ruoyi微服务版本如何自动生成Vue组合式前端代码?
技术介绍:ruoyi框架—微服务版本
问题描述:因为ruoyi微服务版本默认生成的前端代码是选项式的,但是习惯了组合式版本的vue代码,所以在这里需要进行修改一下!

问题解决:
(1)大家主要是更换的自动生成代码的文件即可!
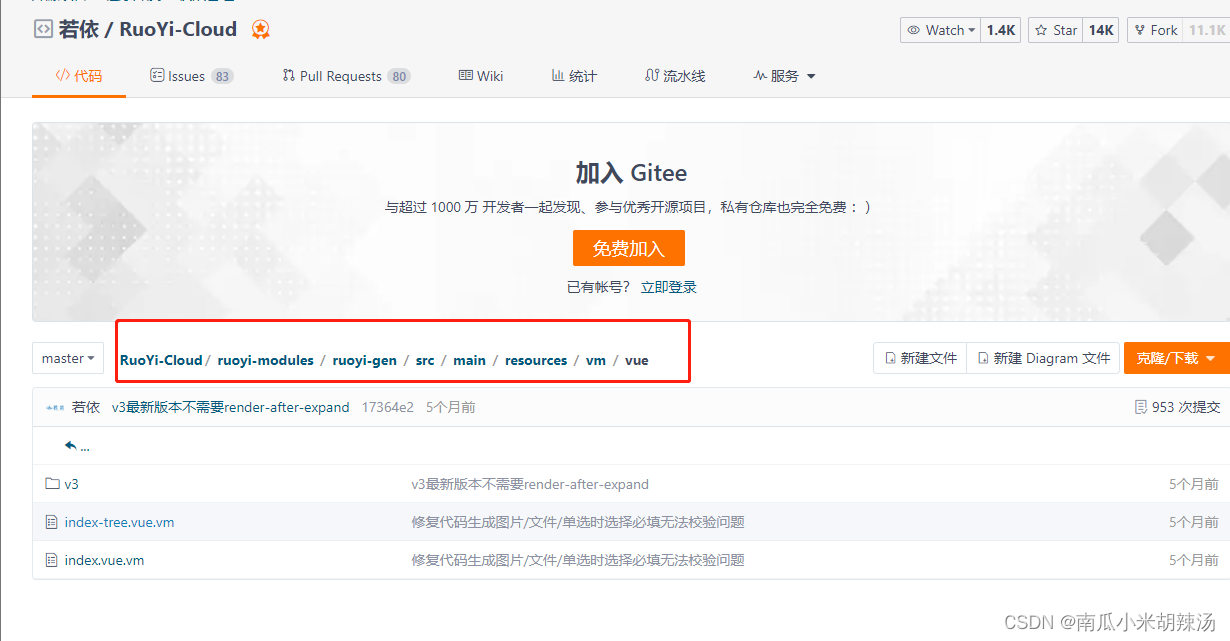
https://gitee.com/y_project/RuoYi-Cloud/tree/master/ruoyi-modules/ruoyi-gen/src/main/resources/vm/vue

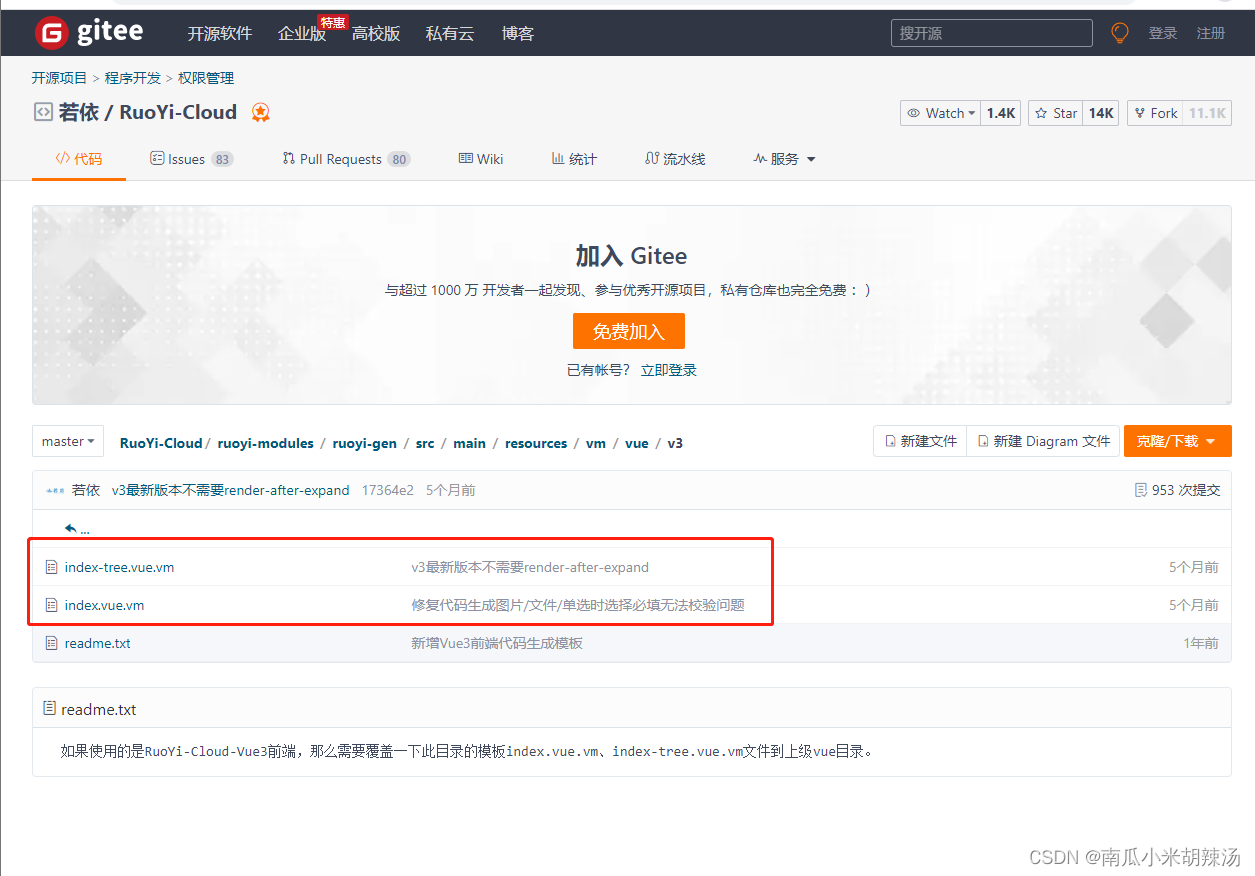
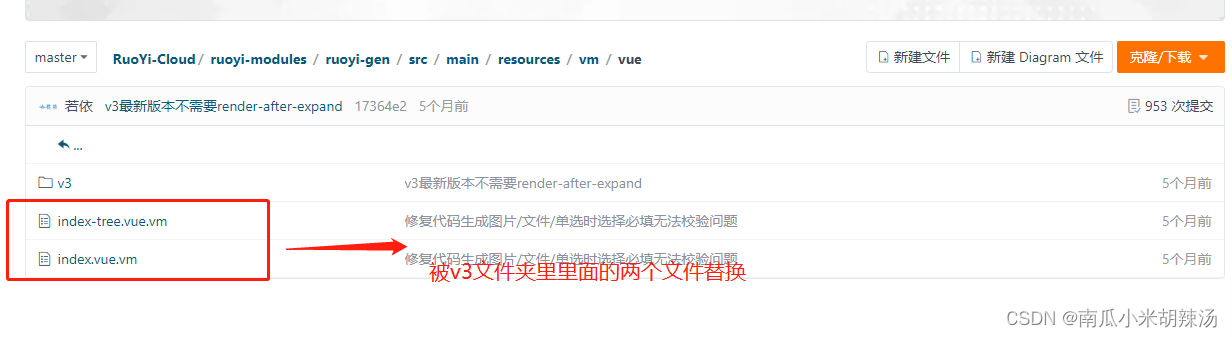
(2)进入v3文件夹,将里面的两个文件复制出来,替换掉v3文件夹同级目录下面的同名两个文件!


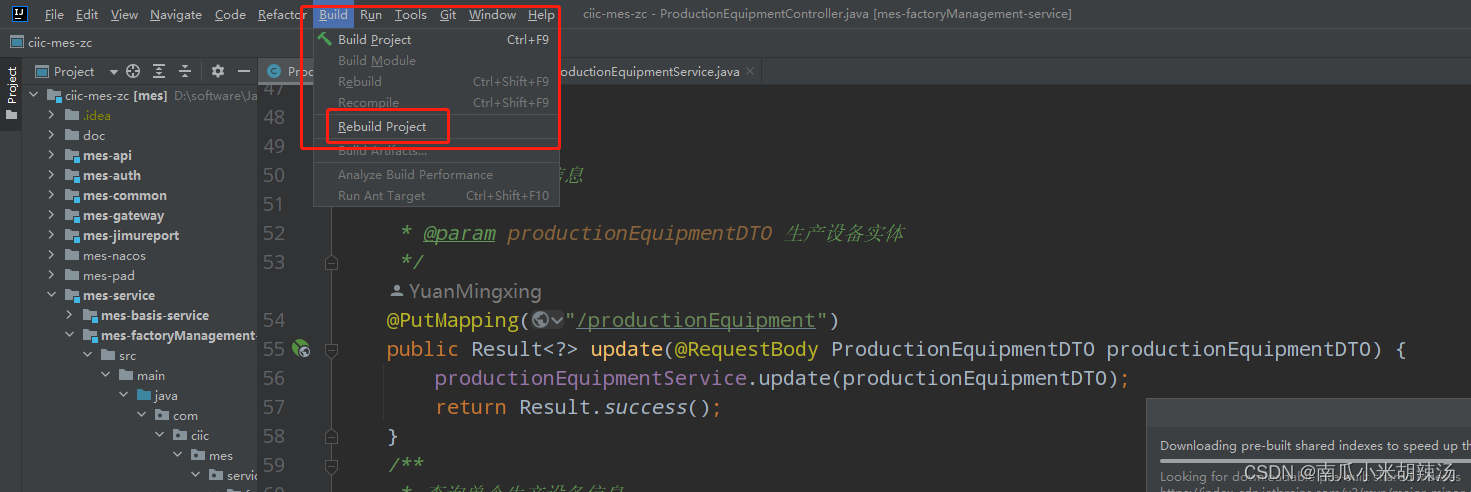
(3)记住替换掉,要重新rebuild项目,重启微服务是不起作用的。

(4)大功告成!!