什么是HTML呢?
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”。
- 超文本:即超越纯文本,这意味着HTML不仅能包含文本,还能包含图片、表格、列表、链接、按钮、输入框等内容。
- 标记语言:HTML通过不同的标签来标记不同的内容
- 标签:标签也称为标记或元素,用于在网页中标记内容。不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
- 语法:标签使用< >为标志,标签名不区分大小写,推荐小写表示。
- 分类:双标签和单标签。
- 标签属性:标签属性书写在开始标签中,使用空格与标签名隔开。
HTML的结构又是怎么样的呢?
当我们想要学习一个东西时,首先是要了解它的结构,那么HTML的结构又是怎么样的呢?

学习HTML的标签

- 创建网页文件,使用
.html作为文件后缀
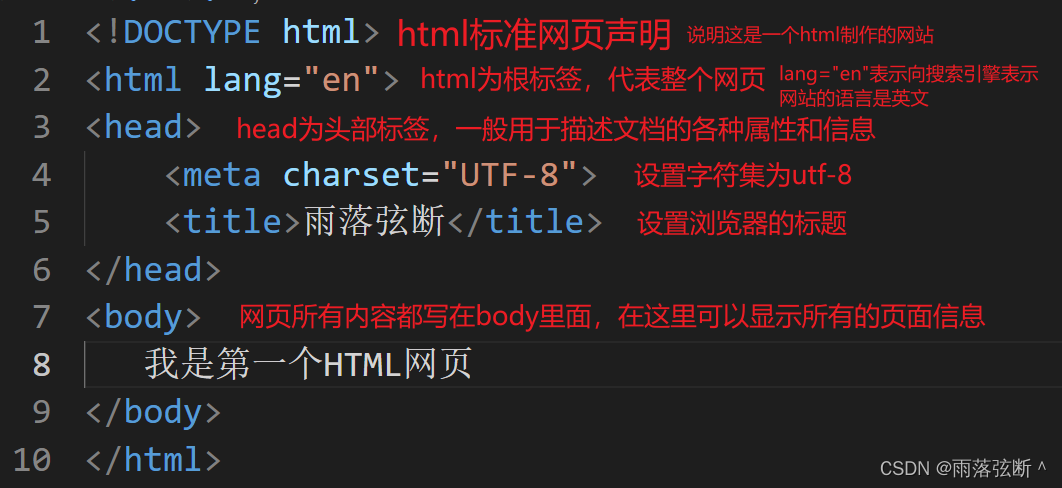
- 添加网页的基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页的标题</title>
</head>
<body>
网页的主体内容
</body>
</html>
标题标签
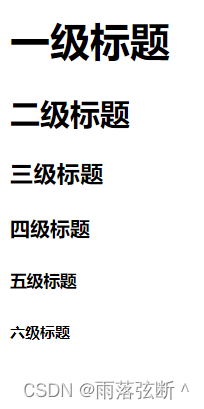
HTML 中提供了从<h1>到<h6>六个级别的标题标签,逐级递减;在合适的地方使用一个最为合理的标题可以使网页的层次结构更加清晰。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
显示效果

段落标签
将文本分成若干个段落可以显示文字根据有条理性。
就跟我们平时写文章一样,会有多个段落让读者看起来不像长篇大论,没有读下去的欲望,当我们给文章分割不同的段落,单个或者段落表达一个意思,才会感觉更加的舒适。
<p>段落文本</p>

文本格式化标签
在网页中,有时需要为文字设置粗体、斜体、下划线、删除线等
这时就需要用到 HTML 中的文本格式化标签(也叫文本标签)。
| 说明 |
标签 |
| 加粗 |
<b>...</b>和<strong>...</strong>
|
| 下划线 |
<u>...</u>和<ins>...</ins>
|
| 倾斜 |
<i>...</i>和<em>...</em>
|
| 删除线 |
<s>...</s>和<del>...</del>
|
<span>行分区标签,用于对特殊文本特殊处理</span>
代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本格式化标签</title>
</head>
<body>
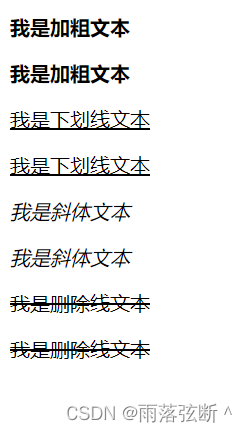
<p><b>我是加粗文本</b></p> <!-- b标签只是表示加粗 -->
<p><strong>我是加粗文本</strong></p> <!-- strong标签更加表示强调 -->
<p><u>我是下划线文本</u></p> <!-- u标签只是表示下划线-->
<p><ins>我是下划线文本</ins></p> <!-- ins标签更加表示强调-->
<p><i>我是斜体文本</i></p>
<p><em>我是斜体文本</em></p>
<p><s>我是删除线文本</s></p>
<p><del>我是删除线文本</del></p>
</body>
</html>
显示效果:

换行标签
文本会根据浏览器窗口的大小自动换行
让文字强制换行显示
<br>
字符实体
在HTML书写某些特殊字符的时候,可能会遇到问题,比如要在网页里面显示出字符 < >,就有可能和我们的标签冲突,所以有些特殊字符需要用对应代替的写法(字符实体)表示
使用 < 在页面中呈现 "<"
使用 > 在页面中呈现 ">"
使用 在页面中呈现一个空格
使用 © 在页面中呈现版权符号"©"
使用 ¥ 在页面中呈现人民币符号"¥"
容器标签
常用于页面结构划分,结合CSS实现网页布局
<div id="top">页面顶部区域</div>
<div id="main">页面主体区域</div>
<div id="bottom">页面底部区域</div>
图片标签
HTML 使用 <img> 标签插入图片。<img> 是单标签,只包含属性,没有结束标签。
属性注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 属性之间没有顺序之分
| 属性 |
说明 |
src |
指定需要展示图片的路径 |
| alt |
替换文本:当图片加载失败时,显示的文字 |
| title |
提示文本:当鼠标悬停时,显示的文字 |
| width |
图片的宽度 |
| height |
图片的高度 |
- 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放
- 如果同时设置了width和height两个,若设置不当此时图片可能会变形
<img src="图片路径" alt="当图片加载失败时,显示的文字" title="这是title文字,
鼠标悬停的时候显示" width="200" height="800">
超链接标签
超链接是指从一个网页指向另一个目标的连接关系,这个目标可以是另一个网页,也可以是当前网页中的其它位置。链接的两端分别称为源锚点和目标锚点,通过点击源锚点即可以跳转到目标锚点。在HTML中,我们使用<a>标签来表示超链接。
| 取值 |
说明 |
_self |
默认值在当前窗口打开页面 |
_blank |
在新窗口打开页面 |
列表标签

如果觉得小编写的还不错的话可以关注一下,或者点赞收藏评论一下我的文章喔。
大家一起加油叭!!!