上一篇文章简要的介绍了原子类CSS,以及个人对语义化、原子化的一些经验和理解。从这篇文章开始,正式开始分享Tailwind CSS的特性、使用和技巧。
Tailwind CSS是一个为快速开发而精心设计的原子类CSS框架,在此我们将搭建一个Vite项目来配合讲解这个的系列课程,需要你掌握一些CSS、Vue的知识。作为一个原子类CSS框架,如果你熟练掌握CSS,那么使用起来将会非常顺手。
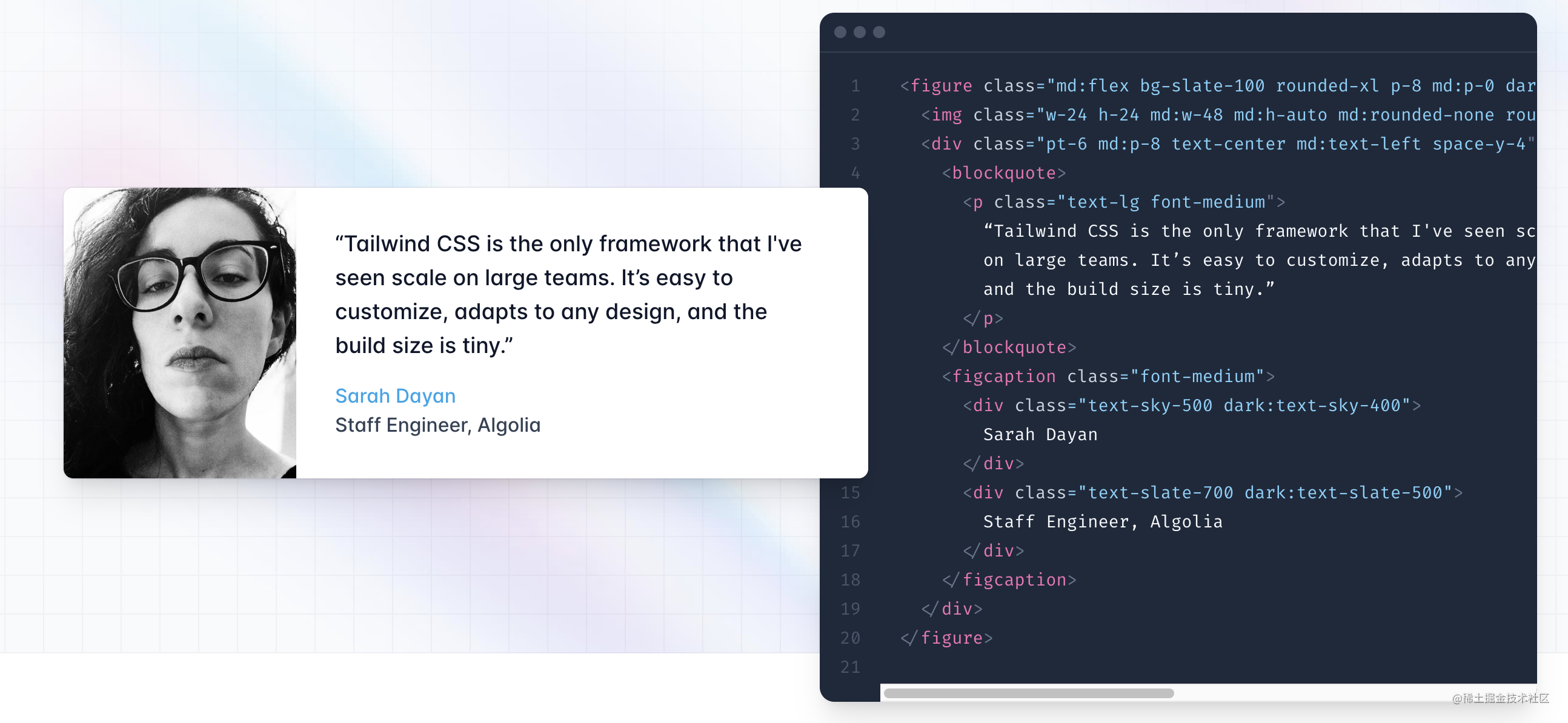
无需离开您的HTML,即可快速建立现代网站。
所有的功能类,譬如flex、text-lg、font-medium可以直接写在template中,无须在style或是额外样式表中书写。这样的工作方式让我们在书写代码时非常直观而且快速,维护起来也很容易。

基于约束,设计系统的API。
功能类可以帮助您在系统的约束下工作,而不是在您的样式表中堆满任意的值。它们可以让您轻松地在颜色选择、间距、排版、阴影以及其他一切构成一个精心设计的系统的元素上保持一致。
我对约束的理解是,Tailwind是构建在基础设计规范之上的,所有内容都可以在项目中对应到UI设计规范,包括但不限于色板、间距、文本大小…即便没有UI设计能力的前端开发人员,也能实现获得一套美观、规范、易维护的页面
// 断点
screens: {
'sm': '640px',
// => @media (min-width: 640px) { ... }
'md': '768px',
// => @media (min-width: 768px) { ... }
'lg': '1024px',
// => @media (min-width: 1024px) { ... }
'xl': '1280px',
// => @media (min-width: 1280px) { ... }
'2xl': '1536px',
// => @media (min-width: 1536px) { ... }
}
// 间距
spacing: {
'1': '8px',
'2': '12px',
'3': '16px',
'4': '24px',
'5': '32px',
'6': '48px',
}
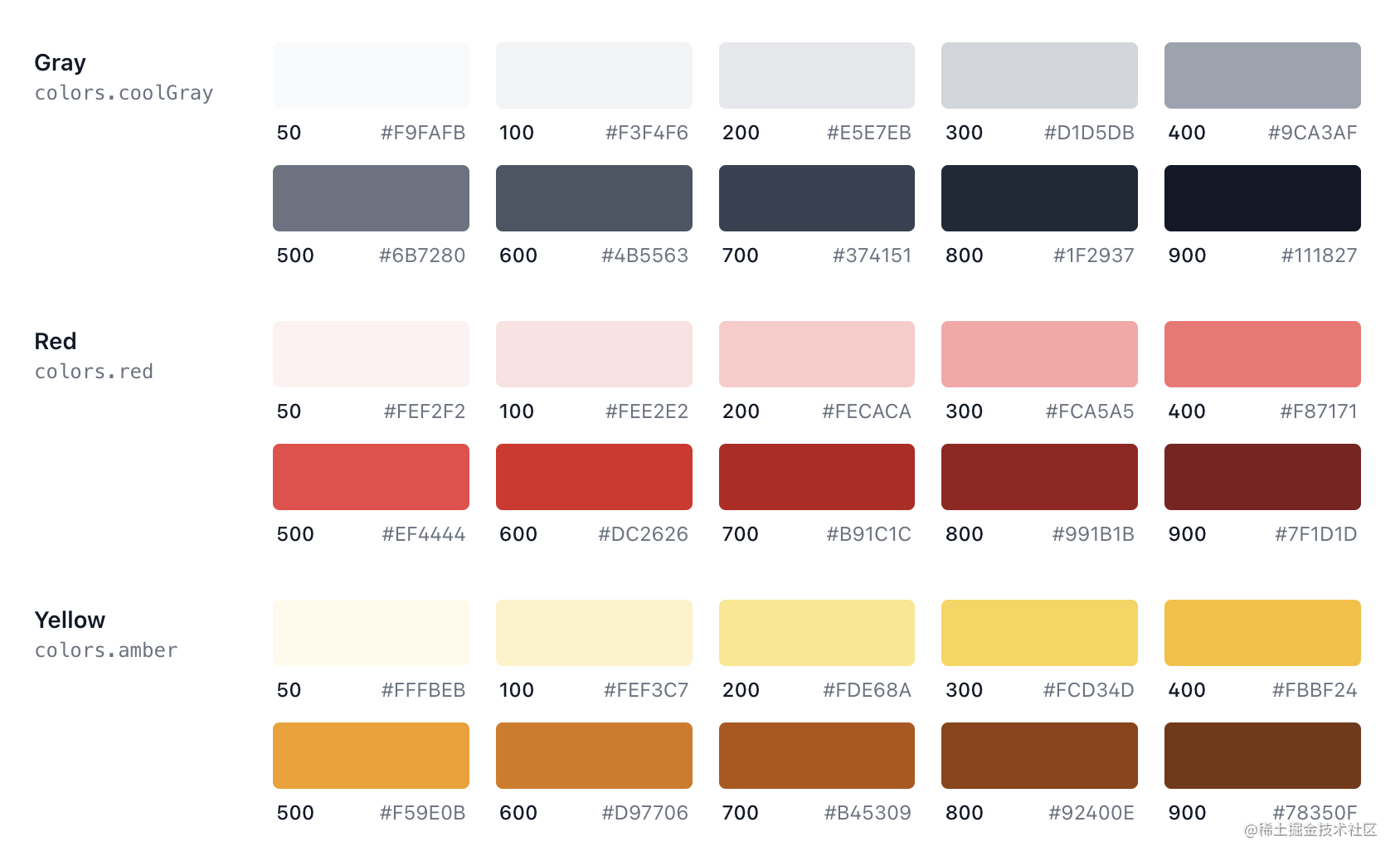
色板

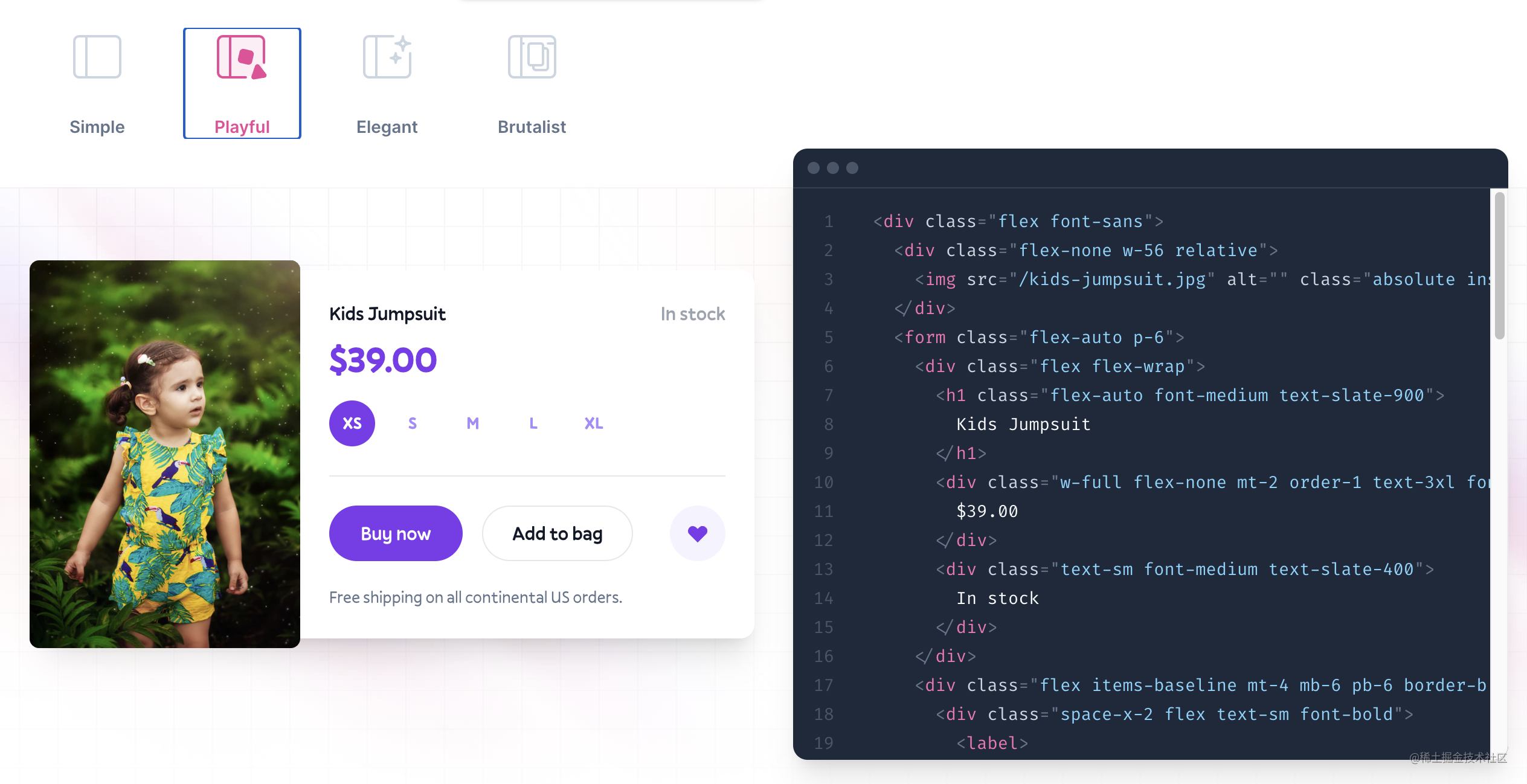
构建您想要的任何东西。
由于 Tailwind 是非常底层的,因此它从不鼓励您设计相同的站点。即使使用相同的调色板和大小比例,也可以轻松的在下个项目中为同一个组件设计出完全不同的外观。
你可以把Tailwind当作一套精美的UI来看待,也可以把它当作一套大而全的工具库,能够实现任意你想得到的外观和效果,扁平化设计或是复杂的立体效果,温柔或者犀利的风格,都可以做得到。

生产环境的体积非常小。
在生产构建时,Tailwind会自动去除未使用的CSS,这使得最后的打包产物非常小,在大多数项目中小于10KB。对于追求极致性能与压缩的前端开发者,这是一个非常诱人的特点
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)