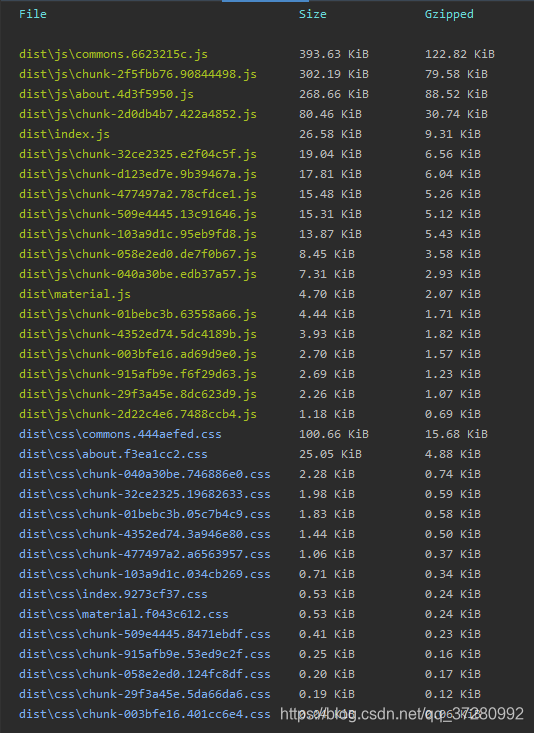
由于项目原因npm run build打包后chunk文件很多下,想减少chunk文件数量

在vue.config.js文件中添加webpack插件,文件头加var webpack = require(‘webpack’);,这样chunk文件数量就变少了
configureWebpack: {
plugins: [
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 5,
}),
],
}
附上webpack链接https://webpack.docschina.org/plugins/limit-chunk-count-plugin/
更改配置npm run serve启动会有问题
所以更改配置如下:
configureWebpack: (config) => {
if (process.env.NODE_ENV === ‘production’) {
return {
plugins: [
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 5,
}),
new CompressionWebpackPlugin({
algorithm: ‘gzip’,
// test: new RegExp(’\.(’ + productionGzipExtensions.join(’|’) + ‘)$’),
threshold: 10240,
minRatio: 0.8,
deleteOriginalAssets: true
}),
],
}
} else {
return {}
}
}