前言:
vue3.3发布了,来看看更新那些功能!
原英文地址:

Announcing Vue 3.3 | The Vue PointThe offical blog for the Vue.js project https://blog.vuejs.org/posts/vue-3-3
https://blog.vuejs.org/posts/vue-3-3
翻译文:
今天,我们很高兴地宣布发布 Vue 3.3 “浪客剑心”!
此版本专注于开发人员体验改进-特别是SFC<script setup> 与TypeScript的使用。与Vue语言工具(以前称为Volar)的1.6版本一起,我们在将Vue与TypeScript一起使用时解决了许多长期存在的痛点。这篇文章概述了3.3中突出显示的功能。有关更改的完整列表,请参阅GitHub上的完整更改日志。
依赖性更新升级到3.3时,建议也更新以下依赖项:
1、<script setup>+ TypeScript DX改进
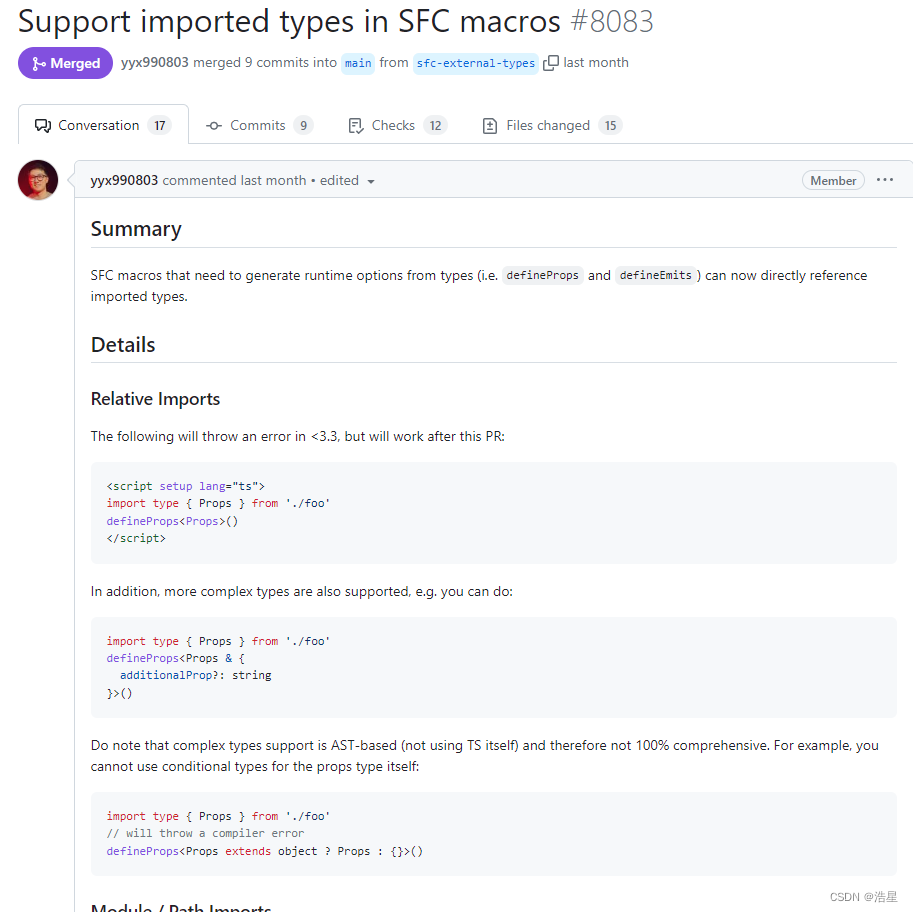
宏中的导入和复杂类型支持
以前,defineProps和defineEmits的类型参数位置中使用的类型仅限于本地类型,并且仅支持类型文字和接口。这是因为Vue需要能够分析 props 接口上的属性,以便生成相应的运行时选项。这个限制现在在3.3中得到了解决。编译器现在可以解析导入的类型,并支持一组有限的复杂类型:
<script setup lang="ts">
import type { Props } from './foo'
// imported + intersection type
defineProps<Props & { extraProp?: string }>()
</script>
请注意,复杂类型的支持是基于AST的,因此不是100%全面的。一些需要实际类型分析的复杂类型,例如条件类型,不受支持。您可以为单个 prop 的类型使用条件类型,但不能使用整个 prop 对象。

通用组件
使用<script setup>的组件现在可以通过 generic 属性接受通用类型参数:
<script setup lang="ts" generic="T">
defineProps<{
items: T[]
selected: T
}>()
</script>
generic的值与TypeScript中<...>之间的参数列表完全相同。例如,您可以使用多个参数、extends约束、默认类型和引用导入的类型:
<script setup lang="ts" generic="T extends string | number, U extends Item">
import type { Item } from './types'
defineProps<{
id: T
list: U[]
}>()
</script>
此功能以前需要显式选择加入,但现在在最新版本的volar / vue-tsc中默认启用。
更符合人体工程学defineEmits
以前,defineEmits的类型参数仅支持调用签名语法:
// BEFORE
const emit = defineEmits<{
(e: 'foo', id: number): void
(e: 'bar', name: string, ...rest: any[]): void
}>()
该类型与返回类型 foremit 匹配,但有点冗长且难以编写。 3.3 引入了一种更符合人体工程学的方式来声明发射类型:
// AFTER
const emit = defineEmits<{
foo: [id: number]
bar: [name: string, ...rest: any[]]
}>()
在类型字面值中,键是事件名称,值是指定附加参数的数组类型。虽然不是必需的,但您可以使用标记的元组元素( labeled tuple elements)来显式,如上例所示。仍然支持调用签名语法。
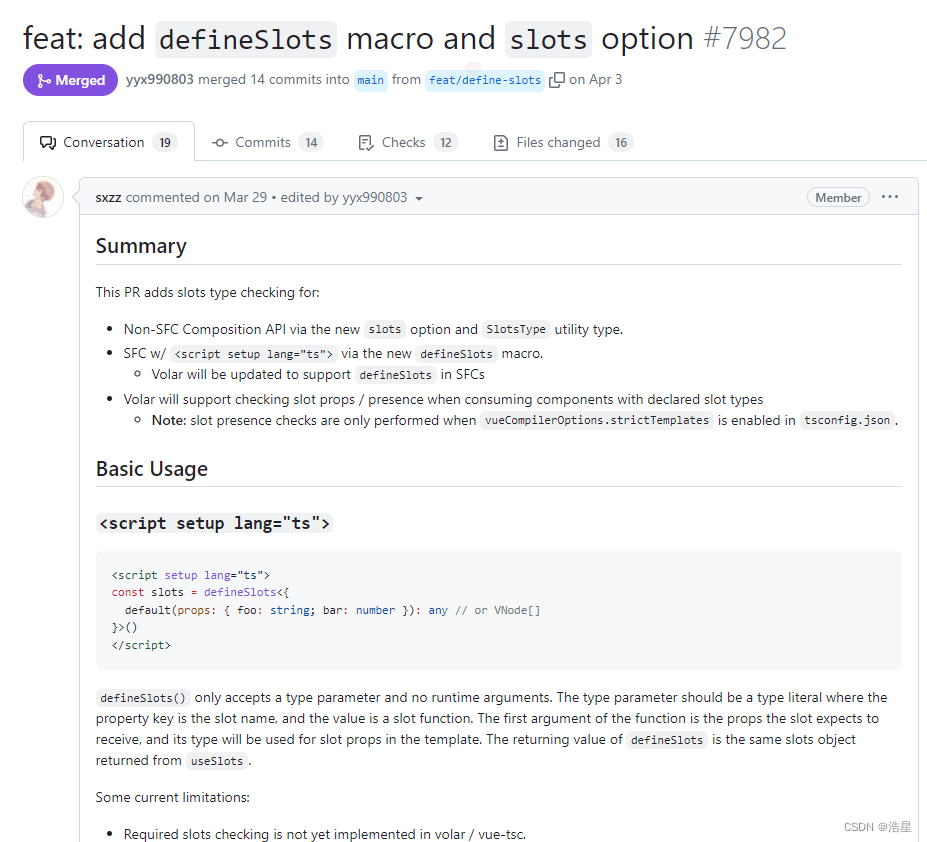
键入的插槽defineSlots
新的defineSlots宏可用于声明预期插槽及其各自的预期插槽prop:
<script setup lang="ts">
defineSlots<{
default?: (props: { msg: string }) => any
item?: (props: { id: number }) => any
}>()
</script>
defineSlots()只接受类型参数,不接受运行时参数。类型参数应该是类型文字,其中属性键是插槽名称,值是插槽函数。该函数的第一个参数是插槽期望接收的prop,其类型将用于模板中的插槽 prop。defineSlots的返回值与useSlots返回的插槽对象相同。目前的一些限制:
还有一个相应的slots选项用于defineComponent使用。这两个API都没有运行时影响,纯粹作为IDE和vue-tsc的类型提示。

2、实验特征
响应式 prop 解构
以前是现已放弃的响应性变换的一部分,响应式的解构已被拆分为一个单独的功能。该功能允许非结构化的prop保留响应性,并提供了一种更符合人体工程学的方式来声明 props 默认值:
<script setup>
import { watchEffect } from 'vue'
const { msg = 'hello' } = defineProps(['msg'])
watchEffect(() => {
// accessing `msg` in watchers and computed getters
// tracks it as a dependency, just like accessing `props.msg`
console.log(`msg is: ${msg}`)
})
</script>
<template>{{ msg }}</template>
此功能是实验性的,需要明确选择加入。

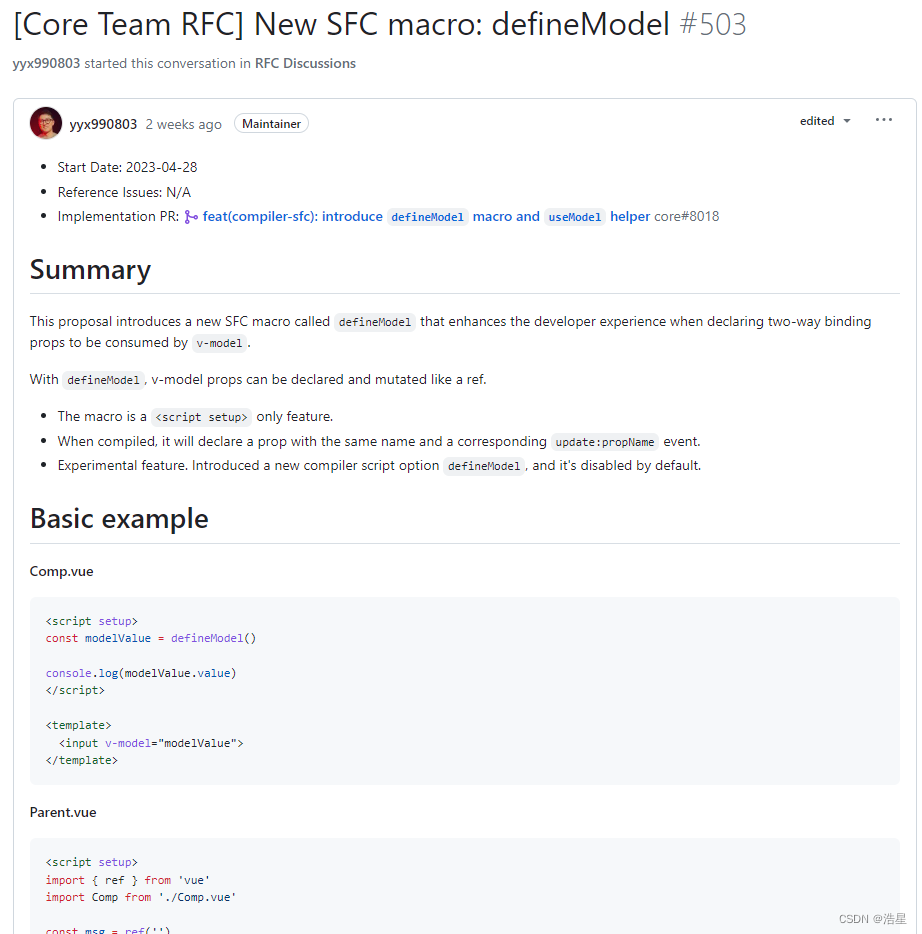
defineModel
以前,为了使组件支持与v-model双向绑定,它需要
(1)声明prop,
(2)在打算更新prop时发出相应的 update:propName 事件:
<!-- BEFORE -->
<script setup>
const props = defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
console.log(props.modelValue)
function onInput(e) {
emit('update:modelValue', e.target.value)
}
</script>
<template>
<input :value="modelValue" @input="onInput" />
</template>
3.3简化了使用新的defineModel宏的使用。宏会自动注册一个Props,并返回一个可以直接突变的引用:
<!-- AFTER -->
<script setup>
const modelValue = defineModel()
console.log(modelValue.value)
</script>
<template>
<input v-model="modelValue" />
</template>
此功能是实验性的,需要明确选择加入。

3、其他值得注意的功能
defineOptions
新的defineOptions 宏允许直接在<script setup>声明组件选项,而无需单独的<script>块:
<script setup>
defineOptions({ inheritAttrs: false })
</script>
使用toRef和更好的Getter支持toValue
toRef已增强,以支持将值/获取器/现有引用标准化为引用:
// equivalent to ref(1)
toRef(1)
// creates a readonly ref that calls the getter on .value access
toRef(() => props.foo)
// returns existing refs as-is
toRef(existingRef)
使用getter调用toRef类似于computed,但当getter只是在没有昂贵计算的情况下执行属性访问时,效率会更高。新的toValue实用程序方法提供了相反的,将值/获取器/引用标准化为值:
toValue(1) // --> 1
toValue(ref(1)) // --> 1
toValue(() => 1) // --> 1
toValue可以在可组合物中代替unref,以便您的可组合物可以接受获取者作为响应性数据源:
// before: allocating unnecessary intermediate refs
useFeature(computed(() => props.foo))
useFeature(toRef(props, 'foo'))
// after: more efficient and succinct
useFeature(() => props.foo)
toRef和toValue之间的关系与ref和unref之间的关系相似,主要区别是getter函数的特殊处理。

JSX导入源支持
目前,Vue的类型会自动注册全局JSX类型。这可能会导致与其他需要JSX类型推理的库一起使用的冲突,特别是React。从3.3开始,Vue支持通过TypeScript的jsxImportSource[24]选项指定JSX命名空间。这允许用户根据他们的用例选择全局或每个文件选择加入。为了向后兼容,3.3仍然在全球范围内注册JSX命名空间。我们计划在3.4中删除默认的全局注册。如果您将TSX与Vue一起使用,您应该在升级到3.3后将显式jsxImportSource添加到tsconfig.json,以避免在3.4中损坏。
4、维护基础设施改进
此版本基于许多维护基础设施改进,使我们能够更自信地更快地移动:
-
通过将类型检查与 rollup 构建分开,并从 rollup-plugin-typescript2 移动到rollup-plugin-esbuild,构建速度快10倍。
-
通过从Jest 迁移到 Vitest 来加快测试速度。
-
通过从@microsoft/api-extractor移动到rollup-plugin-dts更快地生成类型。
-
通过ecosystem-ci 进行综合回归测试-在发布前捕获主要生态系统依赖项的回归!
按照计划,我们的目标是在2023年开始发布更小、更频繁的功能。敬请期待!