img标签的图片设置width:100%,height: 211px,默认图片拉伸或压缩以适应此宽高
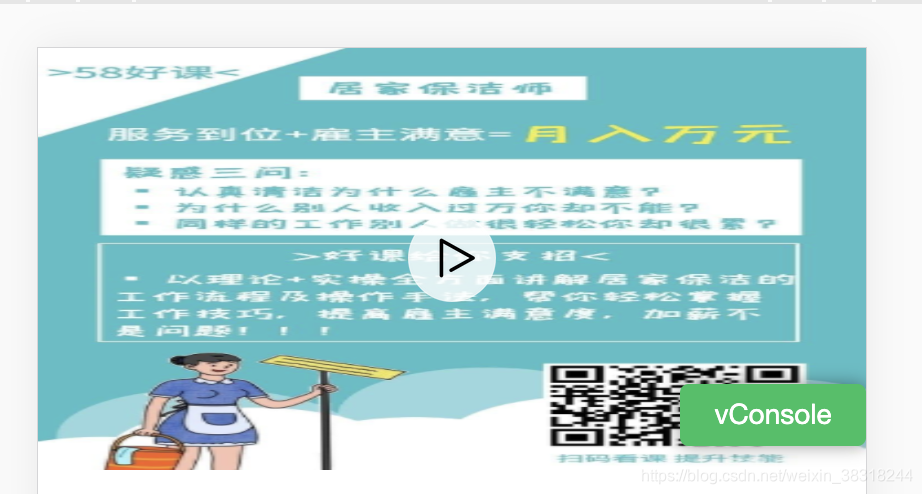
 原有
原有
但是这样太丑了,所以我们需要把图片裁剪一下,让它不拉伸以原有比例填充屏幕,首先使用到object-fit这个属性,
objtct-fit、object-position释义
object-fit : CSS property specifies how the contents of a replaced element should be fitted to the box established by its used height and width.
CSS 属性指定被替换元素的内容应如何适应由其使用的高度和宽度建立的框。
object-postion : property determines the alignment of the replaced element inside its box.
属性确定被替换元素在其框内的对齐方式。
所以这里的object实际上指的是replaced element(替换元素),即input、textarea等form表单控件、video、auido、img等内容可以被src或者content等属性替换内容的元素。(具体参考见张鑫旭-半深入理解CSS3 object-position/object-fit属性/)
object-fit值:
fill - 填充,内容拉伸充满整个屏幕

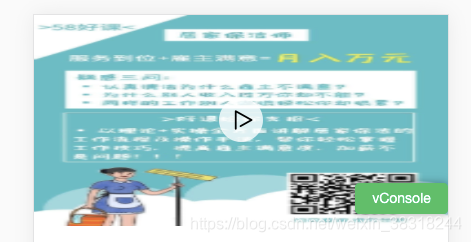
contain - 包含,保持原有比例,保证容器内放的下但是会有留白

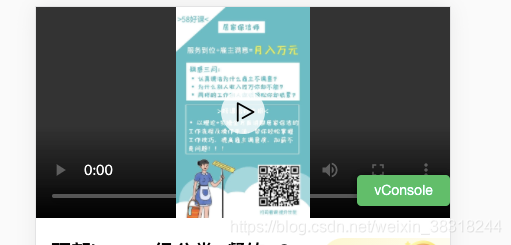
cover - 覆盖,保持原有比例,保证内容一定大于容器尺寸,宽高至少有一个和窗口保持一致,部分区域可能不可见

none - 无,保持原有比例同时保持内容原始尺寸


scale-down - 降低,依次设置none或contain,最终呈现尺寸较小的那个

所以在我们的场景中,需要使用到的是object-fit:cover这个属性,保持原有比例进行裁剪,但是默认的裁剪的内容是50% 50%,也就是中心位置居中效果,所以我们需要使用object-position属性来定位一下裁剪位置
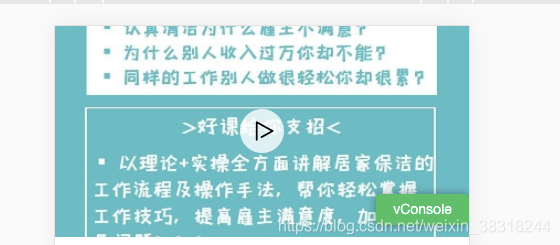
object-position: top — 内容定位在窗口左上角

object-position: 100% 100% — 内容定位在窗口右下角

object-position: calc(100% -20px) calc(100% - 10px)
