通过这篇文章,我们将学习 Dapps 和 Web3js 的基础知识。
让我们了解一下基本术语——区块链、去中心化应用程序、以太坊、智能合约、web3js。
区块链
区块链是一个可审计且不可逆的数据库,其中数据只能添加。在区块链中,数据可以作为块添加,其中每个块都有前一个块的地址,因此称为区块链。
以太坊
以太坊是一个基于区块链的开源去中心化平台,用于运行我们的智能合约。它不仅是一种加密货币,还是一种复杂的应用程序,可以在区块链上执行智能合约,以避免交易中出现任何欺诈企图。我们使用以太坊虚拟机 (EVM) 作为运行智能合约的运行时。
智能合约
智能合约是由 EVM 编译和执行并存储在区块链上的程序片段。当满足预定义的条件时,它会自动执行。它可以帮助您在没有第三方参与的情况下进行安全交易。基于智能合约的交易的好处在于,这些交易是不可逆转的,但可以追踪。
Solidity 是使用最广泛的编程语言来创建和编写智能合约,尽管市场上还有其他语言,如 Mutan、Serpent 和 LLL。
去中心化应用程序(Dapps)
Dapp 是在区块链或去中心化网络上执行的程序。Dapp 是 Decentralized application 的缩写。它不受单个组织的控制,并在不受中央控制的区块链网络上运行。
去中心化应用程序包含三个主要组件:
-
frontend:接受用户的输入并将请求发送到智能合约。
-
wallet:验证交易并连接到相应的区块链。
-
Smart contracts(智能合约):一个自动执行的程序,包含 dapp 的业务逻辑。
一些 Dapp 的功能是,
-
No downtime ——Dapp 在计算机的点对点网络上运行,因此不会有停机时间或限制,因为它不依赖于单点故障,这与托管服务器不同。
-
Transparency(透明度) ——来自去中心化应用程序的数据存储在公共分类账上,以安全透明的方式跟踪所有内容,任何人都无法篡改。
Web3.js
Web3.js 是使用 HTTP、IPC 或 WebSocket 与以太坊节点交互的库的集合。它内部提供了 JSON-RPC 等 JavaScript API 来与 geth 通信。它可以与任何支持 JSON-RPC 的以太坊节点通信,并将所有 JSON-RPC API 公开为 JavaScript API。
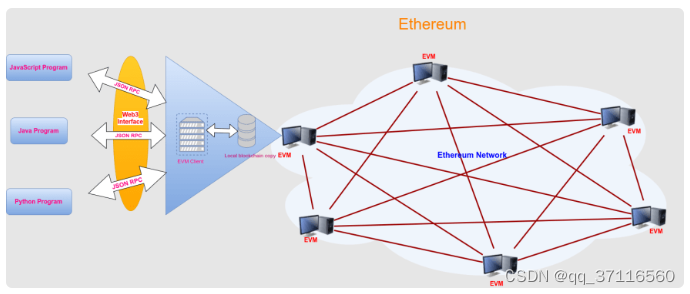
怎么运行的

Web3.js 使用 JSON RPC 与以太坊区块链通信,JSON RPC 代表远程过程调用协议。以太坊是一个点对点节点网络,在区块链上存储所有数据和代码的副本。Web3.js 通过向以太坊节点发出 JSON RPC 请求来读取和写入网络数据,类似于将 jQuery 与 JSON API 一起使用。
为了将 JavaScript 代码转换为 json-rpc 请求,web3.js 提供给使用者进行以太坊 RPC 方法调用的请求方法。Web3.js 有自己的上述规范的实现,并在 web3.providers、HttpProvider、WebsocketProvider 和 IpcProvider 下可用。
Web3.js 包
web3.js 自带五个主要包
-
web3.eth:与以太坊区块链和智能合约交互。
-
web3.bzz:与 Swarm 等去中心化文件存储交互。
-
web3.shh:与 Whisper 协议交互以进行广播。
-
web3.utils:包含实用函数,例如将字符串转换为十六进制文字,将以太值转换为 Wei。
-
web3.*.net:与以太坊节点的网络属性交互,例如网络 ID 或对等点数。
第一个 Dapp
我们已经了解了基本概念。现在,让我们深入了解第一个 dApp。
1.设置环境
基本上,dApp 需要在您的系统上安装 nodejs、truffle 和 ganache。
-
Node.js - 一种开源 JavaScript 运行时环境,用于在 Web 浏览器外部执行 JavaScript 代码。
-
Truffle - 以太坊最受欢迎的开发框架。
-
Ganache - 提供一个本地网络,在 IDE/控制台上显示不同的测试/真实区块链账户和交易。它是 Truffle 套件的一部分。
-
Solc - 用于 Solidity 编译器的 JavaScript 绑定。下载并安装 node.js。
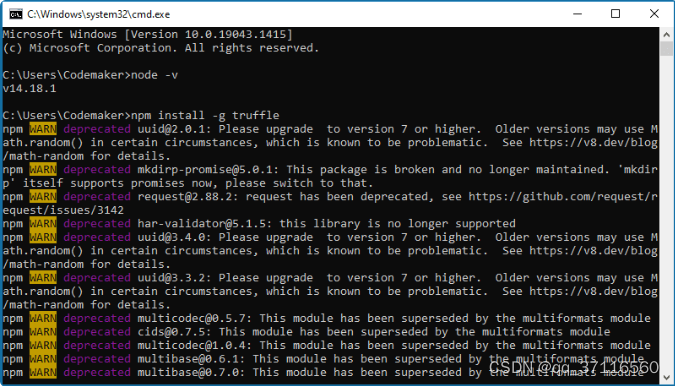
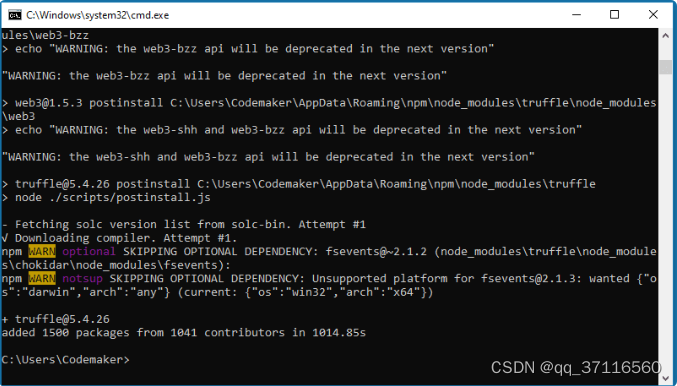
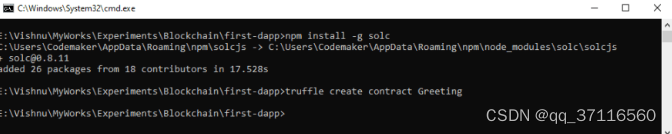
- 全局安装 Truffle。
npm install -g truffle


 软件安装完成。现在,我们可以设置项目了。
软件安装完成。现在,我们可以设置项目了。
让我们通过创建一个名为 dapp-demo 的项目文件夹来开始构建我们自己的 dapp。切换到文件夹并使用 truffle 进行初始化。
mkdir dapp-demo
cd dapp-demo
truffle init
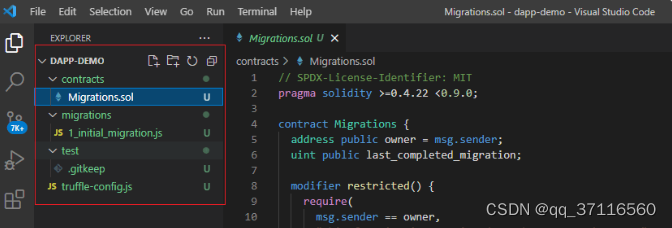
truffle init创建必要的项目文件,其中包括Migrations.sol,1_initial_migration.js和truffle-config.js.
初始项目结构将如下所示,
2. 编写合约
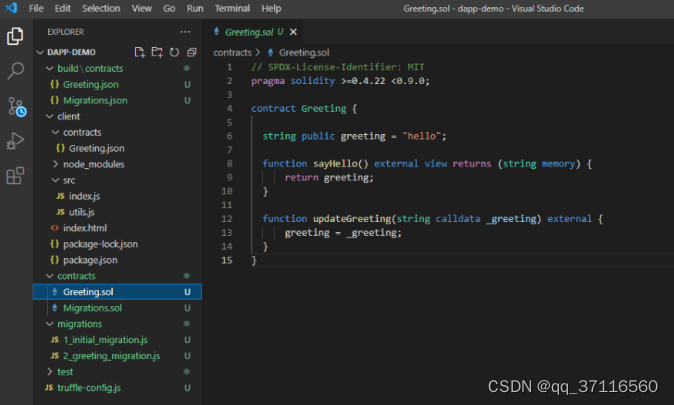
现在,我们可以创建一个hello智能合约。创建一个名为的文件Greeting.sol并将其放在contracts文件夹下,并向其中添加以下代码。
// SPDX-License-Identifier: MIT
pragma solidity >=0.4.22 <0.9.0;
contract Greeting {
string public greeting = "hello";
function sayHello() external view returns (string memory) {
return greeting;
}
function updateGreeting(string calldata _greeting) external {
greeting = _greeting;
}
}
3.设置迁移
在 migrations 文件夹中新建一个前缀大于 1 的文件,例如 2_greeting_migartion.js 来部署 HelloWorld.sol 合约。
const Greeting = artifacts.require("Greeting");
module.exports = function (deployer) {
deployer.deploy(Greeting);
};
4.编译部署
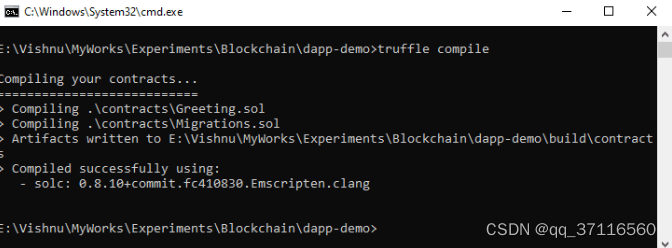
使用以下命令编译您的项目
truffle compile

build编译成功后在项目文件夹中创建 该文件夹。
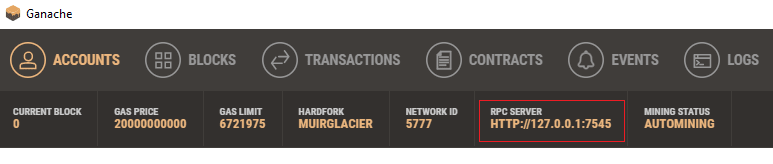
现在,我们需要使用 Turffle 和 Ganache 来部署和测试合约。为此,打开 Ganache,选择“QuickStart”。
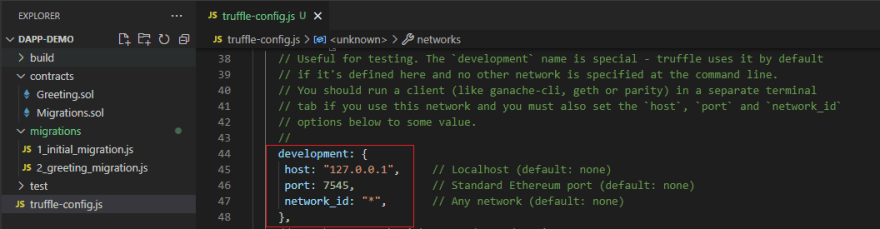
truffle-config.js通过取消注释开发部分来修改网络详细信息, 提及您希望在其上部署智能合约的网络。
确保来自 Ganache 的 RPC 服务器端口映射到该networks.port值。 使用以下命令部署合约。


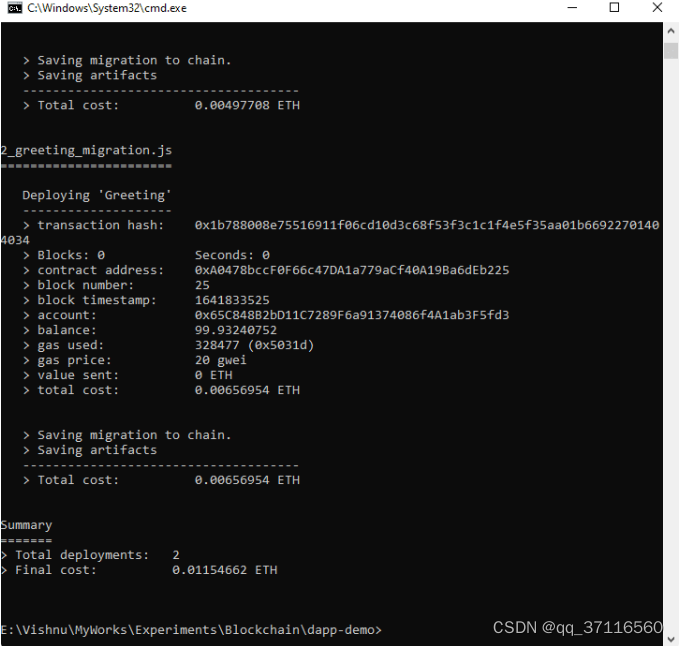
truffle deploy --network development
部署成功后,您将获得一些合约详细信息,例如合约地址和区块信息。
5.连接前端与智能合约
5.1 设置环境
在根目录下新建文件夹client,使用npm初始化。
安装 web3.js 和 lite-server 依赖项:
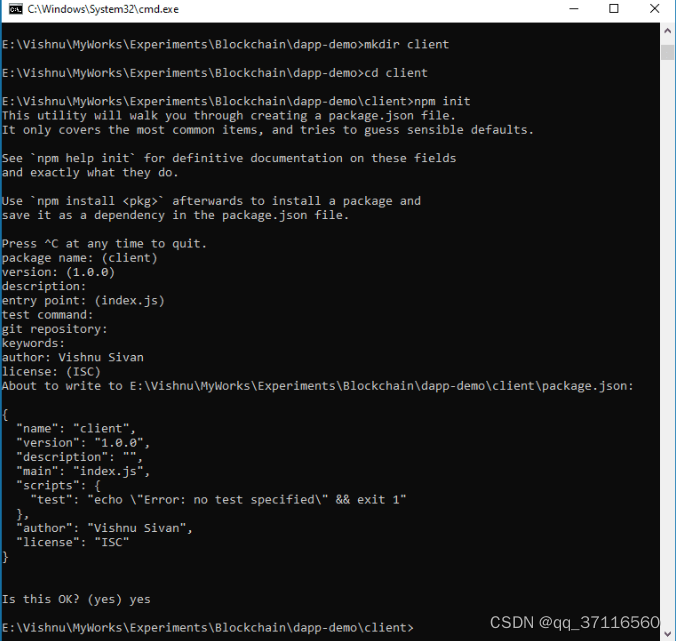
mkdir client
cd client
npm init
npm install web3
npm install lite-server --save-dev
npm install jquery





创建一个名为 src 的新文件夹并添加两个脚本:index.js和utils.js. 您还需要在根文件夹(客户端文件夹)下创建index.html文件并向其中添加以下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dapp Demo</title>
</head>
<body>
<h1>Dapp Demo</h1>
<br/>
<h2></h2>
<form id="form">
<input id="input" type="text"/>
<input type="submit" value="submit"/>
</form>
<script type="text/javascript"
src="node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="node_modules/web3/dist/web3.min.js"></script>
<script type="text/javascript" src="src/utils.js"></script>
<script type="text/javascript" src ="src/index.js"></script>
</body>
</html>
5.2 获取一个web3实例
一旦将 web3.js 作为项目的依赖项,您需要做的就是使用提供程序的实例实例化 web3 对象。在此演示中,我们将学习使用其 RPC 服务器地址与 ganache 连接。
打开 util.js 文件以getWeb3()创建使用 Ganache RPC 服务器地址创建 web3js 实例。
const getWeb3 = () => {
return new Promise((resolve, reject) => {
window.addEventListener("load", async () => {
try {
const web3 = new Web3("http://127.0.0.1:7545");
resolve(web3);
} catch (error) {
reject(error);
}
});
});
};
5.3 创建合约实例
为了创建合约实例,我们需要合约 ABI 及其地址。如果查看构建目录中的工件,您会发现一个名为Greeting.json. 打开后会发现很多关于合约的信息,包括合约名称,ABI等。
在 client 文件夹下创建一个名为 contracts 的新文件夹,然后复制粘贴该Greeting.json文件。
首先,我们需要使用 获取 Ganache 连接到的网络的 ID web3.eth.net.getId()。使用返回的 ID 从文件中获取合约的地址Greeting.json,这也将为我们提供合约 ABI 并将使用创建合约的实例web3.eth.Contract
在文件中创建一个getContract()方法util.js并向其中添加以下代码。
const getContract = async (web3) => {
const data = await $.getJSON("./contracts/Greeting.json");
const netId = await web3.eth.net.getId();
const deployedNetwork = data.networks[netId];
const greeting = new web3.eth.Contract(
data.abi,
deployedNetwork && deployedNetwork.address
);
return greeting;
};
5.4 智能合约
创建合约实例后,我们可以开始调用方法,
myContract.methods.myMethod([arguments]).
如果该函数是纯函数或只读函数,您可以使用以下方式调用它,
myContract.methods.myMethod([arguments]).call()
如果函数可以修改状态,你可以调用它,
myContract.methods.myMethod([arguments]).send()
最后,将以下内容添加到文件中index.js。
const displayGreeting = async (greeting, contract) => {
greeting = await contract.methods.sayHello().call();
$("h2").html(greeting);
};
const updateGreeting = (greeting, contract, accounts) => {
let input;
$("#input").on("change", (e) => {
input = e.target.value;
});
$("#form").on("submit", async (e) => {
e.preventDefault();
await contract.methods
.updateGreeting(input)
.send({ from: accounts[0], gas: 40000 });
displayGreeting(greeting, contract);
});
};
async function greetingApp() {
const web3 = await getWeb3();
const accounts = await web3.eth.getAccounts();
const contract = await getContract(web3);
let greeting;
displayGreeting(greeting, contract);
updateGreeting(greeting, contract, accounts);
}
greetingApp();
最终的项目结构将如下所示,

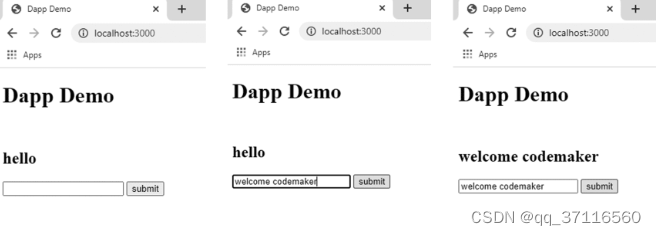
5.5 运行应用
开发完成。现在,我们可以在将启动脚本添加到文件后运行项目package.json。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "lite-server"
},
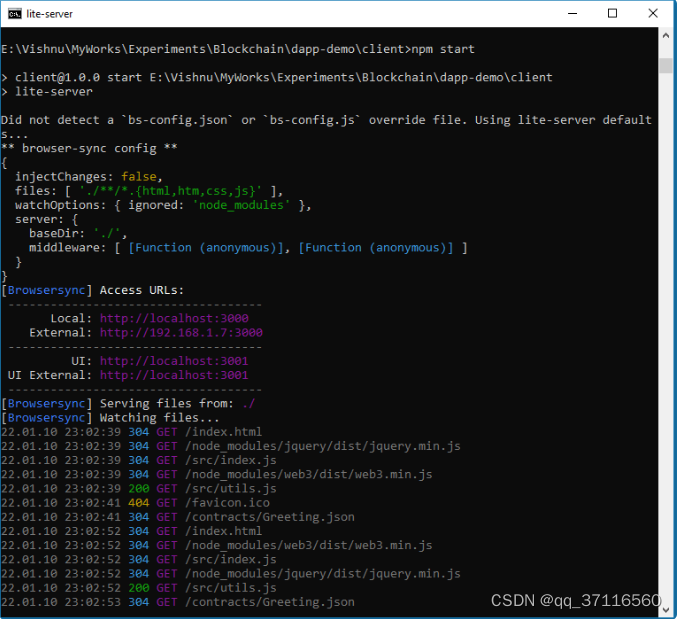
使用以下命令运行项目。
npm start

就这样,就创建好您的第一个Dapp啦!