背景
在html中使用id可以简单实现锚点坐标功能,如下:
// 起点
<a href="#mark">起点</a>
// 终点
<div id="mark">终点</div>
但是此时在url中会添加mark
不直接用以上方法的原因主要有二:
1.它影响路径,如果做数据提交或其他需要获取当前路径的操作时,会有影响;
2.项目需求是有个滚动的效果,这种直接跳转的对应模块的方法虽然很快,但是体验不够好(个人感受)
综上,要寻求新的解决办法
以下是条件和需求
条件:vue项目+element-ui框架
需求:在同页面上实现锚点定位功能,并且有一个滚动到目标点的过程
解决办法
首先来了解两个属性
offsetTop:当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素
scrollTop:在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可写
通俗来说,当我们对body元素设置scrollTop值时,窗口顶部会滚动到值的位置
解决思路很简单,给scrollTop赋目标点的offsetTop值,即可实现锚点定位功能
如何实现滚动效果呢?
设计一个函数,每隔一段时间修改一次scrollTop的值,递归调用此函数,直到scrollTop等于offsetTop,停止调用
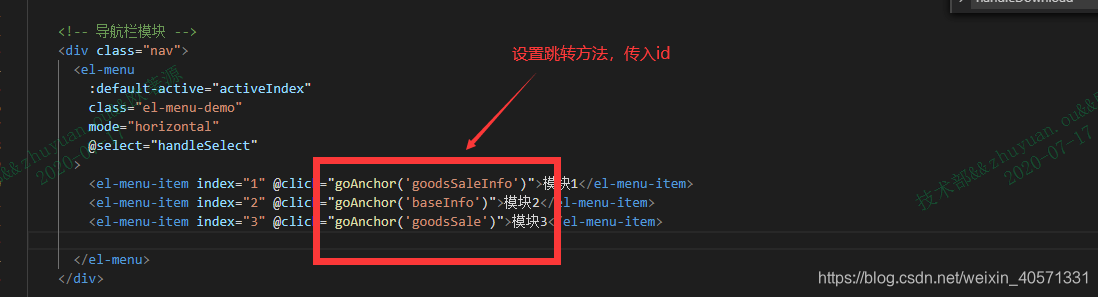
起点:

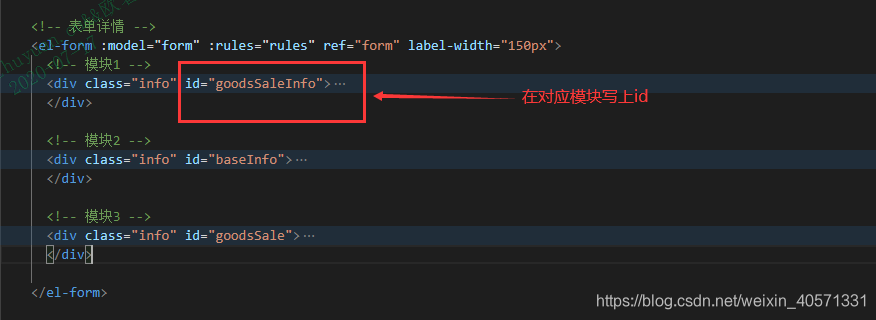
目标点:

滚动方法:

后话(2021/05/06更新)
其实完全可以脱离vue的背景实现以上的功能,本身就接近原生js的实现了。另外如果使用的是jq,可以调用以下特定方法做滚动跳转:
function jump(value) {
var name = "#" + value
$("html,body").animate({ scrollTop: $(name).offset().top }, 1000)
}