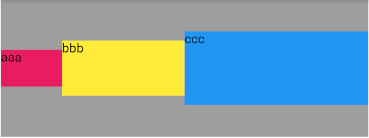
1.flex布局:

Flex(
direction: Axis.horizontal, //水平反向(direction不能为空)
direction: Axis.vertical, //垂直反向
Expanded(
flex: 1
)
)
实现代码如下:
child: Container(
width: 400,
height: 150,
color: Colors.grey,
child: Flex(
direction: Axis.horizontal, //水平反向(direction不能为空)
// direction: Axis.vertical, //垂直反向
children: <Widget>[
Expanded( //flex默认=1
flex: 1,
child: Container(
//width: double.infinity //垂直反向使用
height: 40,
color: Colors.pink,
child: Text('aaa'),
),
),
Expanded(
flex: 2,
child: Container(
height: 60,
color: Colors.yellow,
child: Text('bbb'),
),
),
Expanded(
flex: 3,
child: Container(
height: 80,
color: Colors.blue,
child: Text('ccc'),
),
),
]
)
),
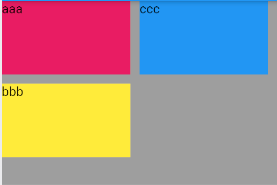
2.Wrap 流布局:

child: Container(
width: 300,
height: 200,
color: Colors.grey,
child: Wrap(
spacing: 10, //左右间距
runSpacing: 10, //下间距
direction: Axis.vertical, //垂直
crossAxisAlignment: WrapCrossAlignment.start,
children: <Widget>[
Container(
width: 140,
height: 80,
color: Colors.pink,
child: Text('aaa'),
),
Container(
width: 140,
height: 80,
color: Colors.yellow,
child: Text('bbb'),
),
Container(
width: 140,
height: 80,
color: Colors.blue,
child: Text('ccc'),
),
]
)
),
),
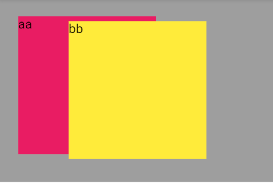
2.Stack 层叠布局:

child: Container(
width: 300,
height: 200,
color: Colors.grey,
child: Stack(
// alignment: Alignment.center, //居中
alignment: AlignmentDirectional.center,
overflow: Overflow.visible, //超出显示
children: <Widget>[
Positioned(
top: 20,
left: 20,
child: Container(
width: 150,
height: 150,
color: Colors.pink,
child: Text('aa')
),
),
Container(
width: 150,
height: 150,
color: Colors.yellow,
child: Text('bb')
),
],
)
),
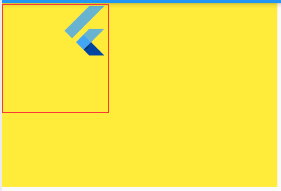
3. Align布局

child: Container(
width: 300,
height: 200,
color: Colors.yellow,
alignment: Alignment.topLeft,
child: Align(
widthFactor: 2,
heightFactor: 2,
alignment: Alignment.topRight,
child: FlutterLogo(size: 60,),
)
),