React相信各位伙伴都不陌生,那么你的React技术还好吗?来跟我一起重学一遍React,看看有什么知识是你没有记住的呢?一起来查漏补缺下~
目录
为什么有的React页面及组件在写的时候需要引入 React?
为什么会出现这个问题?
React 最新的编译
相信各位经常写React的伙伴可能会有这个一个疑问
为什么有的React页面及组件在写的时候需要引入 React?
如:
import React from 'react'
const Index = () => {
return <div>主页</div>
}
export defult Index
其实许多人知道这个答案
在react 老版本中 因为 jsx 在被 babel 编译后,写的 jsx 会变成上述 React.createElement 形式,所以需要引入 React,防止找不到 React 引起报错。
是的,因为react在编辑的时候,写的jsx会被编译成React.createElement,所以这时候如果不引入React,则js会报错 找不到React。
为什么会出现这个问题?
举个例子来,如下:
import React from 'react'
const Index = () => {
return <div>hello,react</div>
}
export default Index
上述代码是react的一个页面/或者组件。
那么它在被babel编译之后是什么样子呢?
React.createElement("div", null,
React.createElement("div", null, "hello,React")
)
没错就会变成React.createElement 这样的形式。所以如果你不引入react的话,则默认react是找不到的既然会报错。
但是大家要注意的是,从React最新之后,我们再也不用引入React了。
因为:新版本已经不需要引入createElement,我们看一下它是如何做的?
React 最新的编译
const Index = () =>{
return <div>
<div>hello,world</div>
<div>初学jsx</div>
</div>
}
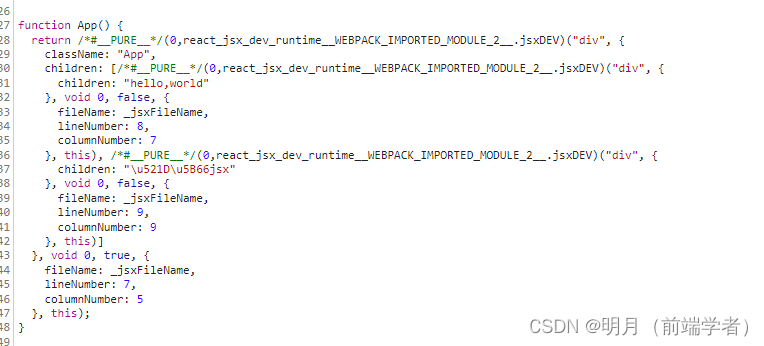
而被编译后则为:

而它的编译文件则是从下图所示这里引入

大家会发现,脚手架已经自己为我们引入了一个来处理jsx的文件。所以我们无需再去操心react没有引入的问题。
简单来说就是利用正则对jsx进行了一层浅的转化,本质jsx是对js的一种扩展。有兴趣的伙伴可以深入了解。
react-jsx-dev-runtime
若是大家还有疑问可以留言探讨哦~