1.作用:background-position是用来控制元素背景图片的位置。以图片的左上角顶点为原点,属性值为正就代表图片下移或右移,属性值为负就代表图片上移或左移。它接受三种值
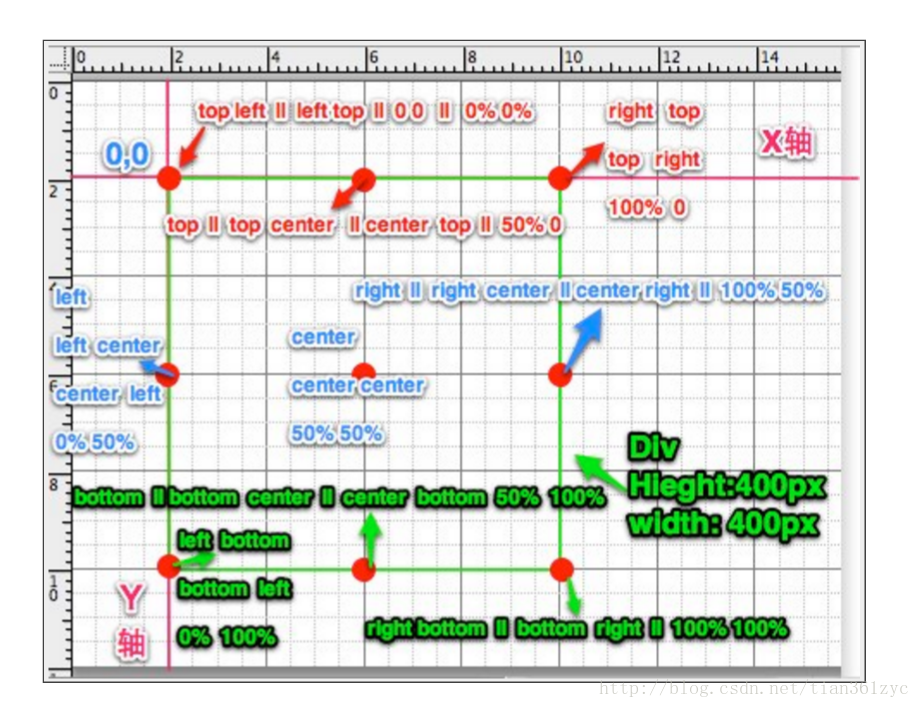
- 关键词,比如top、right、bottom、left和center
- 长度值,比如px、em、rem等
- 百分值%

在前面我们看到背景图片默认的被放置在放置区的左上角。这是由于background-position的默认的值是0%,0%

位置属性可以通过指定一个偏移量(关键词、百分比或长度)、两个偏移量(三种可能值取两个组合)、或者四个偏移量(一个关键词加一个相对数值)来描述

如果只提供了一个值,那么另一个方向即被假定为 center。如果提供了两个值,第一个会决定距离左边缘的偏移,即水平位置;第二个值会决定图片从上边缘向下的偏移,即竖直的位置
注意1:注意一对关键字可以交换顺序,一个关键字和百分比或长度的组合不能。因此center left是合法的,50% left则不正确,必须是left 50%。当使用一个关键字和一个长度或百分比的组合时,第一个值总是对应水平偏移,第二个对应竖直偏移
注意2:事实上,关键字是特定百分比值的简写,比如:top相当于 距离上边缘偏移0%,bottom相当于距离上边缘偏移100%,left相当于距离左边缘偏移0%,right相当于距离左边缘偏移100%,center相当于距离任意它被应用的方向偏移50%(水平或竖直)
2.使用绝对值的效果
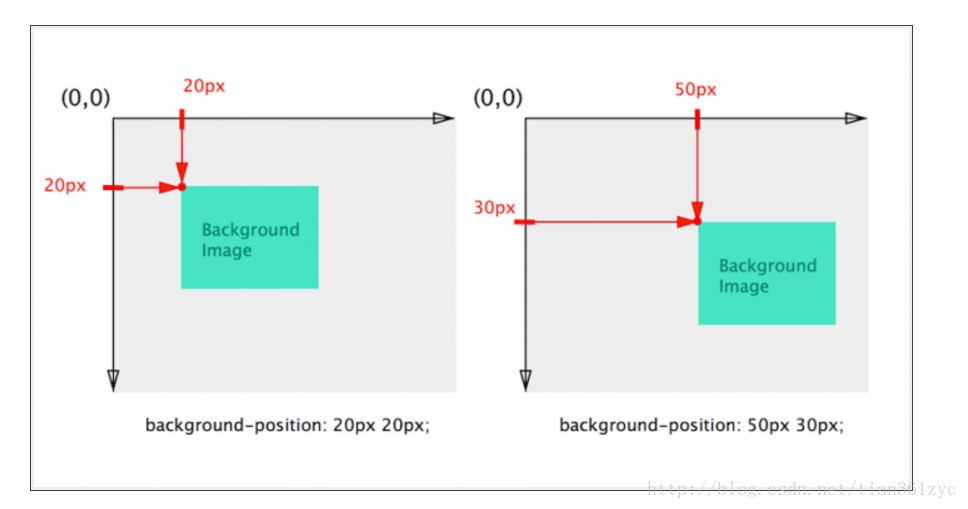
当你用绝对值指定位置时,就是使背景图片偏离左上角一个特定的量。换句话说,图片会移动离开放置区左上角达到你在background-position中指定的偏移量
最好的解释和理解的方式是看图,这里有两个绝对值background-position的例子,看看浏览器是怎样解释位置和放置背景图片的。两个示例中元素大小100px乘80px

绝对值也可以是负数,这种情况下图片就会离开边缘反方向上偏移

3.使用百分比的效果
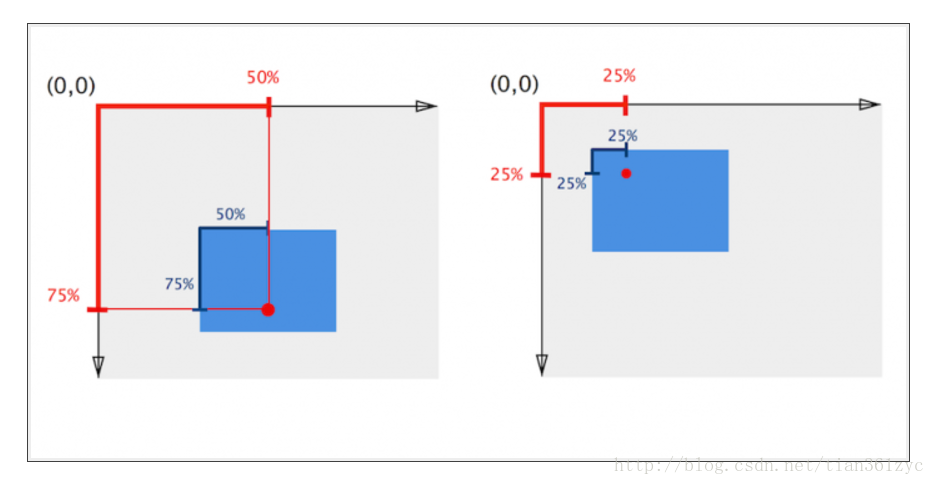
不像使用绝对值的偏移量会从元素左上角移动一个特定的距离,百分比X%偏移会把图片水平宽度X%(或竖直高度X%)的点与容器横向X%的点(或竖直高度X%) 对齐
例如,绝对值位置0% 0%,会让图片0% 0%的点与背景放置区坐标系0% 0%的点对齐。绝对值位置50% 70%会把图片横向50%竖直70%的点与背景放置区横向50%竖直70%的点对齐

和使用绝度值一样,百分比也可以有负数,负数移动图片到坐标轴相反的方向上
4.相对任意边缘的偏移
上两节的例子中我们设定、体验了图片相对上边缘和左边缘的偏移的效果 (这对于有一个或两个值的 background-position来说是默认的)
当使用组合关键词和数值成四个值的语法时,你就也能够指定背景图片相对于右边缘和底部边缘的偏移了。为了这样做,你只需要指出你要用的边缘的名字,后面跟上你想要的偏移量就可以了

在使用四个值位置的语法时,一定要记得:当给出三个或四个值的时候,每个百分比或绝对长度都必须跟在一个关键词后面,用来指定从哪个边缘上偏移。例如:background-position: bottom 10px right 20px代表 竖直从下边缘偏移10px,水平从右边缘偏移20px。如果三个值已经指定好了,没给出的被假定为0。如果你给出了两个数值偏移量或一个关键词,那么值是无效的,浏览器会使用默认值0% 0%
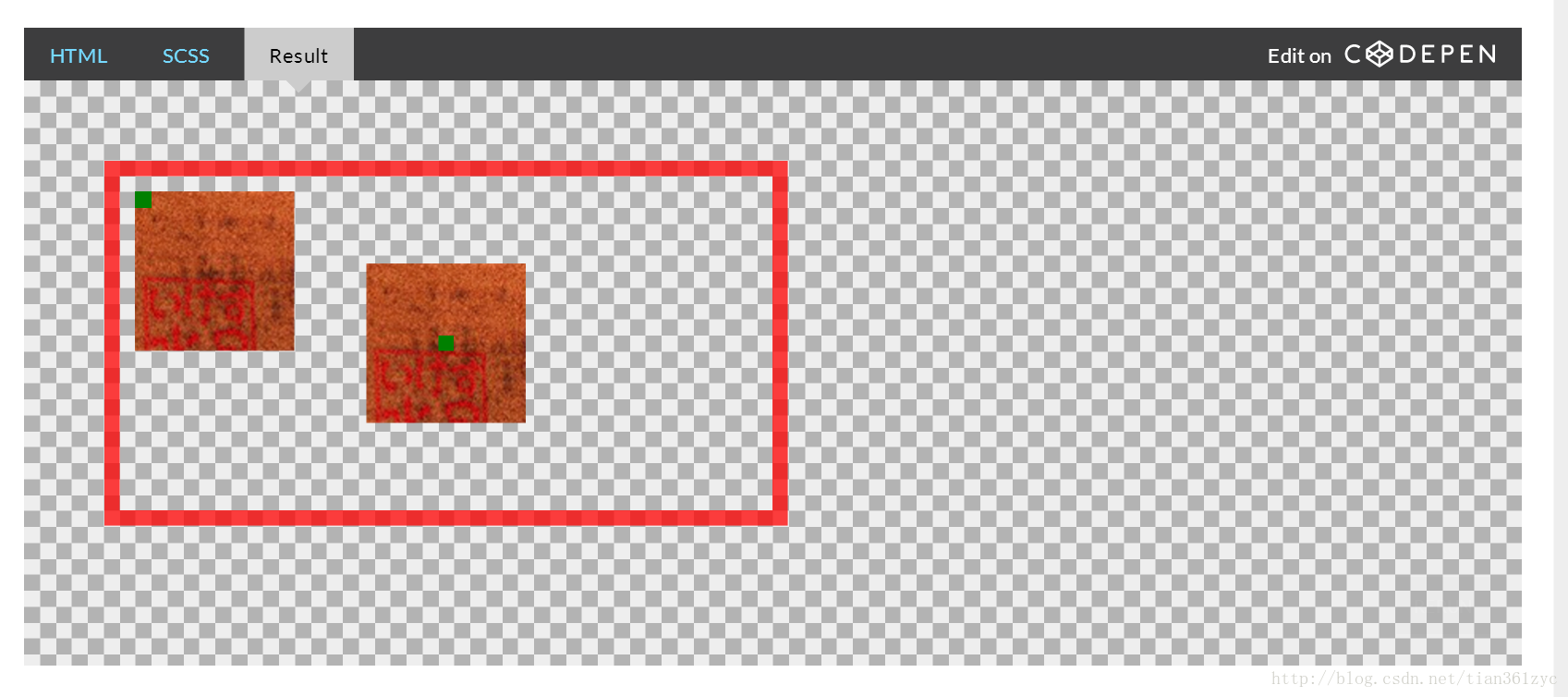
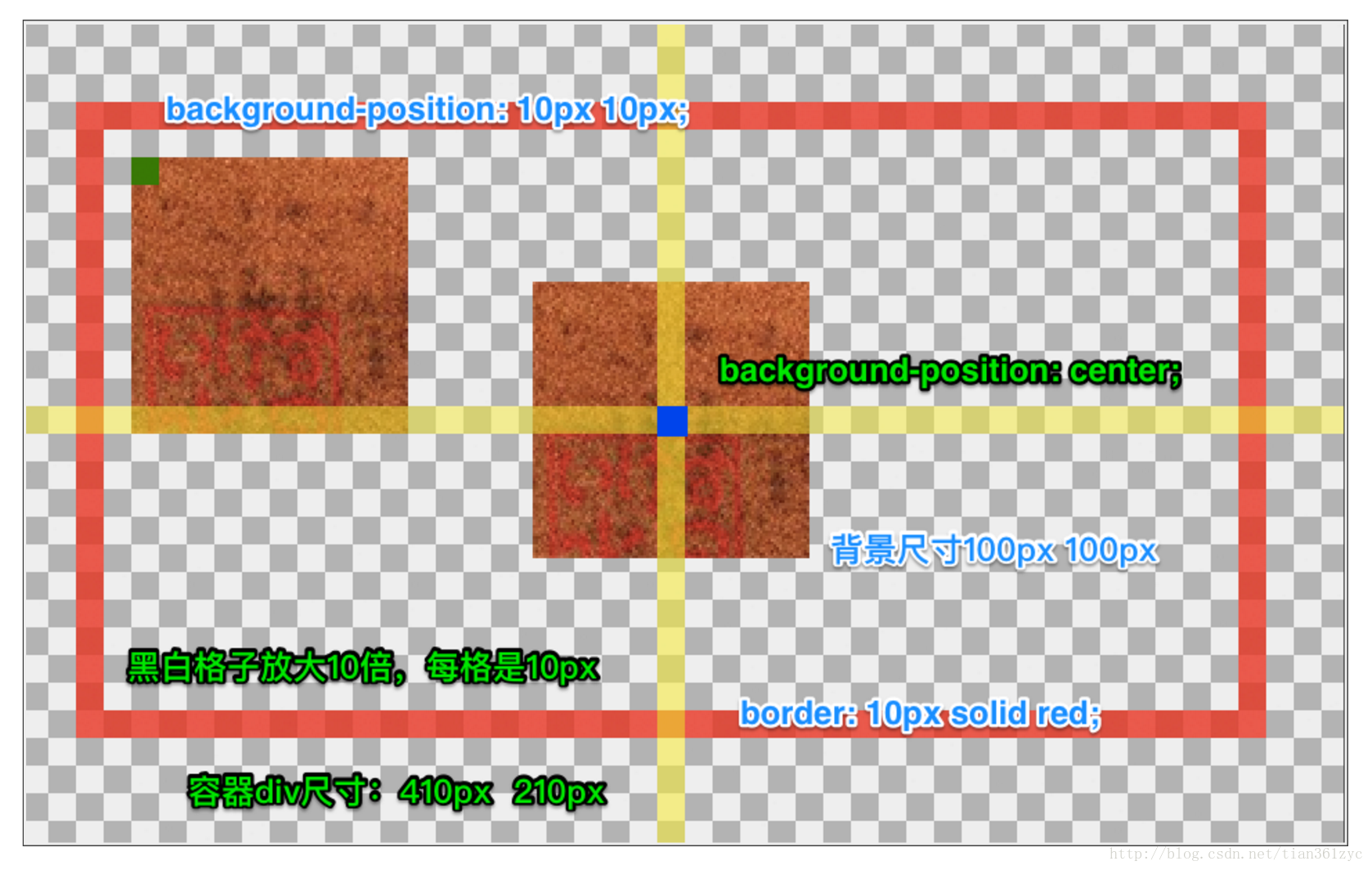
实例:


第一张背景图background-position:10px 10px;第二张背景图background-position: center
5.你所不知道的background-position
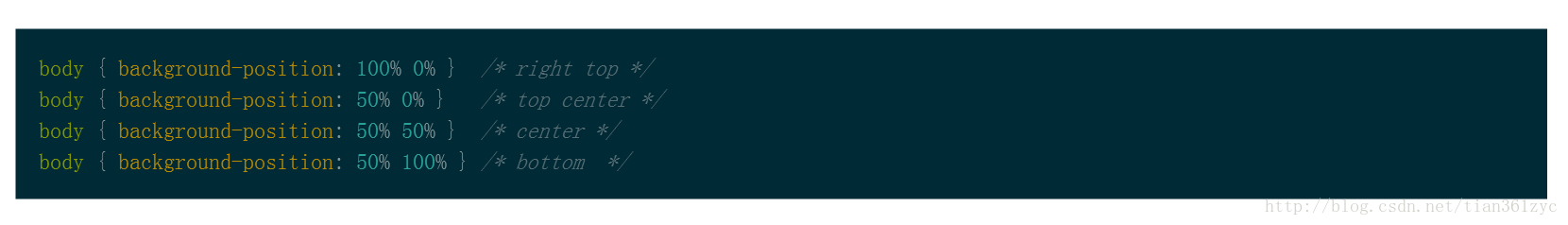
前面也说过了,background-position取值除了长度值(<length>)和关键词之外,还可以取值为百分比值。当然大家也使用过百分比值,比如:

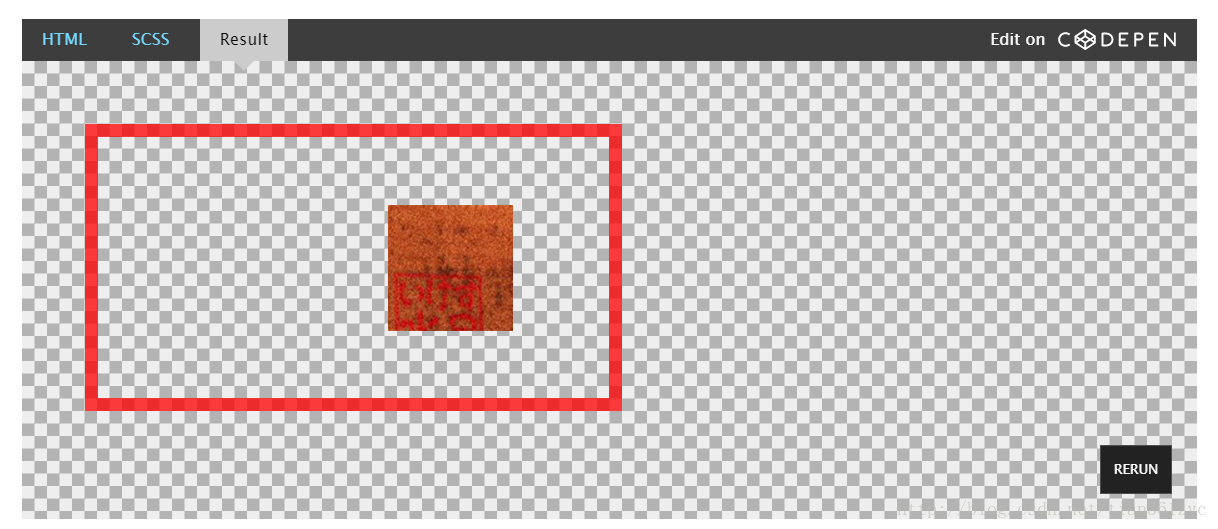
那么问题来了,你真的了解background-position取值为百分比的计算比例吗?如果我的百分比值不是和关键词对等的值呢?那么它是怎么计算的?这一系列的问题,你是否有仔细的思考过。就我个人而言,我以前所理解也存在一个误区
我一直错误的理解为background-position百分比值,它是相对于背景图片的尺寸
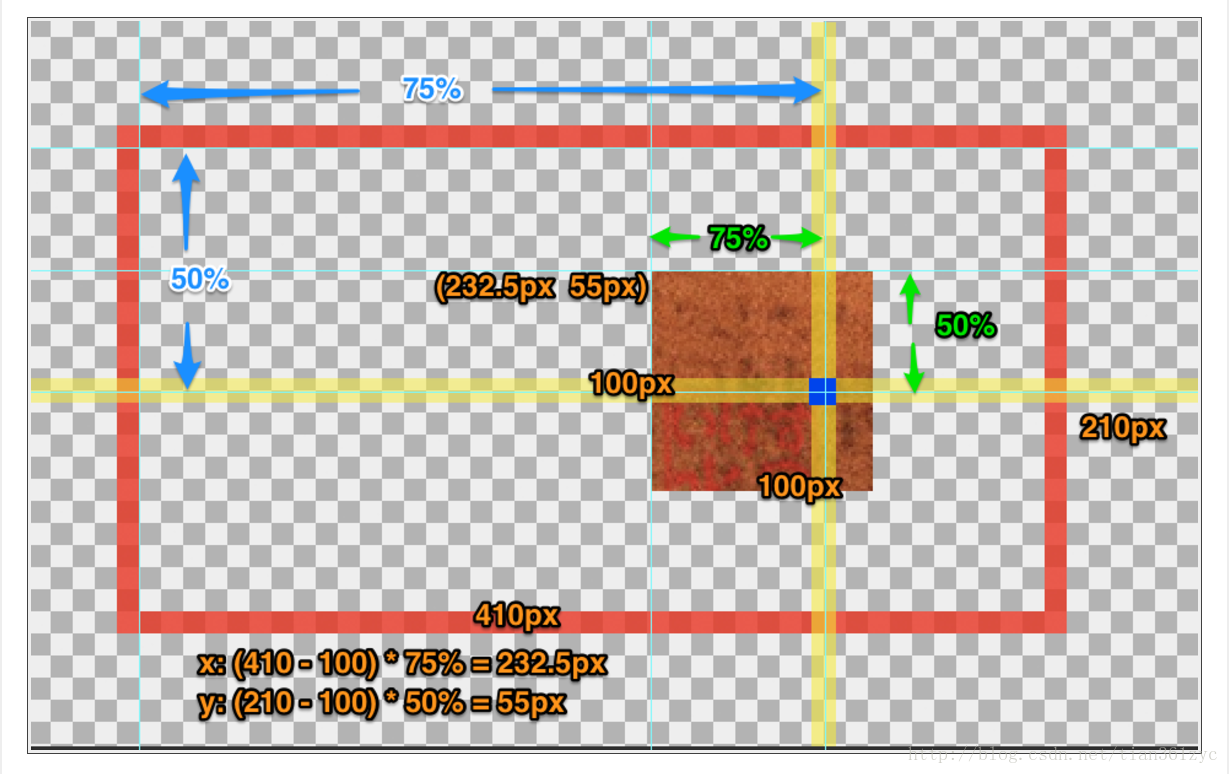
实际上,当背景图片尺寸(background-size)不做任何的重置(也就是100% 100%)时,水平百分比的值等于容器宽度百分比值减去背景图片宽度百分比值。垂直百分比的值等于容器高度百分比值减去背景图片高度百分比值
比如前面的示例,如果取值background-position: 75% 50%;,背景图片的起始位置
- 水平位置(x轴):(410 - 100) * 75% = 232.5px
- 垂直位置(y轴):(210 - 100) * 50% = 55px


总结:background-origin用来定义background-position的原点位置;而background-position用来设置图片相对原点的位置
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)