微信小程序简单的信息表格的提交到数据库(新手专属)(云端数据库)
大家好,我是小陈,一名大一的编码爱好者,,,,,刚刚结束了大一的学习生活,也总结出了一点编码的经验,希望与大家一起分享.我是学习物联网的,总感觉大一的课程枯燥无味,所以索性自学了一点微信小程序的开发,只是一点点,(注意:非大神),把自己的学习成果分享在博客中,与大家一起讨论学习,也欢迎大家指正批评.
------------------------------------------------------------------------------------------------------------------------------
1,前端基础知识的预习填充
<view>标签:相当于web中的div标签,块级元素,会换行.
<text>标签:相当于web中的span标签,行内元素,不会换行.
<form>标签:表格标签.
<picker>标签:选择标签.
<input>标签,输入标签
三元运算符
话不多说,上代码.....................................................
2,后端基础知识的预习填充
data里的数据可以用于前端的使用,在赋值时必须用到this.setData
后端对于前端的信息进行了检索用到了if else,我这里只是使用了检索是否为空,还可以更深入挖掘,比如电话规定多少位(自行百度)
wx.showtoast({}),进行提醒,目前有icon属性(图表显示)和title属性(文字提示)
最后一点,如何提交信息到数据库,wx.cloud.database().collection('').add()方法进行提交
3,牛逼的代码
wxml
<form bindsubmit="publish">
<view>
<text>姓名:</text>
<input bindinput="xingming" name="xingming"></input>
</view>
<view>
<text>电话:</text>
<input bindinput="dianhua" name="dianhua"></input>
</view>
<view>
<text>地址:</text>
<picker name="address" range="{{list1}}" value="{{list1[list2]}}" bindchange="gaibian">
<view>{{list1[list2]?list1[list2]:'请输入'}}</view>
</picker>
</view>
<button form-type="submit">提交数据到数据库</button>
</form>
js
let xingming1
let dianhua1
let address1
Page({
data: {
list1: ['铁西区', '皇姑区', '辽宁省']
},
// 姓名
xingming(e) {
console.log('姓名:', e.detail.value)
xingming1 = e.detail.value
},
//电话
dianhua(e) {
console.log('电话', e.detail.value)
dianhua1 = e.detail.value
},
//地址栏的改变函数
gaibian(e) {
console.log('选中的序列', e.detail.value)
this.setData({
list2: e.detail.value
})
},
//提交触发函数
publish(e) {
console.log('提交的数据', e.detail.value)
if (!xingming1) {
wx.showToast({
icon: 'error',
title: '姓名为空',
})
} else if (!dianhua1) {
wx.showToast({
icon: 'error',
title: '电话为空',
})
} else if (!e.detail.value.address) {
wx.showToast({
icon: 'error',
title: '地址为空',
})
} else {
wx.cloud.database().collection('goods')
.add({
data: e.detail.value
})
.then(res => {
console.log('提交成功', res)
})
.catch(err => {
console.log('提交失败')
})
}
}
})
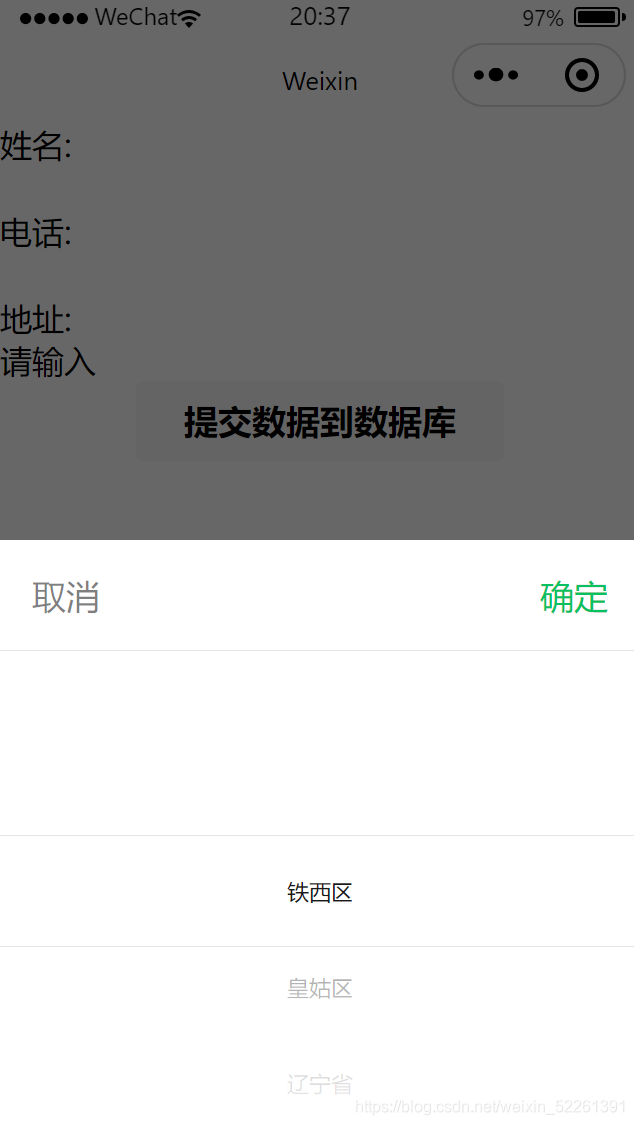
看样图
 击请输入后
击请输入后
填写信息后

4,总结
此为比较简单的页面提交,非常粗鲁的前端,并没有用到wxss,所以页面后期还可进行美化.
前端的姓名电话都比较好理解,定义各自的属性名字,定义bindinput监测输入框是否有变动,比较难理解的是picker标签(我当时也理解了很时间),他定义的属性有name,range,value,bindchange(监测轮播的选择界面是否有有变化),name记录属性,range记录的是你所要选择的范围,list在js中定义,而定义的方法所用到的e.detail.value中所返回的值并不是你所设定的所选择数组的具体的值,而是返回的是数组位列的值,比如arr[1]=你,他返回的并不是你所定义的'你',它返回的是'1',所以定义value的值为{{list[list1]}},这个value定义的值是信息表单提交的值,它对应的是name,如果你不定义value的值,你提交所返回的他的值为0,1,2,3依次类推.在此重新定义value值,才能正确的提交数据到后台.
说在最后的话
最最重要的是逻辑,逻辑可以把一切方法串联在一起,如果你还有时间,比如你在大学,一定要把理论课学一学,比如离散,Xx概论,如果你只会写代码的话,你根本就不会创造,跟培训机构培养出来的码农真的没有区别,学习相关的理论专业课会让你更加的深入理解,写出代码才会更容易,才会写出更简洁的代码
好好学专业课!好好学专业课!好好学专业课(下学期的主要任务)
欢迎留言,评论,批评
多谢多谢