
数据埋点是数据分析的基础,依据埋点数据中我们可以开展数据清洗、数据归因、分析模型、AB测试等工作。
如今数据分析可以说是当前最热门的技能了,不管是产品、运营还是设计都可以明显感知到各大平台、公众号都在使劲的推送。各种9.9秒杀课程、1元限时体验。
这说明了数据分析确实是一个大家都需要掌握的趋势,但是我们不能忽视数据的生命周期(数据的诞生和沉寂),这次聊下数据的诞生:前端埋点。
一、什么是埋点?
埋点我们可以理解成一个收费站,用户的行为就像开着车在高速路上跑。在没有做埋点的时候,我们只能知道有人在高速路上跑,但是用户跑的那条高速路,经过了哪些地方,在高速路上遇见了什么问题我们都不知道。
而做了埋点之后,就像我们在高速路上修建收费站。用户只要途径收费站,那么我们都会知晓,这就是埋点。而埋点数据则是用户在经过收费站时,我们要想知道的关于用户的信息。
除此之外我们也常说埋点我们要分代码埋点、可视化埋点和全量埋点,那么他们有什么区别?
1. 代码埋点
我们请了一个施工队,这个施工队听你的指挥,并根据你在高速路上指定的位置建造收费站,这种都是一砖一瓦的施工:
优点:可控性高,满足所有的需求;
缺点:研发成本、设计成本高。
2. 可视化埋点
我们将需要建造的收费站进行模具化,只需要到指定位置放置模具,对模具直接浇灌水泥,收费站就直接成型。
优点:操作方面,布置快捷;
缺点:适应性差,纬度匹配度因“路”而异。
3. 全量埋点
直接组装卫星发射到天上,实时监控高速路上的用户行为。
优点:用户的一举一动我们都知晓;
缺点:数据传输量大,数据需要二次清洗,占用大量实时资源进行数据传输。
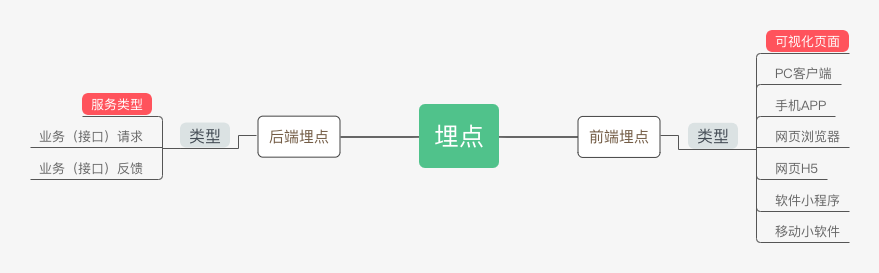
二、埋点类型
埋点我喜欢分为前端埋点和后端埋点。前端埋点指的是可视化页面上的埋点,只要是有可视化操作页面我们都可以看作是可以进行前端埋点。
后端埋点,指的是在用户看不见也摸不到的后端服务里进行埋点,比如订单的生成、额的计算、条件的触发等。

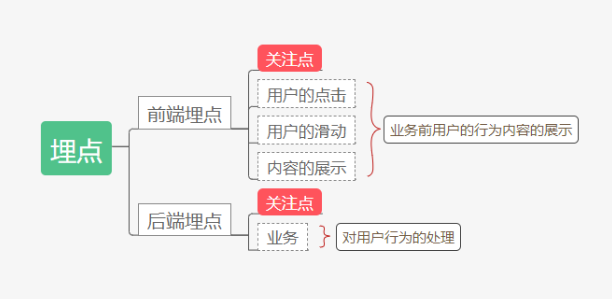
在前端埋点中,我们主要关注用户行为。用户在页面上浏览了什么、点击了什么。这样我们可以很好的了解页面内容对于用户感官的影响。
而后端埋点更加看重业务和逻辑,在用户发起行为交互后,对交互数据进行记录。例如:搜索的内容是什么,搜索到的结果怎么样等,由此得到数据后,我们可以更好优化“策略”。

三、前端埋点:自动触发式
1. PV
前端埋点我们常用的就是PV/UV(Page View / User View;页面浏览量 / 用户浏览量)。他们两个区别在于,PV(页面浏览量)关注的是页面被浏览的次数,打开一次计算一次。
UV(用户浏览量)关注的是浏览用户的数量,记录打开浏览的用户数量。了解上面PV/UV的最基本认知之后,我们来讨论如何做好PV/UV的记录?
我们常识中PV/UV就只是给技术提埋点数据需求(文档、口头)就完了,其实我们在提PV埋点的时候有很多细节。
一般页面会存在生命周期,这种生命周期常见有4个阶段,以VUE(国内用的比较多的前端研发框架)为例分别是:创建、加载、更新、销毁,这4个阶段分别代表着用户在点击打开浏览网页到点击关闭退出网页。
正常情况下用户进入页面,先渲染一些简单的样式(html和css),随后便进行数据的加载更新,最后用户点击关闭退出页面,如果我们再细分可以分为创建前、创建后、载入前、载入后、更新前、更新后、销毁前、销毁后。
在我们进行PV/UV埋点的时候,就算相同的一个纬度(PV/UV)选择不同的阶段进行埋点,得到的结果也会不一样。正常情况下,技术喜欢把埋点做在加载,更新这2个阶段。这样需要用户基本完整的看见也看才进行埋点数据的存储(才会触发埋点)。

但是在特殊情况下,有些用户网络情况不佳,半天都加载不出页面,遇见我们常说的白屏,这样PV的触发将会有不可控性。
因为我们很难知道因为网络的问题,他到底触没触发我们的埋点。所以在这样的情况下,我们可以将PV的触发放在“创建”这个位置,当页面创建成功机会进行埋点数据的触发。

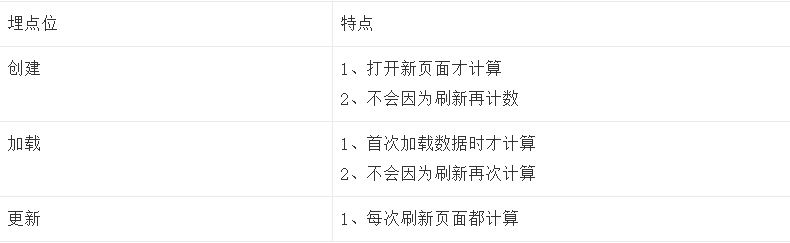
下面是pv埋在不同阶段会有不同的特点,但是常态下我们都还是选择放在更新这个阶段:这只是依据页面的生命周期的钩子(页面运行时,前端代码加载的先后顺序)进行说明。可能存在误差,有需要的可以自行去百度vue生命周期。

2. UV
UV和PV埋点的方式相同,唯一不同的地方就是UV需要在PV的基础上通过唯一标示进行筛选。统计有多少个唯一标示而得UV的数量,一般我们常见的唯一标示如下:
手机号:用户登录页面后依据他绑定的手机号来进行统计,但是如果用户未登录将无法统计;
cookie:通过用户浏览器上的cookie作为唯一标示,但因为cookie是存在用户浏览器中容易被修改;
localStorage:通过在浏览器在本地存储一个长期唯一标示,但是可以手动清理;
IP:通过访问页面ip地址进行区分,如果ip变更将另行计算;
seesionStorae:通过存在服务器的信息进行表示,有实效性。
这5个就是我们常用作为UV唯一标示的,他们推荐使用的优先级手机>ip>local>cookie>seesion。
推荐使用手机号是因为,当我们拥有自己的账户体系的时候,使用手机号作为标示这样可以更好的和我们自身数据进行关联。但这样面临的问题将是需要用户进行登录,在一些宣传h5页面上,使用登录将显得格外繁琐,因此衍生出使用ip作为唯一标示。
ip我们大家都知道,会跟着你的网络变化而变化,那么按道理也是不准的,为什么反而在local前面了(local:网站在浏览器本地存的一个信息,具有唯一性,能手动清理,清理后生成的将不再是原来的)?
因为local虽好,但因为大部分手机浏览器不支持,或者是部分支持这样数据采集又会不全,所以退而求次使用ip。
四、扩展
在大多数情况下,大部分公司都没健全的数据埋点体系,有个pv和uv就不错了。面对这样情况我们就去深挖他们的价值,通过对他们的简单应用,实现对我们大胆猜测的依据。
1. 转化率
通过代码埋点或是全量埋点,将关键业务涉及页面进行埋点覆盖,使用下个页面pv/uv量除上个页面pv/uv量我们就可以得出页面之间的转化率。
比如:有ab两个页面,点击a页面才会进入b页面。现有100个pv/uv被a页面进行统计,当在b页面时统计时候,出现了120个pv/uv,将这120个pv/uv与a页面的进行对比,出现有90个pv/uv相互重复(交集),最后用b页面相互重复的90个pv/uv除以a页面这100pv/uv,得出他们之间的转化率为90%(90/100=0.9)。
2. 停留时间
如果只是pv/uv其实应用面会很少,那么我们就需要在页面的四个阶段中做其他的类似pv/uv的埋点,只不过是用户记录时间。
当页面创建(用户访问网站或页面)时,我们可以将出发pv/uv的时间进行存储。而当用户正常离开页面时,我们再次记录时间,后者减去前者我们就得到了停留时间。
但是需要我们注意的是,用户很少按照我们设计的流程执行。在app中会出现用户直接退出整个应用,这样会让数据存在差异。也有用户使用app将页面常挂手机后台,这样数据也会出现差异。
同时在小程序(微信小程序)上使用停留时间的埋点,会因为微信小程序的特性无法关闭,后台执行出现差异。所以我们要警惕那些差异性很大的数据,将他们剔除,放置在其他数据中将是一个好方法。
五、前端埋点:互动式
除了依据用户浏览行为进行自动式触发的埋点(不绝对)pv/uv外,我们还有一种埋点方式需要用户参与互动。
常见的是用户进行按钮的点击和页面的滑动。我们通过对按钮计数(pv)和去重(uv),这样我们可以了解这个功能按钮的使用情况,这样也就能够支撑我们进行一些小功能简单的ab测试。

又或者我们与用户的滑动行为结合起来埋点。技术可以通过监听用户滑动位置,来决定是否触发埋点,这也是我们常说的曝光埋点。
曝光埋点:这种埋点一般常用户商品、内容的推荐上。当我们设置推荐的商品或内容在首屏上时,同时用户首次进入页面,那我们可以根据自身业务选择使用pv或uv做作他们的曝光量,但是这仅限固定商品和内容。
这样对于多个商品进行轮播曝光时,会因为商品的轮播机制难以确认单个商品的曝光量,所以一般我们在对于多个商品进行轮播曝光时,暂时都只统计这个轮播模块的曝光量。
而对于模块中的商品我们常用曝光转化率来看。计算方式有点像轮播图的计算方式,单个商品点击量(按钮pv/uv)/整体模块曝光量(pv/uv)= 单个商品的转化率。
这种使用页面的pv/uv来作为计算模块和商品曝光量的方式,仅限在首屏上固定曝光的模块。如果计算曝光量的模块或商品不在首屏上,那么我们使用这样但方式是不科学、不可取的。
我们就需要结合用户的滑动屏幕来触发曝光埋点,当用户滑动到什么位置,就可以看见这个模块时,我们才在看见模块的同时触发埋点。

这个时候,我们可以考虑是使用触发次数(pv)还是触发人次(uv)来进行计算。
六、前端埋点:自动触发式+互动式
埋点的触发和互动,数据的次数和人次(pv/uv)基本上算前端埋点的两个核心,将他们两个结合起来,我们可以扩展很多的分析维度,比如我们常用的购买路径分析、跳出率等。
这里我只是简单的讲了我们单纯埋个点,每次触发只是记录用户信息和次数。其实我们还可以记录商品信息,这样我们可以观察什么商品更受喜欢。记录金额,可以了解什么价位更符合用户预期等。
文章到这里就暂时结束,后面有机会我在和大家谈一谈后端埋点。
作者:wcof,在努力做产品不做产品经理的人;微信公众号:Wcof(ID:wcofPM)
