通过浏览器调试可以找到需要更改的UI组件样式,找到其CSS class类名后,通过CSS无法直接修改样式,需要使用shadowRoot.appendChild();方法注入新的样式覆盖原来的样式达到修改原样式的目的。
一、编写HTML
<ion-header >
<ion-toolbar>
<ion-title>
Tab 2
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content >
<ion-item>
<ion-datetime #date displayFormat="MMMM" value="2012-12-15T13:47:20.789"></ion-datetime>
</ion-item>
<ion-button (click)="changeStyle()">点击变色</ion-button>
</ion-content>
二、编写CSS
.datetime-text{
color:red !important;
}
三、编写TS代码
import { Component,ViewChild,Renderer2 } from '@angular/core';
@Component({
selector: 'app-tab2',
templateUrl: 'tab2.page.html',
styleUrls: ['tab2.page.scss']
})
export class Tab2Page {
@ViewChild("date") date:any;
styleSheetDate:string = `
.datetime-text{
color:red !important;
}
`;
constructor(private renderer2:Renderer2) {}
//修改样式
changeStyle(){
this.injectStyleToShadowRoot(this.renderer2,this.date.el,this.styleSheetDate)
}
//向ShadowRoot注入样式表覆盖修改原样式
//Renderer2:angular提供操作DOM的类
//Element:指定需要操作的DOM
//string:向ShadowRoot里注入的样式表
injectStyleToShadowRoot(renderer: Renderer2, element: Element, styleSheet: string) {
const style = renderer.createElement('style');
style.innerHTML = styleSheet;
element.shadowRoot.appendChild(style);
}
}
四、运行代码
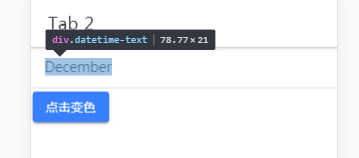
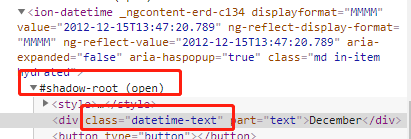
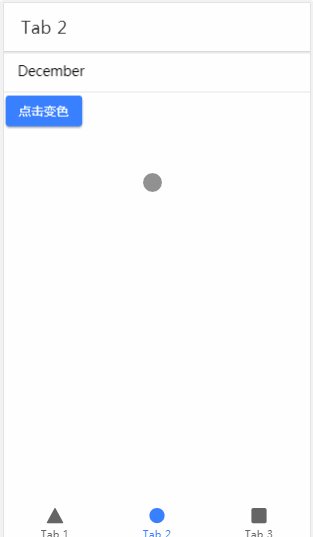
4.1、可以看到CSS样式并没有生效,通过浏览器调试找到CSS class类名没有错误。


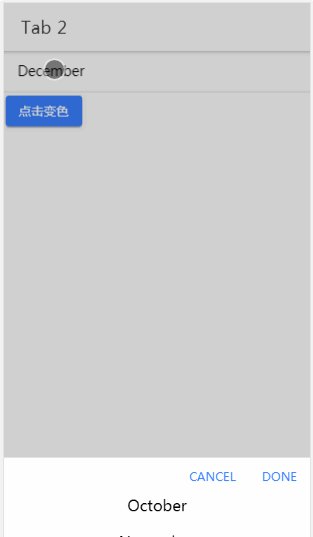
4.2、通过点击按钮向ShadowRoot里注入新的样式表覆盖原来的样式,改变字体颜色为红色。

可以看到现在通过shadowRoot.appendChild()方法注入的样式生效了,浏览器调试查看样式,生成了一个<style>标签注入了新的样式表覆盖原样式。
