一、element ui 中动态绑定二级菜单示例
1.视图绑定
<!-- 两级菜单展示 -->
<el-menu
default-active="2"
class="el-menu-vertical-demo"
>
<el-submenu
v-for="item in menus" :key="item.ModelId"
:index="item.ModelId+''">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{item.ModelName}}</span>
</template>
<el-menu-item-group>
<el-menu-item v-for="subItem in item.Menu" :key="subItem.MenuID"
:index="item.ModelId+'-'+subItem.MenuId+''" >
<i class="el-icon-tickets"></i>
<span>{{subItem.MenuName}}</span>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>2.js
export default {
data() {
return {
count: 0,
menus: []
};
},
created() {
var _this = this;
//ajax获取菜单
$.get("http://localhost:55000/api/menu/getlist", data => {
console.info(data);
_this.count = data.length;
_this.menus = data;
});
},
methods: {}
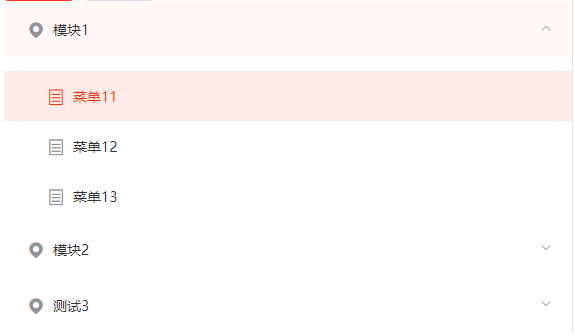
};显示结果:

更多:

