HTML的元素以开始标签开始 结束标签结束 被它们包起来 且一半可以嵌套
分类:
html的标签主要分为双标签和单标签
双标签: <xx>dkashdkjsahkd</xx> 一个表示开始一个表示结束
单标签(自结束标签):<img>, <input>,<img/>,<input/> (要不要斜杠都行)
HTML 标题
HTML 标题(Heading)是通过<h1> 到 <h6> 标签来定义的
例如:
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
HTML 段落
HTML 段落是通过标签 <p> 来定义的。
例如:
<p>这是一个段落</p>
HTML 链接
HTML 链接是通过标签 <a> 来定义的。
例如:
<a href="https://www.52pojie.cn/portal.php">这是一个去吾爱破解的链接</a>
当你点击了 标签内的文本 “这是一个去吾爱破解的链接” 就会跳转到改页面。
HTML 图像
HTML 图像是通过标签 <img> 来定义的(<img/>是单标签)
例如:
<img src="/pic/hhh.jpg" width="1024" height="768" />
src是图片的位置 后面的宽度高度是属性
换行
<br>
水平线
<hr>
文本加粗
<b>
div标签
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分,<div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
简单来说:div标签可以称为一个大盒子,里面可以装很多的东西!
且div支持html的全局属性和事件属性
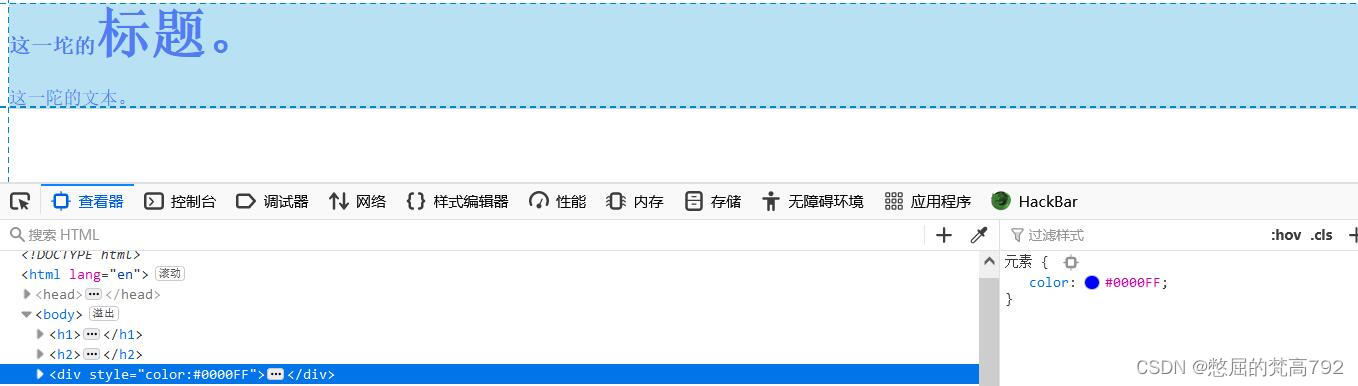
<div style="color:#0000FF"> <!--这一坨都显示位蓝色-->
<h3>这一坨的<font size="12">标题。</font></h3>
<p>这一陀的文本。</p>
</div>
效果图如下:


可以看到网页源代码中div元素对应了那一块的东西.