官方文档 https://developers.weixin.qq.com/miniprogram/dev
微信小程序基础(一)
安装微信开发者工具
安装地址 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载以后进行安装
打开微信开发者工具
打开工具以后,创建项目(选择小程序项目创建),因为是开发环境,我们没有appid,所以选择体验版,这个时候就不用输入appid
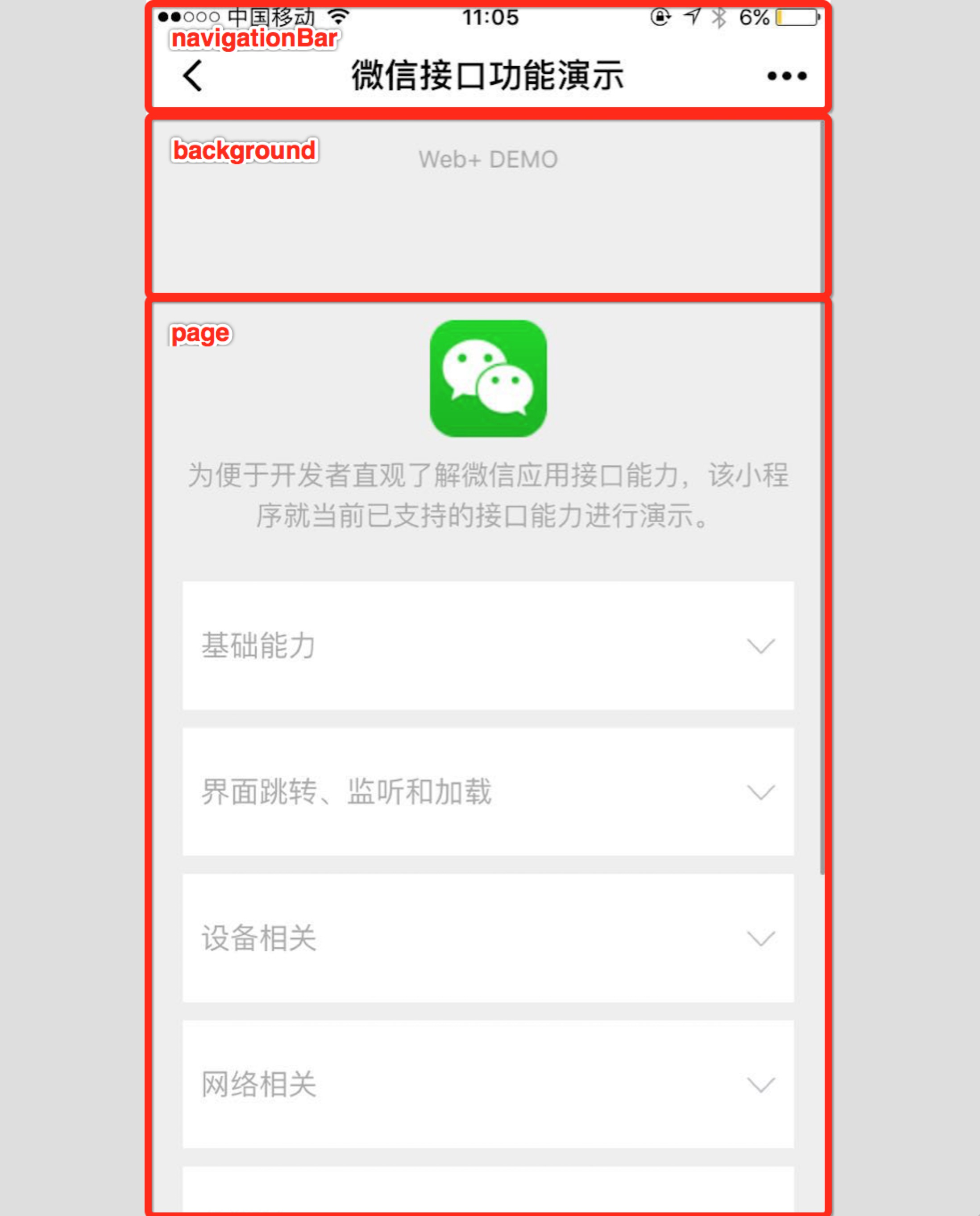
程序的目录结构
-
app.js
相当于vue里面的main.js,是整个程序的启动文件,小程序是从这个文件开始启动的
在这个程序里面,它有两个部分
-
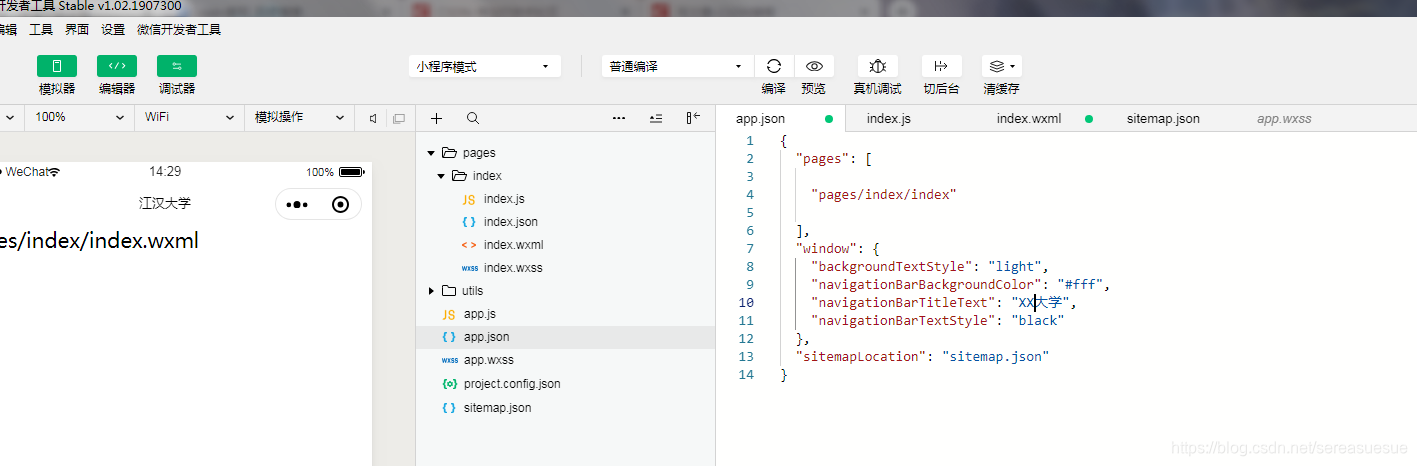
app.json
这个文件是当前的项目的配置文件,相当于我们的package.json文件在这个文件里面,几个地方需要特别注意
-
pages:这个选项,用来声明我们当前这个程序有多少个页面
注意事项:pages数组里面,谁在第一项,那么,小程序启动以后,默认就显示那个页面
当我们在pages的目录下面新建page页面的时候,它会自动在这个地方去添加一行代码
同时,删除页的时候,如果把页面文件删了,那么,pages里面的东西也要同步删除
-
window:这个属项用来控制当前小程序的窗体信息,如果小程序的主体颜色,小程序的标题等信息
"window": {
"backgroundTextStyle": "light", //设置字体样式
"navigationBarBackgroundColor": "#fff", //设置背景颜色
"navigationBarTitleText": "WeChat", //设置标题
"navigationBarTextStyle": "black" //设置标题文字颜色
}

-
app.wxss
这个文件相当于全局css样式,在这里写了css样式以后,任何页面都可以直接使用里面的样式
-
pages目录
小程序里面,所有的页面都在这个里面,相当于vue程序里面的views目录或pages目录
这个目录可以把它理解成我们vue当中的views目录,它相当于一个页面
注意:里面的每个页面都又是一个单独的文件夹(后面详细介绍)
-
utils目录
与我们平常的utils是一样的类型,用来存放一些封装的工具与方法
例如,我们之前所说的formatData这个方法,之前在vue当中,我们是自己封装的,现在,我们是直接 在小程序当中有可以使用这个方法了

微信小程序的页面配置
-
新建页面的步骤
因为我们所有的页面都放在pages的目录下面,所以我们就从这里开始
-
先新建一个空白的目录,取一个名子如list
-
在新建的这个目录下面点击鼠标右键,选择新建Page,输入名称,这个时候,开发工具会自动帮我们创建四个文件list.wxml,list.wxss,list.js,list.json
-
上面创建的这四个文件就是之前给大家提的页面的四种文件类型
-
微信小程序的wxml
wxml是微信小程序页面当中布局的地方,里面支持微信的标签库,它不支持普通的html标签库,其中常用的以下几种,我分别做对比
https://developers.weixin.qq.com/miniprogram/dev/
| 小程序标签 | 网页标签 | 说明 |
|---|
<view> | <div> | 块级元素的代表 |
<text> | <span>,<label> | 行内元素的代表 |
<image> | <img> | 行内块级元素 |
<input> | <input> | 表单类型元素` |
<input password="true"> | <input type='password'> | 密码类型 |
<textarea> | <textarea> | 多行文本 |
<picker> | <select> | 下拉选项 |
<radio>, <checkbox> | type='checkbox' | 单选,多选 |
总结一下:微信小程序里面,wxml可以把它看成是html,但是它不是纯粹的HTML,它相当于Vue当中的组件<view就相当于一个view的组件,它所有的标签都是一个组件,都是基于virtual-DOM开发的
因为是组件,所以它的标签不可以出现驼峰命名
-
微信小程序的样式文件wxss
在小程序里面,也是通过css来控制页在的样式的,但是它的文件叫wxss不叫css
微信小程序的样式文件分为两部分
-
全局样式文件 app.wxss
-
单一页面样式文件:某一个页面文件夹下面的.wxss文件,如list.wxss这个文件的样式只作用于list.wxml这个页面
单一个的页面样式,相当于vue的style加不了scoped闭合
-
wxss里面采用flex弹性布局为基本-->其次采用position--->最后采用float布局
-
微信小程序因为是运行在微信里面,所以它有注意样式的兼容性,但是我们不用考虑,因为在微信小程序的配置项里面有一个配置项postcss,我们只需要把它设置打开
-
在微信的样式里面,如果要使用像素,推荐使用rpx样式而不使用px
rpx是可变化的px,它会根据你的访问设备的像素调整大小,它有一个转换公式
1px=1.8~2.2rpx
-
wxss里面,支持的选择器也就是我们的css选择器,少用id多用class
-
微信小程序的script文件javascript(wxs)
在小程序里面,我们的所有事件,方法,生命周期等等代码都是写在.js的文件里面
在这个页面的下面,都会有一个js文件,这个JS文件会调用Page()这个方法,这个方法里面接收一个对象参数{}
在这个参数里面,有两个东西不可忽略
配置微信小程序的启动页面
微信小程序在启动的一瞬间,会加载app.js这个文件,然后去执行onLaunch这个方法,然后再开始加载页面
-
微信小程序的样式文件wxss
在小程序里面,也是通过css来控制页在的样式的,但是它的文件叫wxss不叫css
微信小程序的样式文件分为两部分
-
全局样式文件 app.wxss
-
单一页面样式文件:某一个页面文件夹下面的.wxss文件,如list.wxss这个文件的样式只作用于list.wxml这个页面
单一个的页面样式,相当于vue的style加不了scoped闭合
-
wxss里面采用flex弹性布局为基本-->其次采用position--->最后采用float布局
-
微信小程序因为是运行在微信里面,所以它有注意样式的兼容性,但是我们不用考虑,因为在微信小程序的配置项里面有一个配置项postcss,我们只需要把它设置打开
-
在微信的样式里面,如果要使用像素,推荐使用rpx样式而不使用px
rpx是可变化的px,它会根据你的访问设备的像素调整大小,它有一个转换公式
1px=1.8~2.2rpx
-
wxss里面,支持的选择器也就是我们的css选择器,少用id多用class
-
微信小程序的script文件javascript(wxs)
在小程序里面,我们的所有事件,方法,生命周期等等代码都是写在.js的文件里面
在这个页面的下面,都会有一个js文件,这个JS文件会调用Page()这个方法,这个方法里面接收一个对象参数{}
在这个参数里面,有两个东西不可忽略
配置微信小程序的启动页面
微信小程序在启动的一瞬间,会加载app.js这个文件,然后去执行onLaunch这个方法,然后再开始加载页面
问题:
-
如果让小程序知道那一个是首屏的页面?
-
onLaunch这个方法到底干了些什么事情?
首先,微信小程序是通过app.json这个配置项来决定你小程序的配置的,并且在app.json里面,有两个非常重要的东西,第一个:pages,第二个window,而与页面相关的配置就在这个pages
我们再次打开app.json这个文件,然后会在app.json的配置项pages里面,找到我们刚刚创建的一个页面list,在这个配置项里面,排在第一位的就是启动以后的默认页面
微信小程序页面数据渲染
微信小程序它也是一套MVVM的框架,它也是基于数据绑定来进行的,它不可以进行DOM操作,也就是说它没有document这一个对象。也没有alert,confirm以及prompt这个方法,它页面上面所有的数据都是通过当前目录的JS下面的data来进行操作的,我们改变data里面的数据以后,它会自动的更新到页面上去
-
双向数据绑定
-
普通渲染
小程序里面,绑定数据我们使用双花括号{{}}
<view>
{{userName}}
</view>
data: {
userName:"软帝"
},
-
循环列表
我们使用wx:for来循环绑定,它绑定的是一个数组,循环出来的每一项默认是item
如果要改变这个item,需要设置 wx:for-item="a",这个时候,循环出来的每一次就都是a了
循环的时候它会产生一个索引值,这个索引值是index,如果要改变这个index的值,那么,我们需要设置属性wx:for-index,如 wx:for-index='idx'
<view wx:for="{{userList}}" wx:for-item="a" wx:for-index='idx' wx:key="idx">{{a}}-{{idx}}</view>
说明:如果没有加wx:key这个时候,在控制台会打印出一个警告信息
-
条件渲染
微信在做界面渲染的时候,它可以根据某一些条件来渲染我们的页面,使用wx-if
<view wx-if="{{1<2}}">
这是条件渲染
</view>
在vue里面,我们条件渲染有v-if与v-show两种方式,但是在微信小程序里面,它只有一种条件渲染就是wx-if
注意事项:它与vue相比,vue在循环的时候需要使用一个key,同理,在小程序里面,它也需要一个wx:key
同时,在渲染的过程当中,wx:for是小程序的循环,而vue则是v-for="(item,index) in list"
-
单向数据绑定
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)