记录一下在部署博客的时候,文章中的内容点击图片不能放大的问题。
效果展示:http://zfc.life/sm
我先展示实现的代码
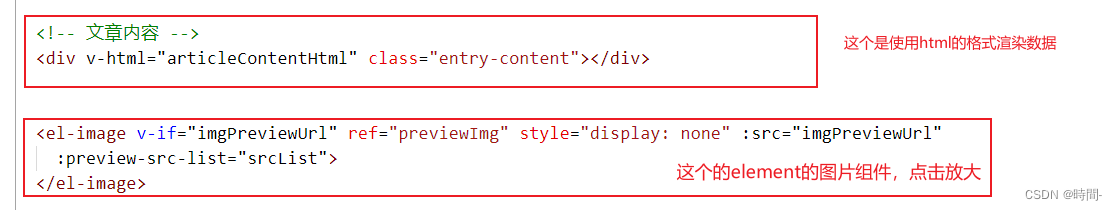
1、template

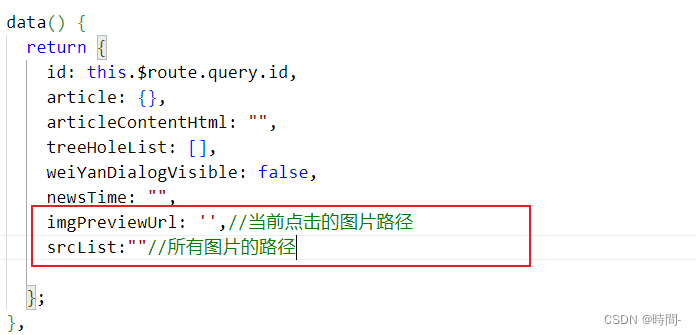
2、data

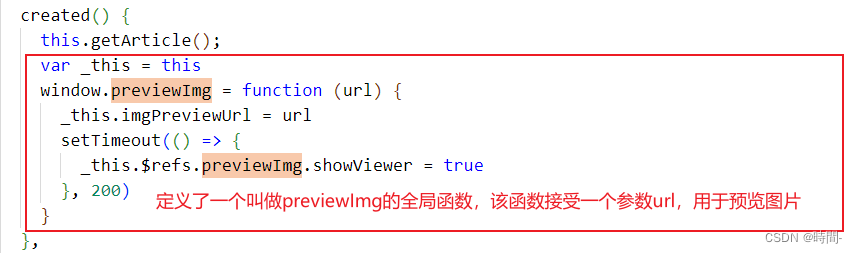
3、created

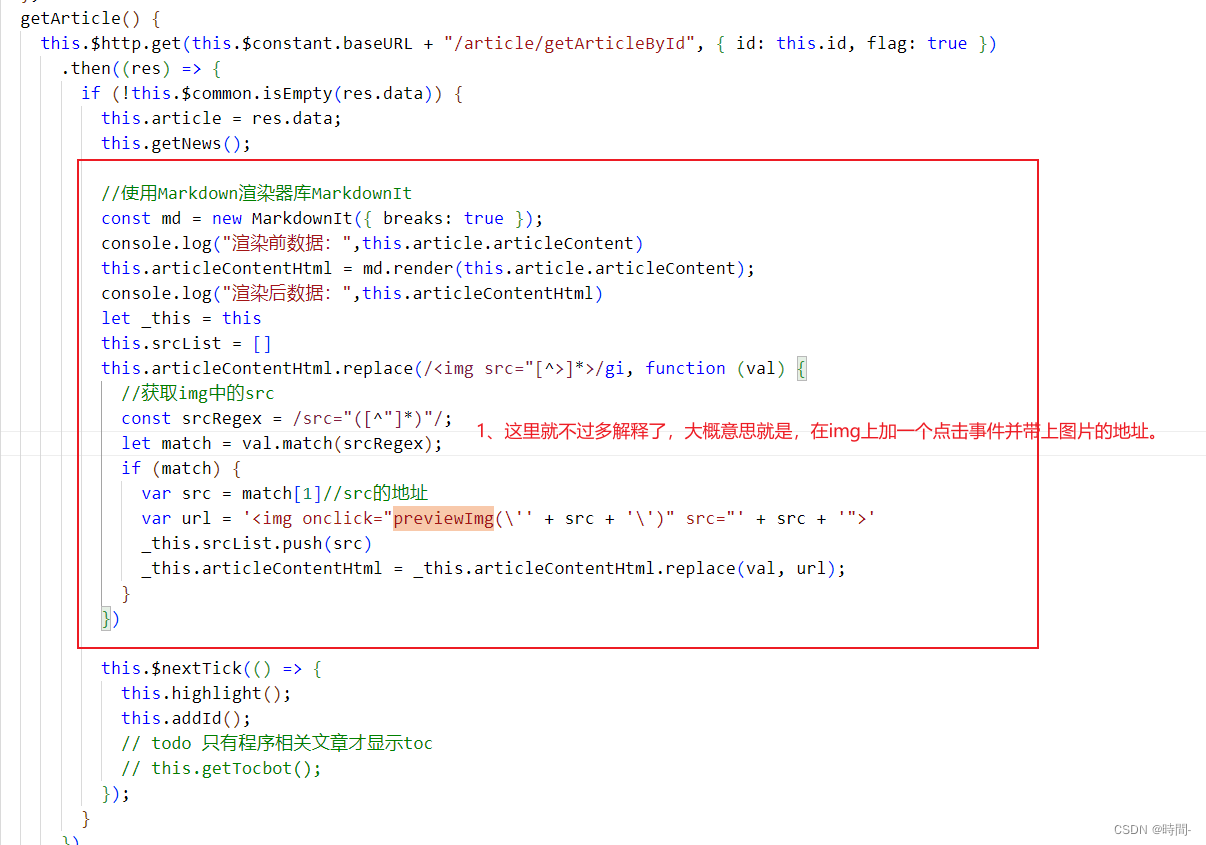
4、methods

上面的代码不是我写的,我只是在原有代码上加了个点击图片放大的效果!
效果
1、先看看数据,可以看出来明显的区别。

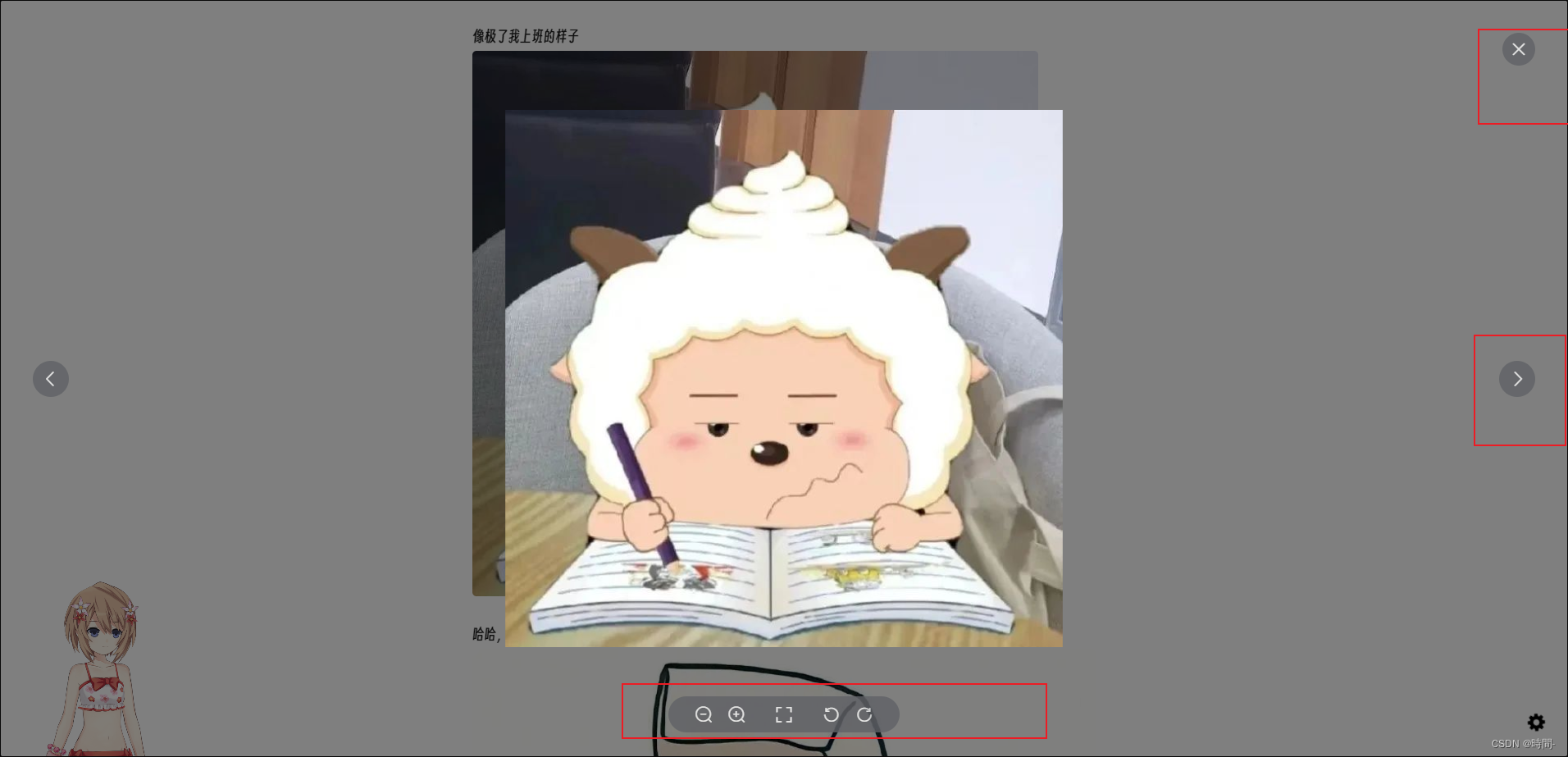
2、效果图展示

测试了,pc端和手机端都能正常展示。
扩展
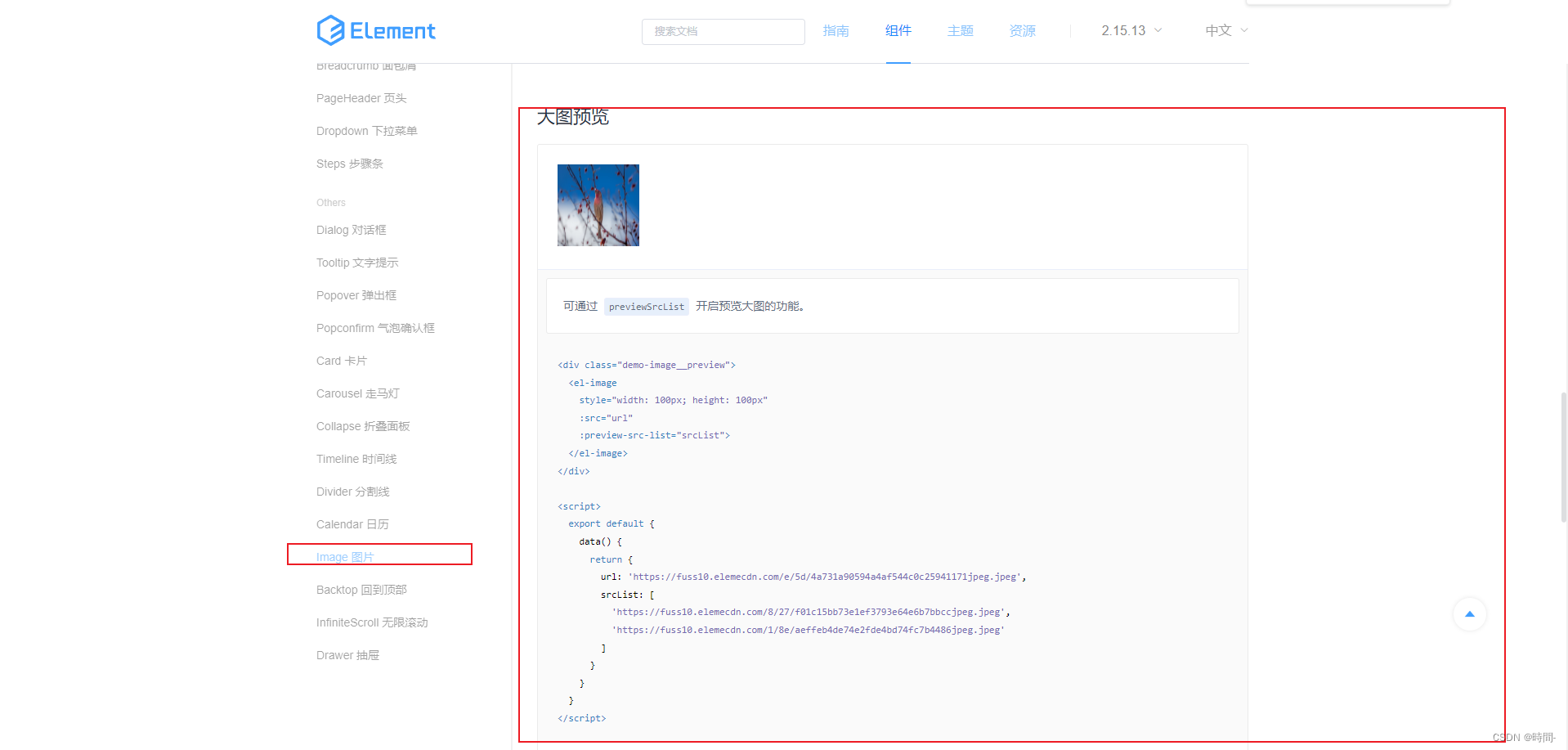
1、官方使用 https://element.eleme.cn/#/zh-CN/component/image

2、参考解决方案地址:https://juejin.cn/post/7140998122112712734
3、markdown-it 中文文档 https://markdown-it.docschina.org/api/MarkdownIt.html#markdownit-new