声明:本文全部内容为原创内容,禁止在未经授权的情况下进行任何二次创作和修改,转载请注明出处。
摘要
VSCode是一个广泛使用的开源代码编辑器,因为支持Windows、Mac OS X和Linux的多平台的特性而广受欢迎。由于大量扩展的支持,它可以用于多种语言的编译、运行和调试。然而,在每个新的环境中都重新配置VSCode的配置和扩展是很麻烦的。因此,这篇文章将会记录如何通过Settings Sync扩展同步不同电脑或环境下的配置。
步骤一:安装Settings Sync扩展
启动VSCode,搜索并安装Settings Sync扩展:

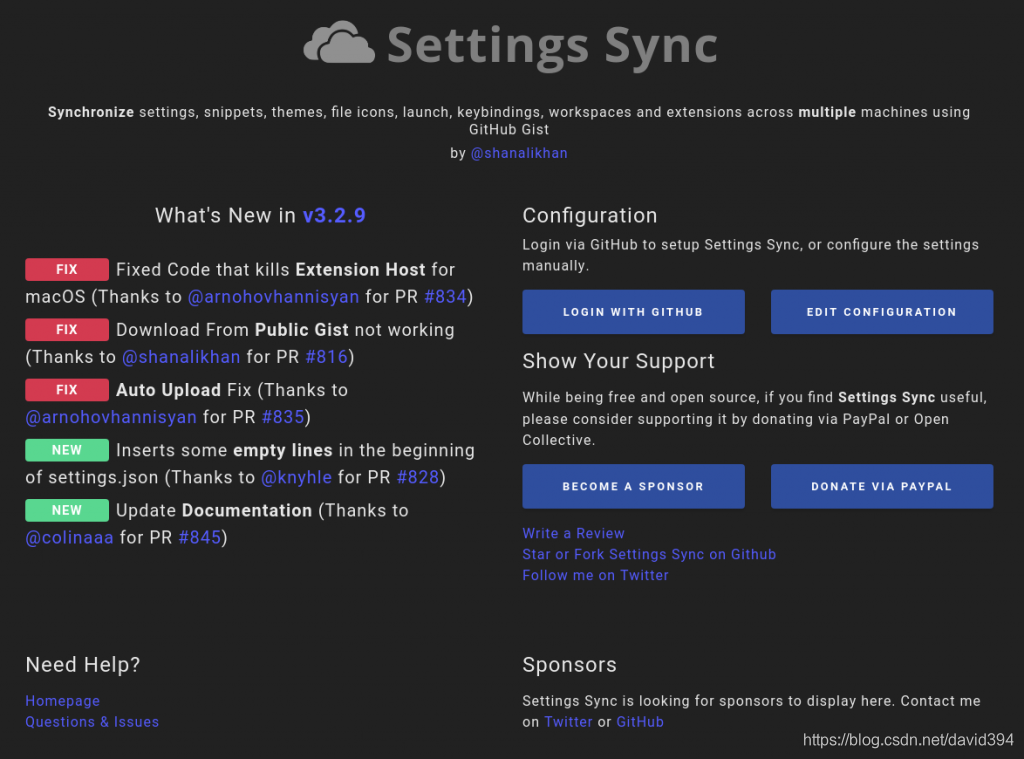
步骤二:用Github账户登录
点击按钮 “Login with Github”:

在新弹出的窗口中登录你的Github账户(如果没有Github账户请先注册),根据网页的引导进行操作,在提示操作成功后返回VSCode。
步骤三:创建一个新的GIST或选择存在的GIST
情况一:创建一个新的GIST
如果你是第一次使用Settings Sync扩展,将会自动创建一个新的GIST。
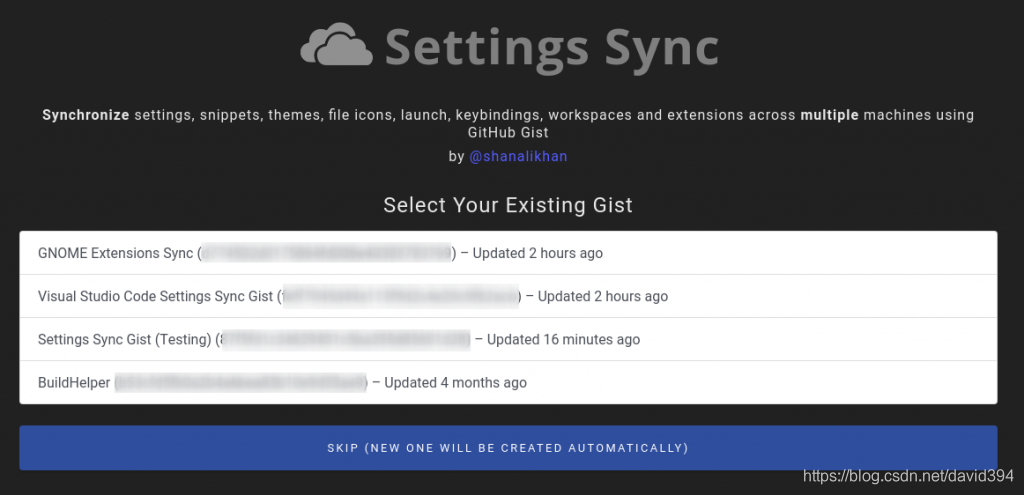
情况二:选择一个存在的GIST
如果你已经有存在的GIST,将会弹出一个新的页面让你选择一个存在的GIST:

步骤四:上传或下载配置
上传配置
按下 Shift + Alt + U
下载配置
按下 Shift + Alt + D
提示:如果上传配置成功,将会有消息显示在输出选项卡中。
步骤五:在新环境下下载配置
按照如上步骤在新环境中配置Settings Sync扩展,然后按下Shift + Alt + D下载配置。
(可选)步骤六:高级设置
如果有必要的话,你可以通过命令“Sync: Advance Options”启用或禁用自动上传配置或自动下载配置功能。
引用
- http://shanalikhan.github.io/2015/12/15/Visual-Studio-Code-Sync-Settings.html
CSDN:不向光的红外线
知乎:不向光的红外线
微信公众号:davcloud