组件
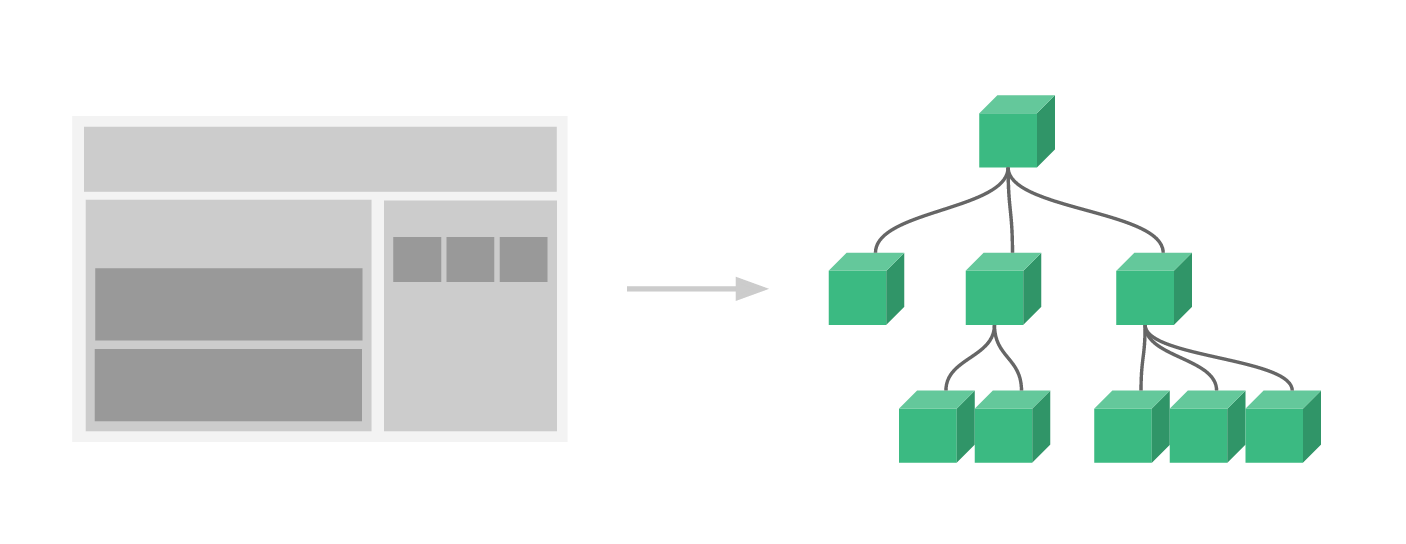
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

组件注册
组件与Vue实例类似,需要注册后才可以使用。注册有全局注册和局部注册两种方式。
全局注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>全局注册</title>
</head>
<body>
<!--全局注册后,任何Vue实例都可以使用-->
<div id="myApp">
<my-component></my-component>
</div>
<script>
//注册全局组件
Vue.component('my-component',{
//模板
template: '<div>这里是组件的内容</div>'
});
//实例要写在注册之下
var myApp = new Vue({
el: '#myApp'
});
</script>
</body>
</html>
注意:template的DOM结构必须被一个元素包含,如果直接写成“这里是组件的内容”,不带“< div>< /div >”是无法渲染的。
局部注册:
在Vue实例中,使用components选项可以局部注册组件,注册后的组件只有在该实例作用域下有效。组件中也可以使用components选项来注册组件,使组件可以嵌套。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>局部注册</title>
</head>
<body>
<div id="myApp">
<my-component></my-component>
</div>
<script>
//局部注册
var Child = {
template: '<div>局部注册组件的内容</div>'
}
var myApp = new Vue({
el: '#myApp',
components: {
'my-component': Child
}
});
</script>
</body>
</html>
表行组件
Vue组件的模板在某些情况下会受到HTML的限制,比如< table >内规定只允许是< tr >、< td >、< th >等这些标签,所以在< table >内直接使用组件是无效的。这种情况下,可以使用特殊的is属性来挂载组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>表行组件</title>
</head>
<body>
<!--为自己的页面表格编写表行组件-->
<div id="myApp">
<h1>2017年最期待的游戏是:</h1>
<table border="1">
<tr>
<td>编号</td>
<td>游戏名称</td>
</tr>
<tr is="my-row1"></tr>
<tr is="my-row2"></tr>
<tr is="my-row3"></tr>
<!-- <my-row1></my-row1>
<my-row2></my-row2>
<my-row3></my-row3> -->
</table>
</div>
<script>
Vue.component('my-row1',{
template: '<tr><td>(1)</td><td>赛达尔传说:荒野之息</td></tr>'
});
Vue.component('my-row2',{
template: '<tr><td>(2)</td><td>马里奥赛车</td></tr>'
});
Vue.component('my-row3',{
template: '<tr><td>(3)</td><td>喷射乌贼娘2</td></tr>'
});
var myApp = new Vue({
el: '#myApp',
data: {
},
methods:{
}
});
</script>
</body>
</html>
 tody在渲染时,会被替换为组件的内容。常见的限制元素还有<ul>、<ol>、<select>。
tody在渲染时,会被替换为组件的内容。常见的限制元素还有<ul>、<ol>、<select>。
注意:如果使用的字符串模板,是不受限制的。
组件中的data
除了template选项外,组件中还可以像Vue实例那么使用其他的选项,比如data、computed、methods等。但是在使用dataa时,和实例稍有区别,data必须是函数,然后将数据return出去。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="myApp">
<my-component></my-component>
</div>
<script>
Vue.component('my-component',{
template: '<div>{{message}}</div>',
data: function () {
return {
message: '组件数据必须是函数'
}
}
});
var myApp = new Vue({
el: '#myApp'
});
</script>
</body>
</html>

组件数据共享
JavaScript对象是引用关系,所以如果return出的对象引用了外部的一个对象,那么这个对象就是共享的,任何一方修改都会同步。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>组件数据共享</title>
</head>
<body>
<div id="myApp">
<my-component></my-component>
<my-component></my-component>
<my-component></my-component>
</div>
<script>
var data = {
counter: 0
};
Vue.component('my-component',{
template: '<button @click="counter++">{{counter}}</button>',
data: function () {
return data;
}
});
var myApp = new Vue({
el: '#myApp'
});
</script>
</body>
</html>

组件使用了3次,但是点击任何一个按钮,3个数字都会加一,那是因为组件的data引用的是外部的对象,这肯定不是我们期望的结果,所以给组件返回一个新的data对象来独立:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>组件数据共享</title>
</head>
<body>
<div id="myApp">
<my-component></my-component>
<my-component></my-component>
<my-component></my-component>
</div>
<script>
Vue.component('my-component',{
template: '<button @click="counter++">{{counter}}</button>',
data: function () {
return {
counter: 0
}
}
});
var myApp = new Vue({
el: '#myApp'
});
</script>
</body>
</html>