uniapp使用scroll-view实现左右,上下滑动
阐述
- 我们在项目中往往都能遇到实现左右滑动跟上下滑动的需求,不需要安装better-scroll uniapp 自带的scroll-view 就可以实现了。
实现左右滑动
<view class="model_scrollx flex_row">
<scroll-view class="uni-swiper-tab" scroll-x :style="'height:'+scrollH+'px'">
<view class="scrollx_items">
<button class="guige1 guige-active">苹果</button>
</view>
<view class="scrollx_items">
<button class="guige1 guige-active">菠萝</button>
</view>
<view class="scrollx_items">
<button class="guige1 guige-active">香蕉</button>
</view>
</scroll-view>
</view>
<script>
export default {
name: "shopping",
data() {
return {
scrollH: 130, // 高度
}
},
}
</script>
<style>
/* 二级菜单设置左右滑动 */
.uni-swiper-tab{
white-space: nowrap;
}
.model_scrollx{
justify-content: space-between;
height: 45px;
/* background-color: #F1EFEF; */
align-items: center;
}
.scrollx_items{
text-align: center;
display: inline-block;
width: 210rpx;
box-sizing: border-box;
margin-left: 30rpx;
margin-top: 3px;
}
.scrollx_items:last-child{
margin-right: 30rpx;
}
.scrollx_items image{
width: 70rpx;
height: 66rpx;
}
.tgyx_title{
font-size: 28rpx;
color: #333333;
margin-top: 30rpx;
}
.tgyx_desc{
font-size: 24rpx;
margin-top: 10rpx;
}
</style>

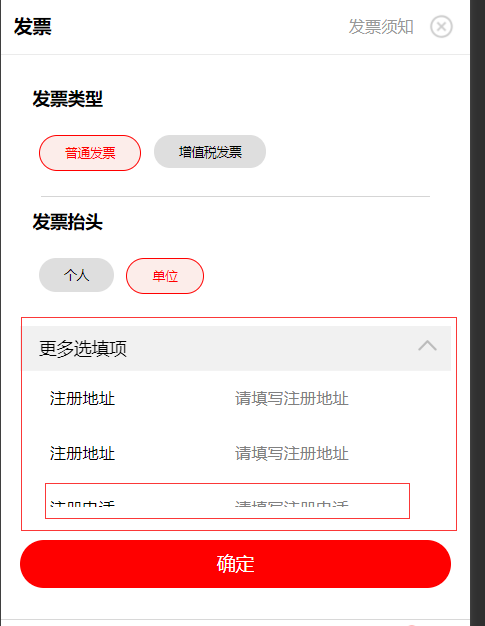
实现上下滑动
<template>
<view>
<view class="uni-padding-wrap uni-common-mt">
<view>
<scroll-view class="scroll-view" scroll-y="true" :scroll-top="scrollTop" @scroll="scroll" @scrolltoupper="upper"
@scrolltolower="lower">
<view class="scroll-view-item top">注册地址</view>
<view class="scroll-view-item center">注册地址</view>
<view class="scroll-view-item bottom">注册电话</view>
</scroll-view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
scroll(event) {
//距离每个边界距离
console.log(event.detail)
},
//滚动到底部/右边触发
scrolltolower() {
console.log(123213213213);
},
// 滚动到顶部/左边触发
scrolltoupper() {
console.log(2232332);
}
}
}
</script>
<style>
.scroll-view {
white-space: nowrap;
height: 200px;
width: 100%;
}
.top {
height: 200px;
width: 100%;
background: red;
}
.center {
height: 200px;
width: 100%;
background: green;
}
.bottom {
height: 200px;
width: 100%;
background: blue;
}
</style>

去掉scroll-view的滚动条
- 不能单独设置到style样式里面,uniapp要设置到全局App.vue这个文件下面才可生效。
<style>
/* 去除scroll滚动条 */
::-webkit-scrollbar {
width: 0;
height: 0;
background-color: transparent;
}
</style>