经过前几章的努力,我们把所有变量的关系都捋清楚了。

现在要做的就是将它们用于 py 代码中,那摆在面前的大致有两种方式:
1、把 js 代码转换成 py 脚本可以阅读的代码;
2、直接使用现有 JS 代码。
第一种方法,需要有一定代码转换能力,且还需要解决一个问题 “ Malformed UTF-8 data ”。一开始我也是选择第一种方法,还原代码后,发现传参的时候会报“ Malformed UTF-8 data ”,经过一顿网络搜索,发现这方面的资料很少,虽然最后解决了,但是得到的结果不正确。所以后来果断选择了第二种方案。
但是第二种方案也是不建议从 py脚本往 JS脚本直接传参,印象中也是会报 “ Malformed UTF-8 data ” 。所以参数方面,我采用了传统的文本传参方式,简单的来说就是把 py脚本要传给 js 的参数写入到特定文本中,然后 js 运行时再自行读取这个文本里的参数。
javaScript 代码直接附上
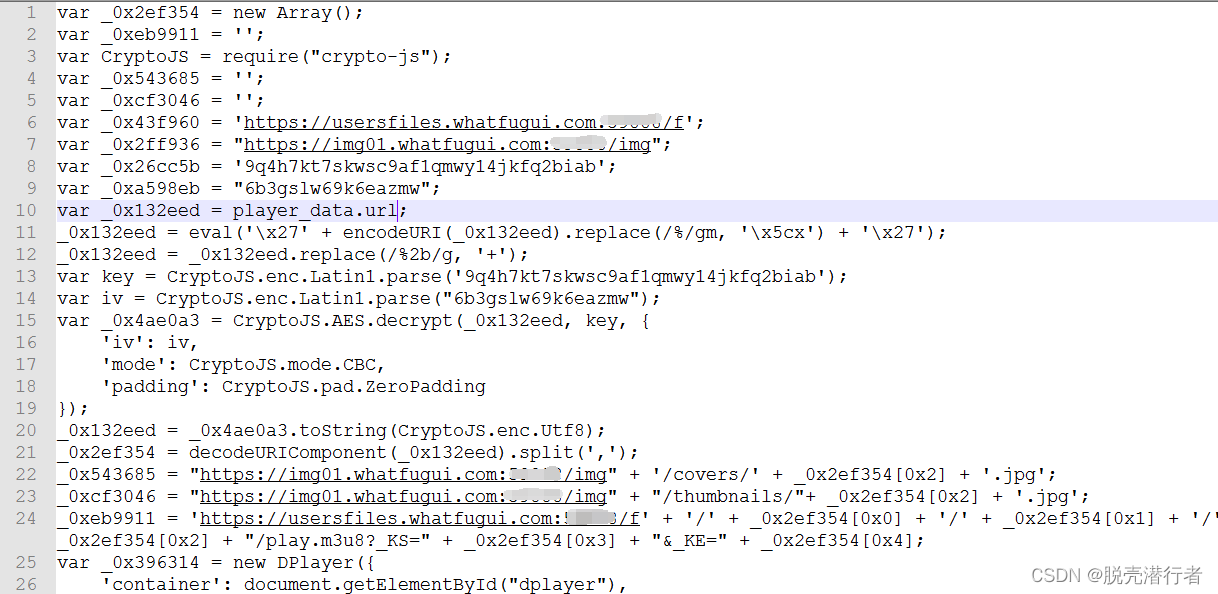
function AesDecrypt() {
var fs = require('fs');
var player_data = '';
player_data = fs.readFileSync("E:\\untitled\\data.txt").toString();
var CryptoJS = require("crypto-js");
var player_data_Decode_Array = new Array();
var m3u8_Url = '';
var aa= encodeURI(player_data).replace(/%/gm, '\x5cx');
var bb = '\x27' + aa + '\x27';
player_data = eval(bb);
player_data = player_data.replace(/%2b/g, '+');
for (i=0;i<10;i++) // 把player_data 中 的 ‘\\’彻底删除
player_data = player_data.replace('\\', '');
var key = CryptoJS.enc.Latin1.parse('9q4h7kt7skwsc9af1qmwy14jkfq2biab');
var iv = CryptoJS.enc.Latin1.parse("6b3gslw69k6eazmw");
var decodeData = CryptoJS.AES.decrypt(player_data, key, {
'iv': iv,
'mode': CryptoJS.mode.CBC,
'padding': CryptoJS.pad.ZeroPadding
});
decodeData = decodeData.toString(CryptoJS.enc.Utf8);
player_data_Decode_Array = decodeURIComponent(decodeData).split(',');
m3u8_Url = 'https://usersfiles.whatfugui.com:XXXXXX/f' + '/' + player_data_Decode_Array[0x0] + '/' + player_data_Decode_Array[0x1] + '/' + player_data_Decode_Array[0x2] + "/play.m3u8?_KS=" + player_data_Decode_Array[0x3] + "&_KE=" + player_data_Decode_Array[0x4];
m3u8_Url = m3u8_Url.replace('\r\r\r\r\r\r\r\r\r\r\r\r\r','');
return m3u8_Url
}
而py脚本是如何调用JS脚本且如何获取JS脚本运行后返回的结果呢?
见下面 py 脚本代码:
def DencodeData(player_data):
with open('E:\\untitled\\data.txt', "w") as file: # 这种是以字节流进行写入文件
file.write(player_data)
file.flush()
file.close()
with open('AES_CBC_JavaScript.js', 'r', encoding='UTF-8') as f:
AES_CBC_JavaScript = f.read()
context = execjs.compile(AES_CBC_JavaScript)
m3u8_Url = context.call("AesDecrypt")
return m3u8_Url
注意:这里有个坑 with open(‘AES_CBC_JavaScript.js’, ‘r’, encoding=‘UTF-8’) 里的 ‘AES_CBC_JavaScript.js’ 应改为完整的路径,因为直接写 ‘AES_CBC_JavaScript.js’ ,py脚本会偶尔出现找不到 AES_CBC_JavaScript.js 文件的情况。
就这样, py 脚本与 js 脚本之间的桥梁就搭建好了。
总结:
强者改变环境,弱者要善于寻找方法适应环境。