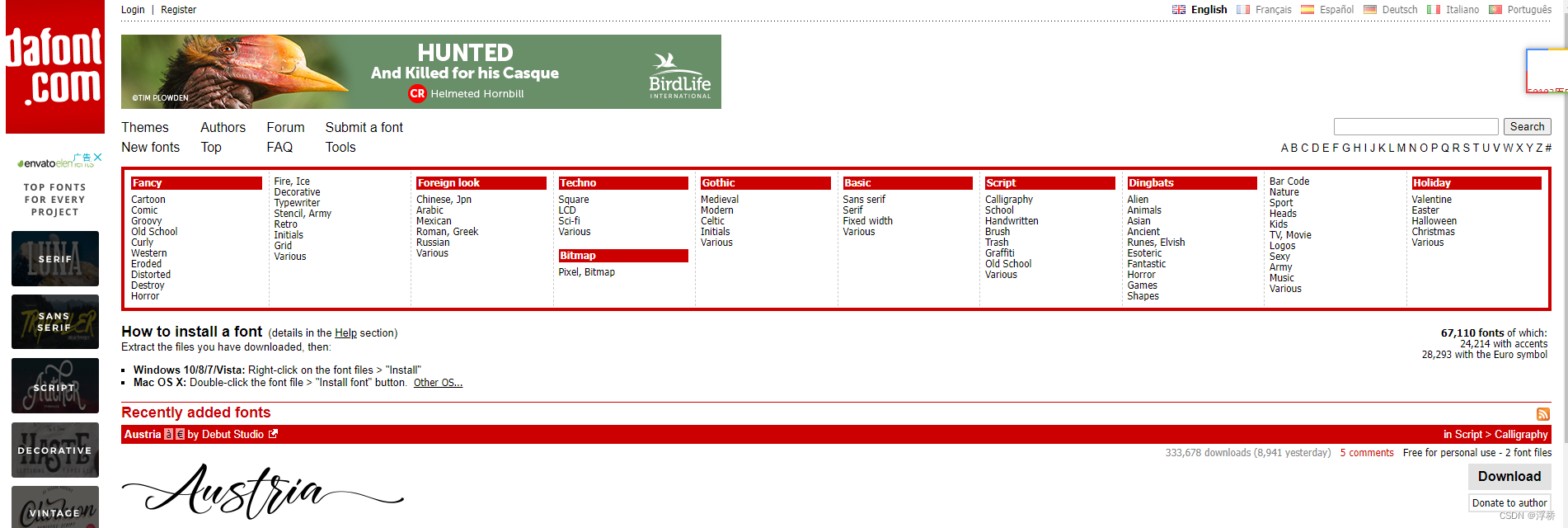
1、下载字体
https://www.dafont.com/

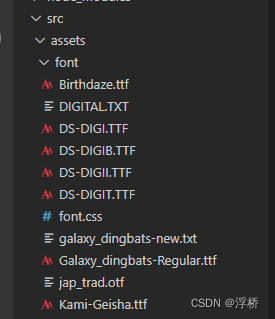
2、项目中assets下添加一个字体样式文件夹front
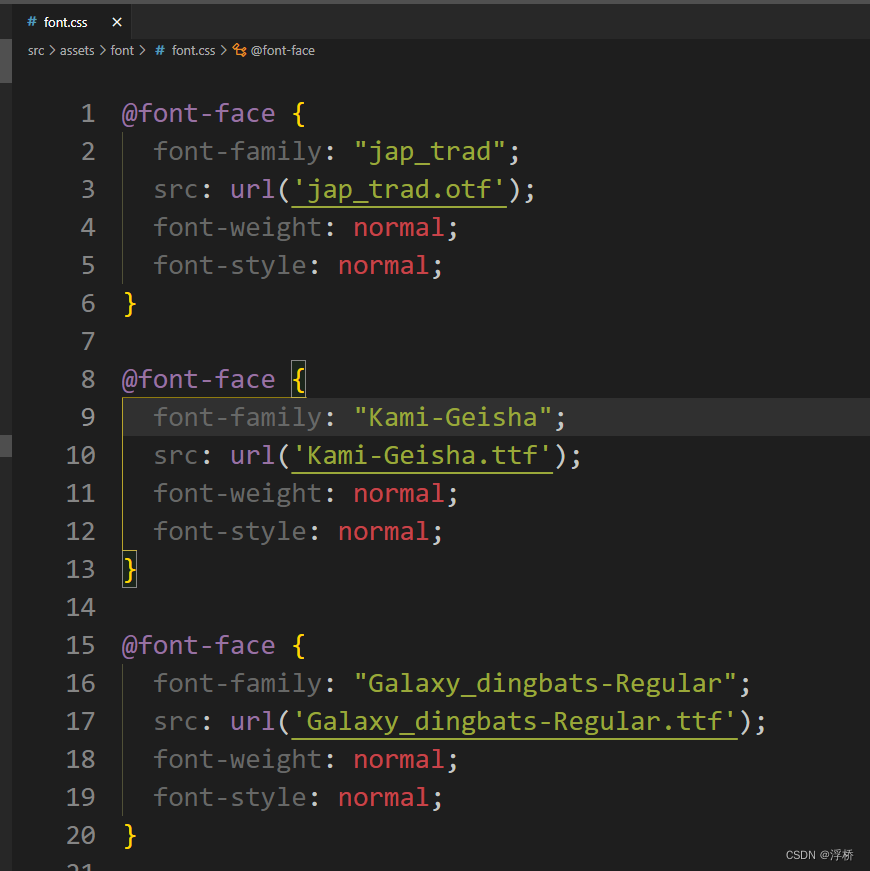
将下载好的文件放到文件夹中,并创建一个front.css字体样式文件 :


@font-face {
font-family: "jap_trad";
src: url('jap_trad.otf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Kami-Geisha";
src: url('Kami-Geisha.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Galaxy_dingbats-Regular";
src: url('Galaxy_dingbats-Regular.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Birthdaze";
src: url('Birthdaze.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "DS-DIGI";
src: url('DS-DIGI.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "DS-DIGIB";
src: url('DS-DIGIB.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "DS-DIGII";
src: url('DS-DIGII.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "DS-DIGIT";
src: url('DS-DIGIT.ttf');
font-weight: normal;
font-style: normal;
}
3、将样式引入到main.s文件中
import '@/styles/index.scss'
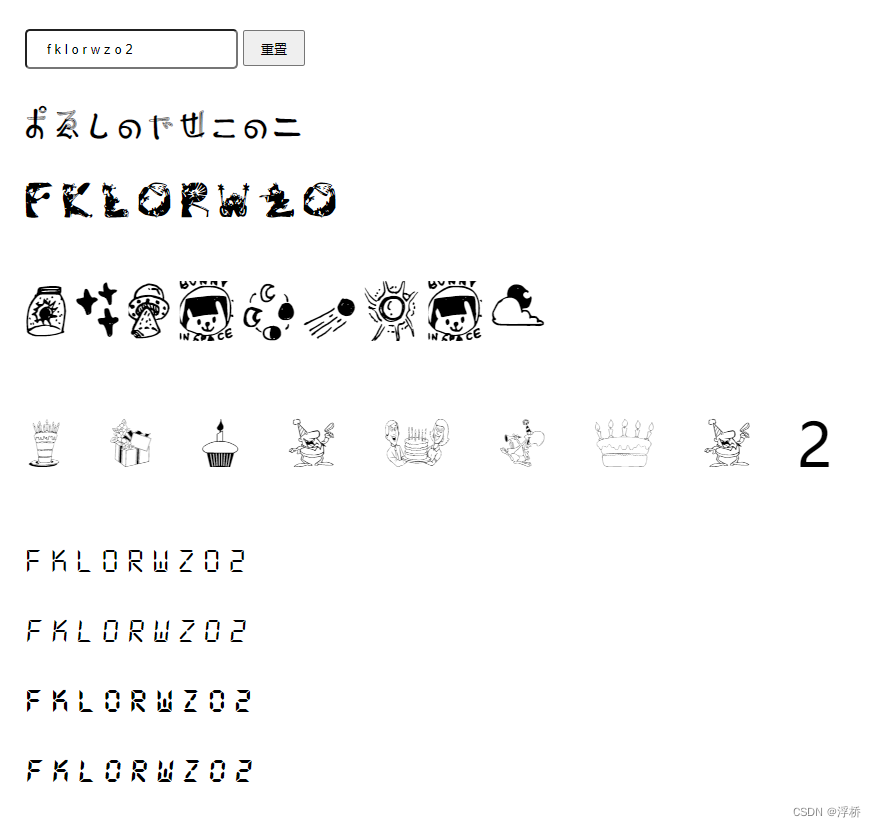
4、使用字体
<template>
<div class="fonts-box">
<!-- https://www.dafont.com/ -->
<input class="input" type="text" v-model="text" />
<button class="btn" @click="text=''">重置</button>
<h3 class="jap-trad">{{text}}</h3>
<h3 class="kami-geisha">{{text}}</h3>
<!-- https://www.dafont.com/galaxy-dingbats.font -->
<h3 class="Galaxy_dingbats-Regular">{{text}}</h3>
<!-- https://www.dafont.com/birthdaze.font -->
<h3 class="Birthdaze">{{text}}</h3>
<!-- https://www.dafont.com/ds-digital.font -->
<h3 class="DS-DIGI">{{text}}</h3>
<h3 class="DS-DIGII">{{text}}</h3>
<h3 class="DS-DIGIB">{{text}}</h3>
<h3 class="DS-DIGIT">{{text}}</h3>
</div>
</template>
<script>
export default {
name: '',
components: {},
data () {
return {
text: 'f k l o r w z o 2'
}
},
mounted () {},
methods: {}
}
</script>
<style scoped lang="scss">
.fonts-box {
padding: 30px;
}
.input {
height: 36px;
padding: 0px 20px;
border-radius: 5px;
}
.btn {
height: 36px;
padding: 0px 16px;
}
.jap-trad {
font-size: 35px;
font-family: 'jap_trad';
}
.kami-geisha {
font-size: 35px;
font-weight: 500;
font-family: 'Kami-Geisha';
}
.Galaxy_dingbats-Regular {
font-size: 60px;
font-weight: 500;
font-family: 'Galaxy_dingbats-Regular';
}
.Birthdaze {
font-weight: 500;
font-size: 60px;
font-family: 'Birthdaze';
}
.DS-DIGI{
font-size: 35px;
font-weight: 500;
font-family: 'DS-DIGI';
}
.DS-DIGIB{
font-size: 35px;
font-weight: 500;
font-family: 'DS-DIGIB';
}
.DS-DIGII{
font-size: 35px;
font-weight: 500;
font-family: 'DS-DIGII';
}
.DS-DIGIT{
font-size: 35px;
font-weight: 500;
font-family: 'DS-DIGIT';
}
</style>
最终效果: