场景:父组件用$children调用子组件的showMessage方法时,控制台报错,显示showMessage不是一个方法
// 定义一个子组件
components: {
cpn: {
template: "#cpn"
},
//这里是错误的
methods: {
showMessage() {
console.log('show');
}
}
}
// 父组件调用子组件的方法 1.$children 使用频率:低
methods: {
btnClick() {
// 调用方法
this.$children[0].showMessage()
}
},
报错:
Uncaught TypeError: this.$children[0].showMessage is not a function

原因:子组件的methods没有写到组件内
components: {
cpn: {
template: "#cpn",
//方法与模板并列书写
methods: {
showMessage() {
console.log('show');
}
}
},
}
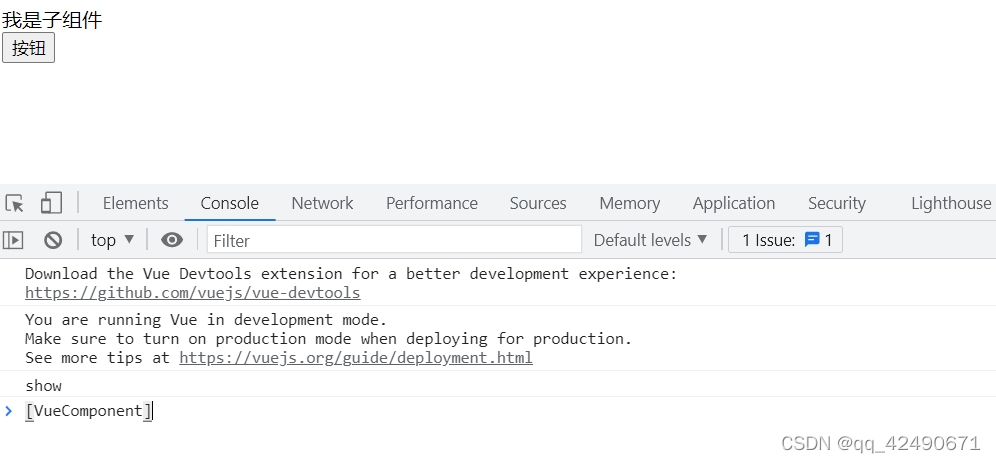
成功调用并显示show

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)