<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, maximum-scale=1.0, initial-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="shortcut icon" href="./2011012514020588.png">
<title>Php</title>
<style>
*{margin:0px;padding: 0px;}
#shareit {-webkit-user-select: none;display: none;position: absolute;width: 100%;height: 100%;
background: rgba(0,0,0,0.85);text-align: center;top: 0;left: 0;z-index: 105;
}
#shareit img { max-width: 100%;}
.arrow {position: absolute; right: 10%;top: 5%;}
#follow{width: 100%;height: 50px;line-height: 50px;text-align: center; text-decoration: none;font-size: 18px;color: white;float: left;margin-top: 400px;}
ul{width: 100%;list-style: none;text-align: center;}
ul li{height: 30px;width: 70%;line-height: 30px;margin-left: 15%; background: #d9534f; margin-top: 10px;border-radius: 5px;}
ul li a{text-decoration: none;color: white;display: block;}
</style>
</head>
<body>
<ul>
<li><a id="add_vote" href="javascript:;">为TA投票</a></li>
<li><a id="share_btn" href="javascript:;">为TA拉票</a></li>
<li><a id="enroll" href="javascript:;">我要参赛</a></li>
</ul>
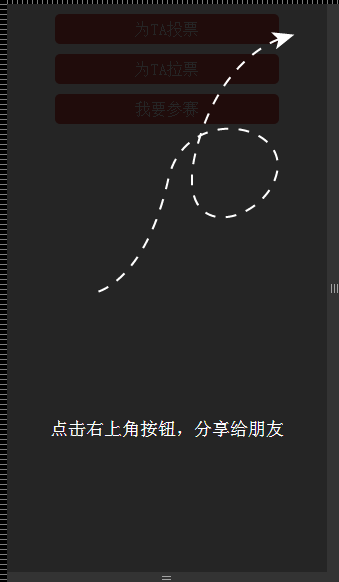
<div id="shareit">
<img class="arrow" src="http://dev.vxtong.com/cases/nuannan/imgs/share-it.png">
<a href="#" id="follow">点击右上角按钮,分享给朋友</a>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script>
//为TA拉票
$("#share_btn").on("click", function() {
$("#shareit").show();
});
$("#shareit").on("click", function(){
$("#shareit").hide();
})
</script>
</body>
</html>
</span>
分享效果图:点击 “为TA拉票”