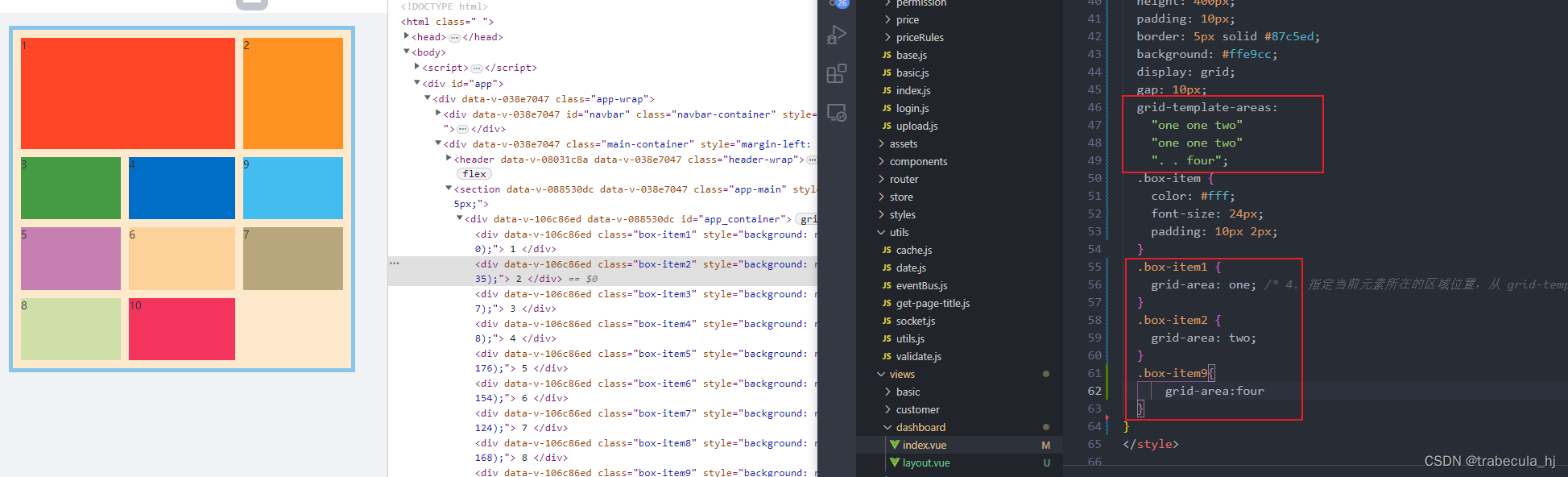
区域的命名会影响到网格线,每个区域的起始网格线会自动命名为区域名-start,终止网格线会自动命名为区域名-end
grid-template-areas:
"one one two"
"one one two"
". . four";

4. grid-auto-flow属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列".即先填满第一行,再开始放入第二行(就是子元素的排放顺序)
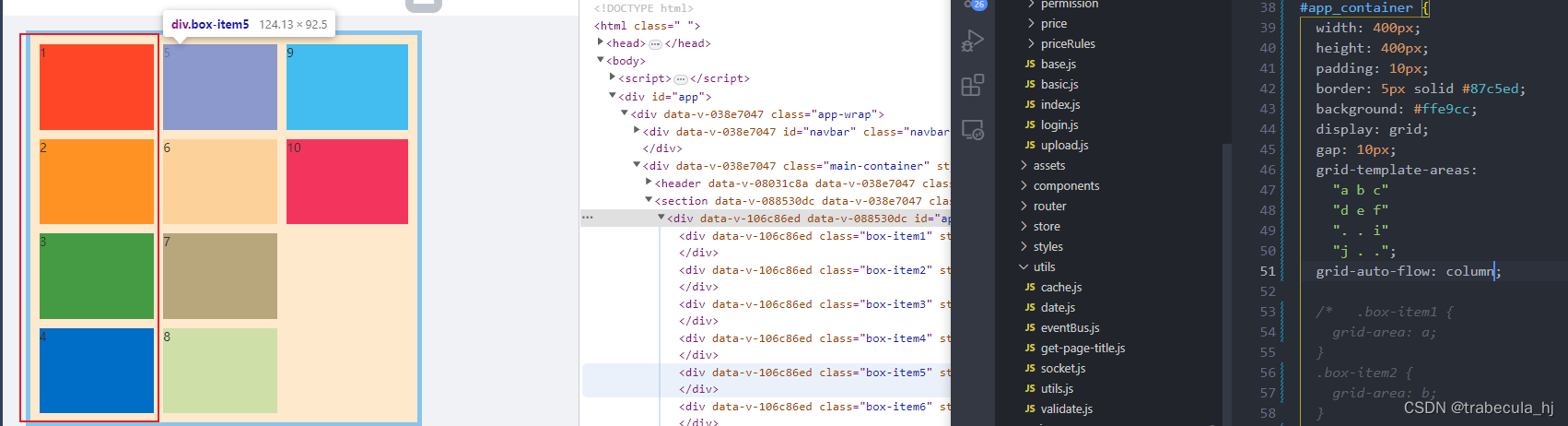
4.1 列 纵向排序
grid-auto-flow: column;

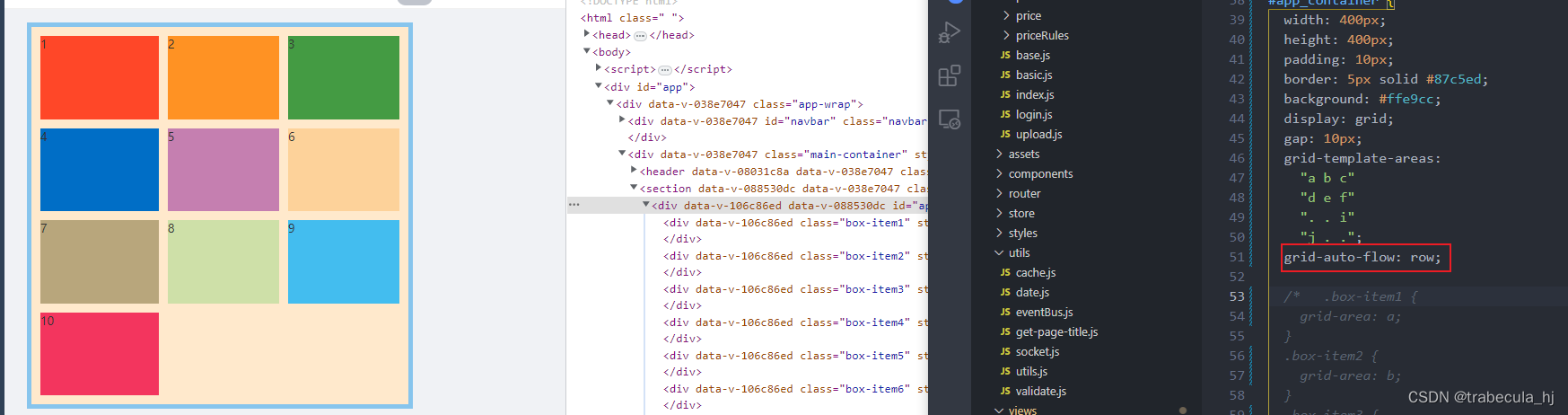
4.2 行 横向排序
grid-auto-flow: row;

4.3 行 row dense
row dense属性值表示换行时留下的空间可以由下面的元素填补上去;
下面这个例子就是将3,4元素向上移动了
grid-auto-flow: row dense;

5. 水平方向justify-items/ 垂直方向align-items
justify-items和align-items的缩写是place-items : start end
justify-self属性设置单元格内容的水平位置(左中右),和justify-items属性用法完全一致,但只作用于单个项目(水平方向);
align-self属性设置单元格内容的垂直位置(上中下),和align-items属性用法完全一致,但只作用于单个项目(垂直方向);
justify-items和align-items选项为:
justify-item:start | end | center | stretch
justify-content和align-content选项为:
/** 水平方向 */
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
/** 垂直方向 */
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
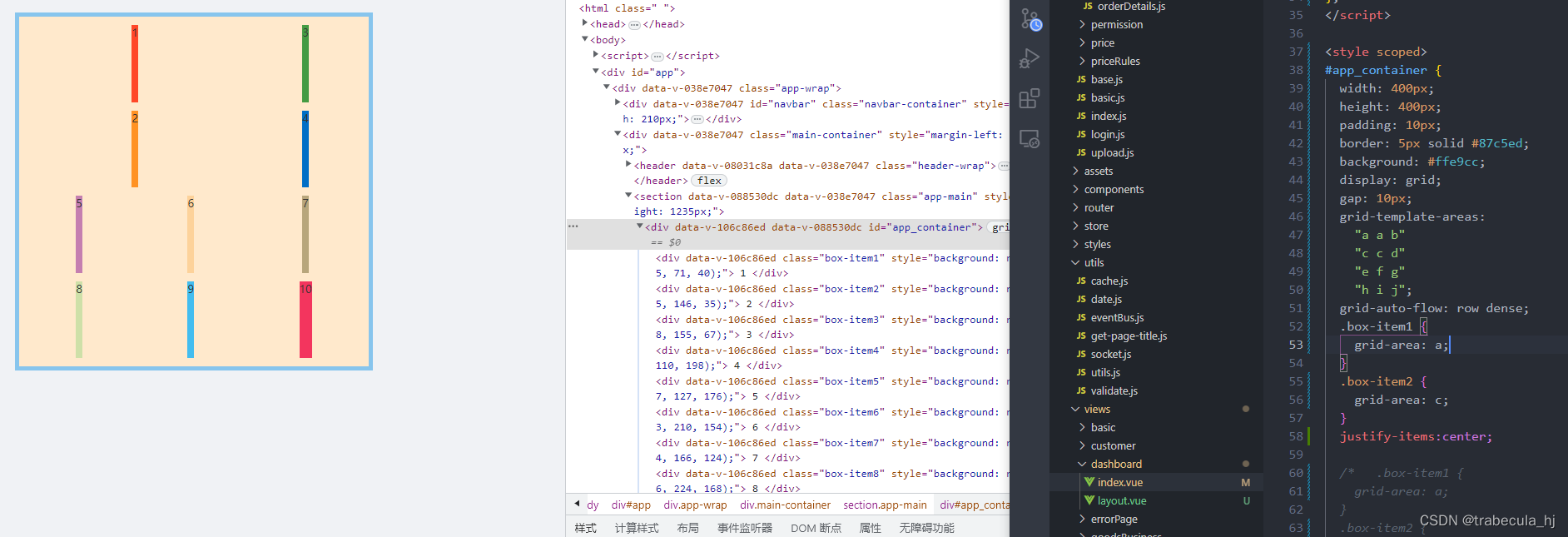
ex1:justify-items:center;

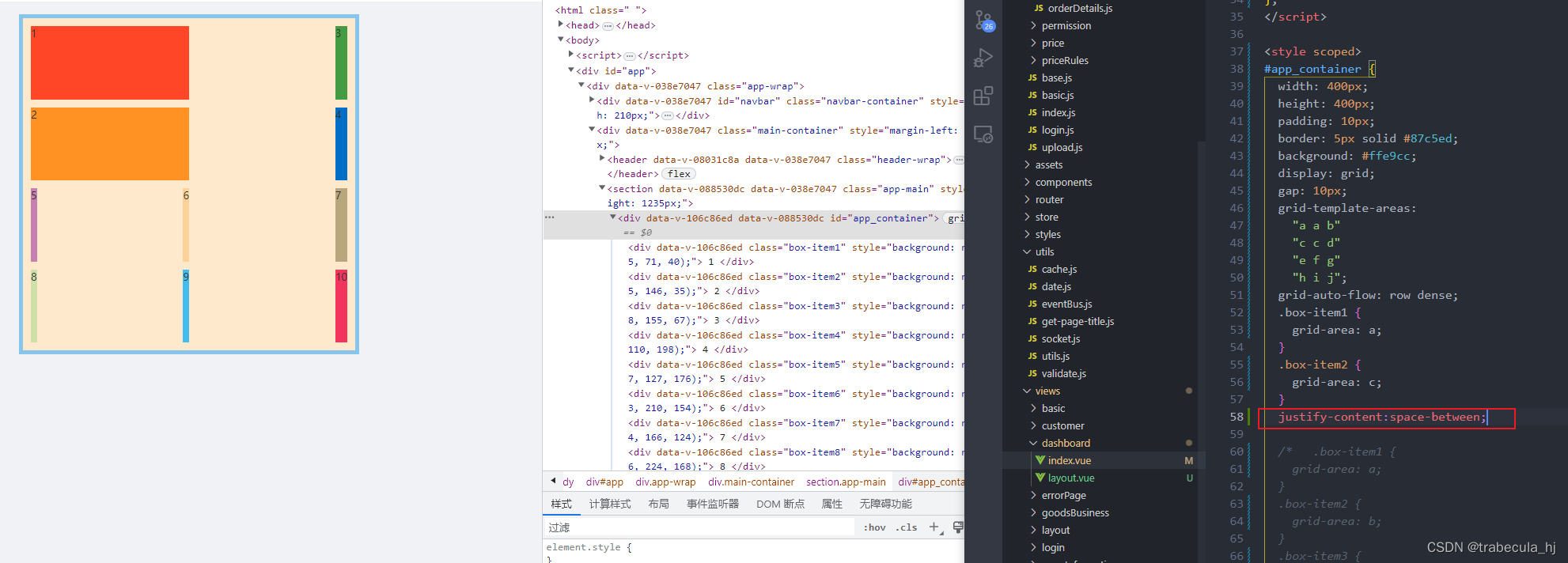
ex2:justify-content:space-between;

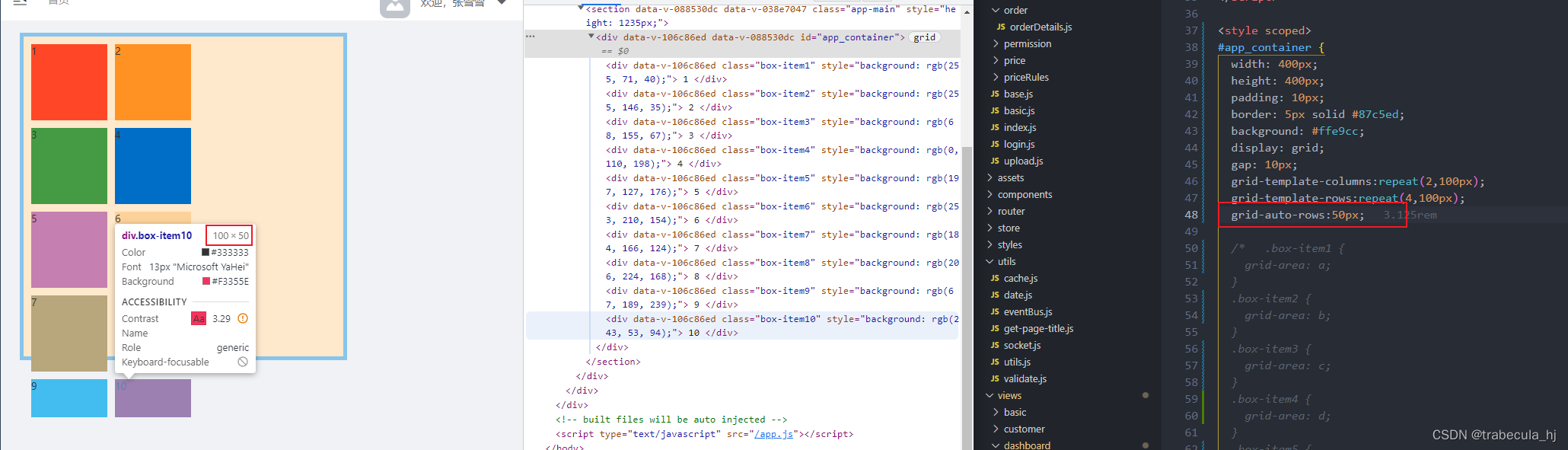
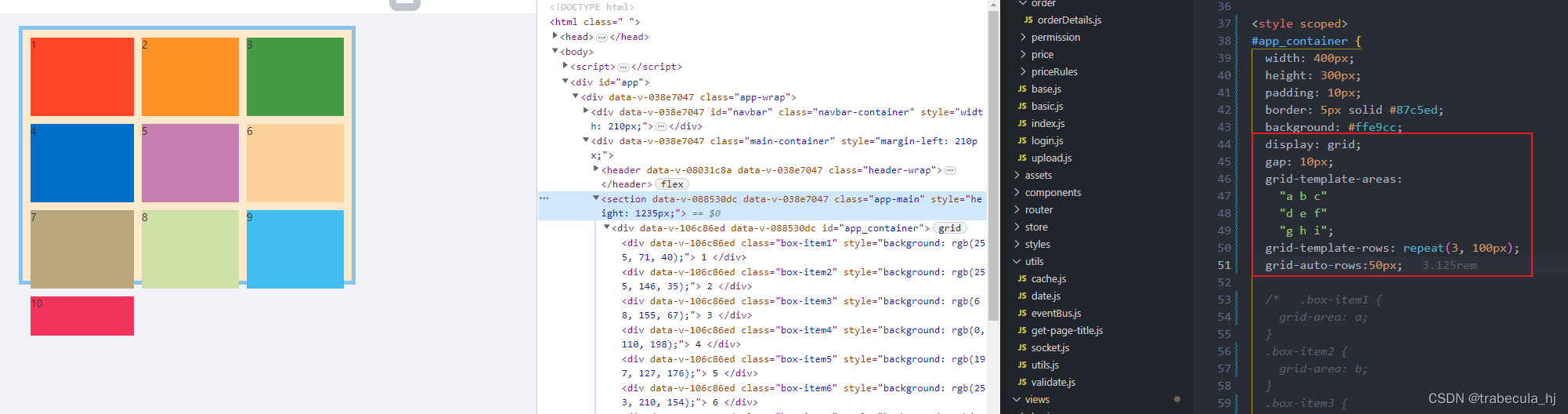
6. grid-auto-columns / grid-auto-rows属性
当设置的元素超过整体区域范围后,这个属性可以用来设置多出来的项目宽和高
/**设置多出元素的高*/
grid-auto-rows:50px;


7. grid-column-start / grid-column-end grid-row-start / grid-row-end
7.1 指定项目具体位置
指定item的具体位置,依据为在哪根网格线
/**表示从第一根网格线开始,以第三根网格线终止。*/
grid-column-start:1;
grid-column-end:3;
上面两行的缩写形式如下:
grid-column: 1 / 3;

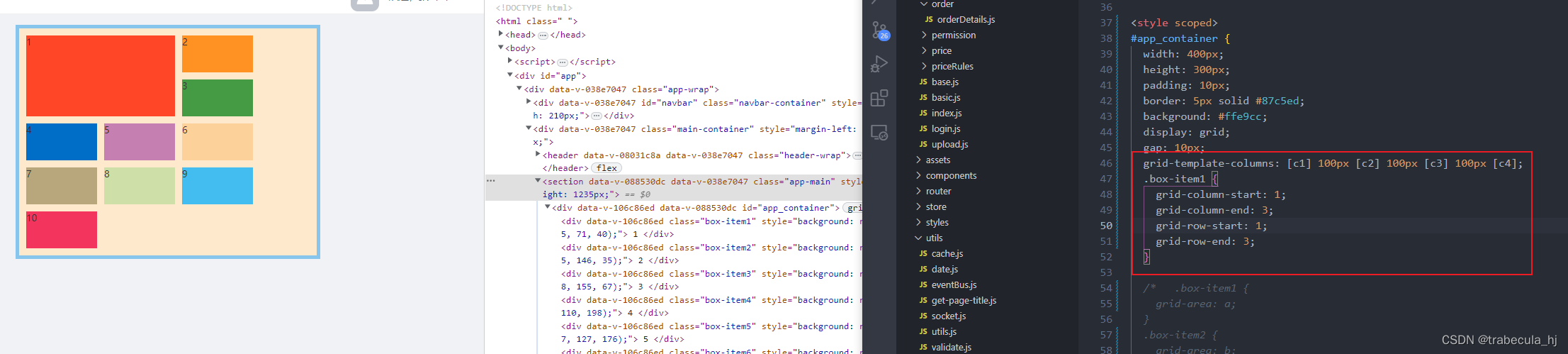
7.2 指定项目所占的格数,跨列数
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
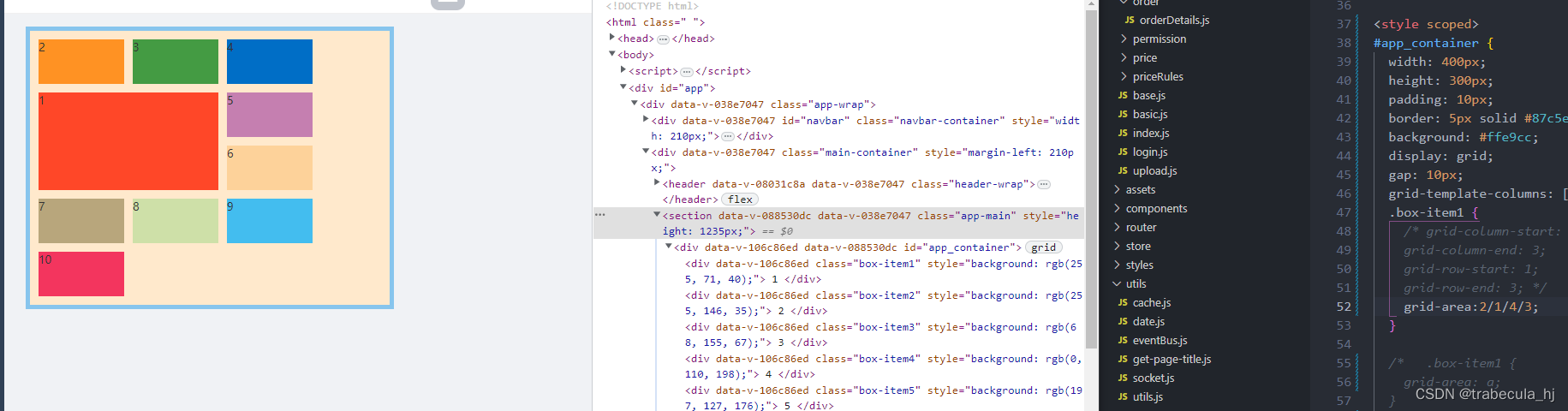
上面四行可以用grid-area缩写
形式:grid-row-start / grid-column-start / grid-row-end / grid-column-end
grid-area:1/1/3/3;

行从第2行网格线开始到第4行网格线结束;列从第1列网格线开始到第3列网格线结束