完整微信小程序(Java后端) 技术贴目录清单页面(必看)
微信小程序框架为开发者提供了一系列完备的UI组件,方便开发者快速构建小程序UI界面。借助这些UI组件开发者可以像搭积木一样快速地拼装出一栋房子的样子,这非常类似于当下建筑行业比较流行的装配式建筑,UI组件就好比预先定制好的建筑构件,只需要按照设计图纸即可快速组装各个组件,便捷迅速地完成界面布局和渲染工作。
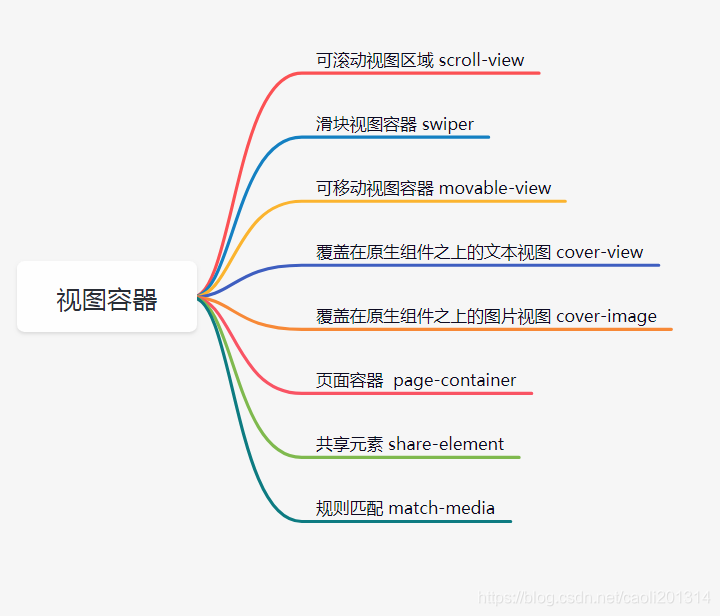
下方思维导图是小程序的组件,重点掌握核心组件和重点组件,了解扩展;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BuTx0U9P-1621693887123)(未命名绘图.jpg)]](https://img-blog.csdnimg.cn/20210522223140374.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
视图容器 view
视图容器(View)是小程序框架组件中最常见的基础组件,它的作用跟 HTML中的DIV功能非常相似,用来布局 WXML界面。
| 属性 |
类型 |
默认值 |
必填 |
说明 |
最低版本 |
hover-class |
string |
none |
否 |
指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
1.0.0 |
hover-stop-propagation |
boolean |
false |
否 |
指定是否阻止本节点的祖先节点出现点击态 |
1.5.0 |
hover-start-time |
number |
50 |
否 |
按住后多久出现点击态,单位毫秒 |
1.0.0 |
hover-stay-time |
number |
400 |
否 |
手指松开后点击态保留时间,单位毫秒 |
1.0.0 |
案例一:设置长按点击效果,以及时间;
<view hover-class="hc" hover-start-time="1000" hover-stay-time="2000">java1234.com Java知识分享网</view>
.hc{
border:1px solid red;
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2EhoMGJu-1621693920732)(image-20210520225233329.png)]](https://img-blog.csdnimg.cn/20210522223230984.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
案例二:flex布局 在开发者工具中预览效果
<view class="container">
<view class="page-body">
<view class="page-section">
<view class="page-section-title">
<text>flex-direction: row\n横向布局</text>
</view>
<view class="page-section-spacing">
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item demo-text-1"></view>
<view class="flex-item demo-text-2"></view>
<view class="flex-item demo-text-3"></view>
</view>
</view>
</view>
<view class="page-section">
<view class="page-section-title">
<text>flex-direction: column\n纵向布局</text>
</view>
<view class="flex-wrp" style="flex-direction:column;">
<view class="flex-item flex-item-V demo-text-1"></view>
<view class="flex-item flex-item-V demo-text-2"></view>
<view class="flex-item flex-item-V demo-text-3"></view>
</view>
</view>
</view>
</view>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6TbcZEY2-1621693920738)(image-20210520223448059.png)]](https://img-blog.csdnimg.cn/20210522223329283.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
扩展视图容器分类:

结合官方文档了解组件作用,用到的时候再结合文档实现具体功能;
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4F7pwr63-1621693920745)(image-20210522162224847.png)]](https://img-blog.csdnimg.cn/20210522223342110.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-odTVsJ2C-1621693920746)(image-20210522162245707.png)]](https://img-blog.csdnimg.cn/20210522223401904.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xygT7Y1t-1621693920747)(image-20210522162355752.png)]](https://img-blog.csdnimg.cn/20210522223420920.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
覆盖在原生组件之上的文本视图。
目前原生组件均已支持同层渲染,建议使用 view 替代。可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sptMOYwx-1621693920748)(image-20210522162445361.png)]](https://img-blog.csdnimg.cn/20210522223439806.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
覆盖在原生组件之上的图片视图。
目前原生组件均已支持同层渲染,建议使用 image 替代。可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
页面容器。
小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。 为此提供“假页”容器组件,效果类似于 popup 弹出层,页面内存在该容器时,当用户进行返回操作,关闭该容器不关闭页面。返回操作包括三种情形,右滑手势、安卓物理返回键和调用 navigateBack 接口。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DJaTWTtZ-1621693920750)(image-20210522162723282.png)]](https://img-blog.csdnimg.cn/20210522223502112.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
共享元素。
共享元素是一种动画形式,类似于 flutter Hero动画,表现为元素像是在页面间穿越一样。该组件需与 page-container 组件结合使用。
使用时需在当前页放置 share-element 组件,同时在 page-container 容器中放置对应的 share-element 组件,对应关系通过属性值 key 映射。当设置 page-container 显示时,transform 属性为 true 的共享元素会产生动画。当前页面容器退出时,会产生返回动画。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hODrrXPk-1621693920751)(image-20210522162852421.png)]](https://img-blog.csdnimg.cn/20210522223524831.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Nhb2xpMjAxMzE0,size_16,color_FFFFFF,t_70)
media query 匹配检测节点。可以指定一组 media query 规则,满足时,这个节点才会被展示。
通过这个节点可以实现“页面宽高在某个范围时才展示某个区域”这样的效果。
微信搜一搜【java1234】关注这个放荡不羁的程序员,关注后回复【资料】有我准备的一线大厂笔试面试资料以及简历模板。