前言
我同学老李因为职业需要,出差十分频繁,好不容易找到个女朋友还要长时间分隔两地,面对着漫长的出差和时差的困扰。每当夜深人静,他们都心痒难耐,希望能找到一种特殊的方式来维系他们的感情,让爱意不受地理距离的束缚,纪念他们为爱奔赴的激情时刻。

老李某天晚上自己制作了一个纪念他们爱情故事的网页,但是不知道怎么才能让他女朋友也能随时随地看到这个网页,老李十分着急,问我怎么尽快让他女朋友也能看到这个网站?
我给他的解决方案是:
使用群晖虚拟机部署本地网页文件,再用内网穿透工具发布至公网,这样不光他女朋友可以看到,还可以发到朋友圈秀恩爱,酸死别人!!

如何免费一键安装群晖虚拟机请参考:
在校学生如何白嫖黑群辉虚拟机和内网穿透,实现海量资源的公网访问?(小白专用) - cpolar 极点云
安装完群晖虚拟机后,按照下面步骤,就能快速发布本地的恋爱网页啦!
1. 安装网页运行环境
遵循从易到难的原则,我们先尝试在群晖NAS上建立一个简单的静态网页,熟悉cpolar创建数据隧道的流程和发布网页的原理,在进行更深层次的动态网页搭建。要搭建静态网页,首先要在群晖系统的套件中心安装网页运行必备的程序,这些程序包括php系列以及web station套件。这里我们选择安装php系列的php7.4版(这也是后期搭建动态网页必须的,因此先行安装)。
1.1 安装php
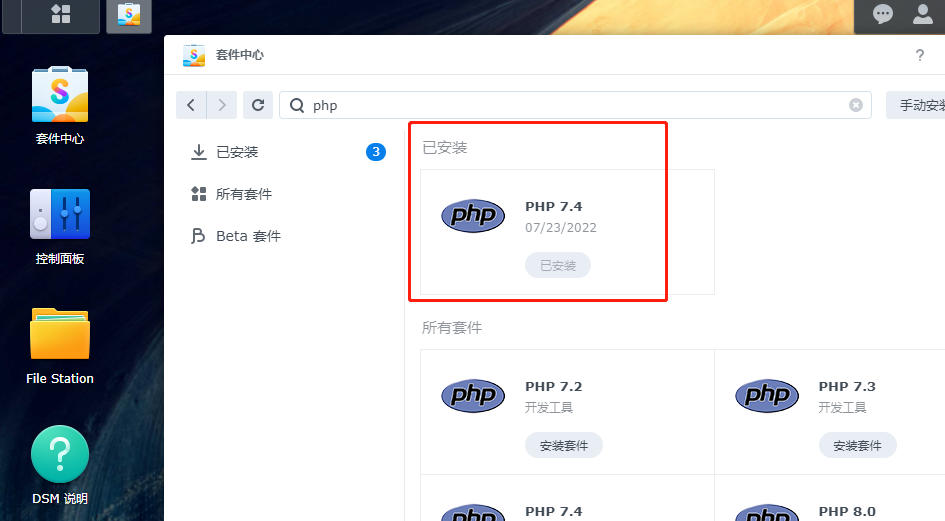
打开群晖系统的套件中心,在搜索框中输入php,从中找到php7.4,点击图标下方的“安装套件”进行安装。

php7.4安装完成后,就会显示为“已安装”。

1.2 安装webstation
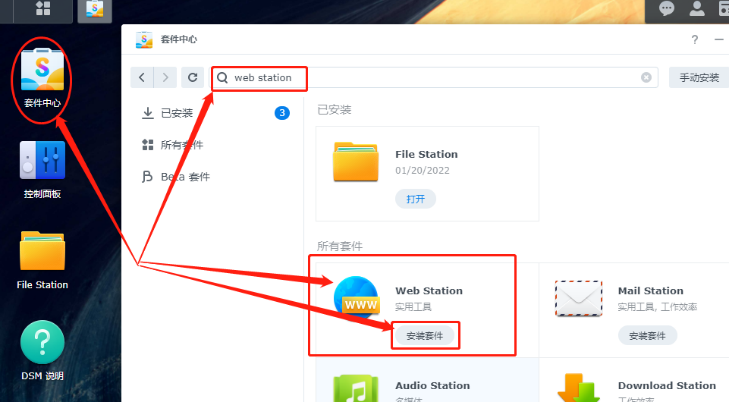
同样的步骤,我们再搜索并安装web station套件。


2. 下载网页源码文件
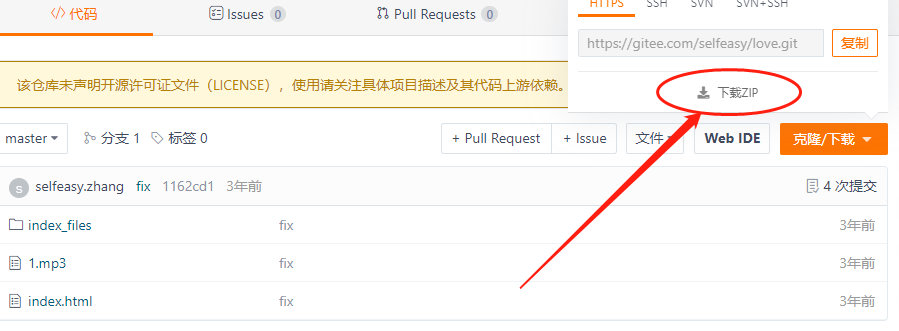
2.1 访问网站地址并下载压缩包
在进行web station的设置之前,我们先找一个简单网页的源代码,用于我们的网页展示。这里我选择的源代码为开源网页(感谢制作者的开源共享),下载地址为“https://gitee.com/selfeasy/love”,为方便操作,可以zip格式下载

2.2 解压并上传至群辉NAS
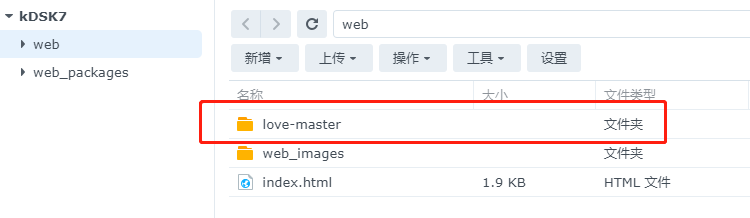
接着在本地计算机将其解压。解压后,可以直接将网页文件夹拖动到群晖系统中,此时我们可以先将其存放在web文件夹下


3. 配置webstation
完成网页文件夹的移动后,我们就能对web station进行简单设置,使其生成本地网页运行的环境。
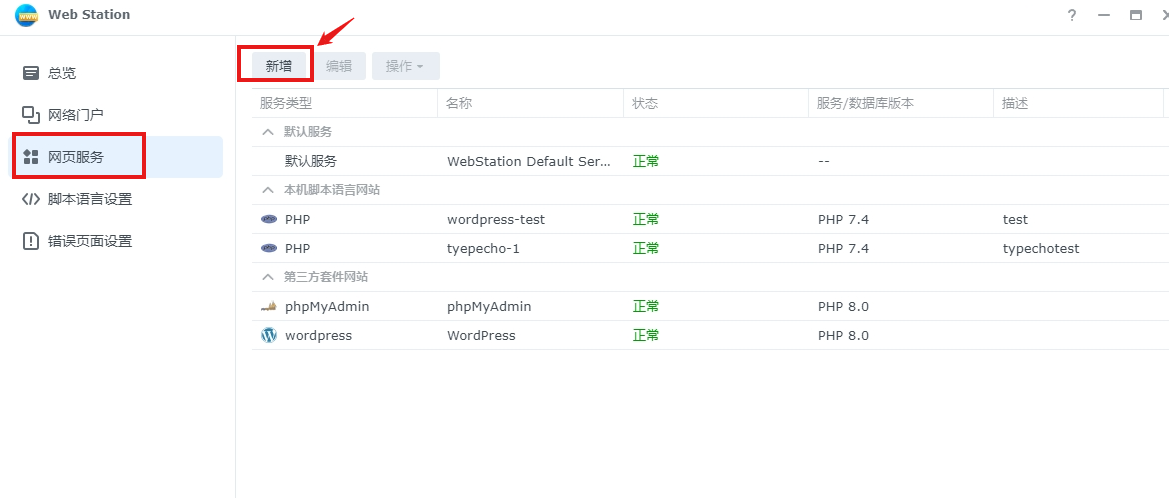
3.1 配置网页服务
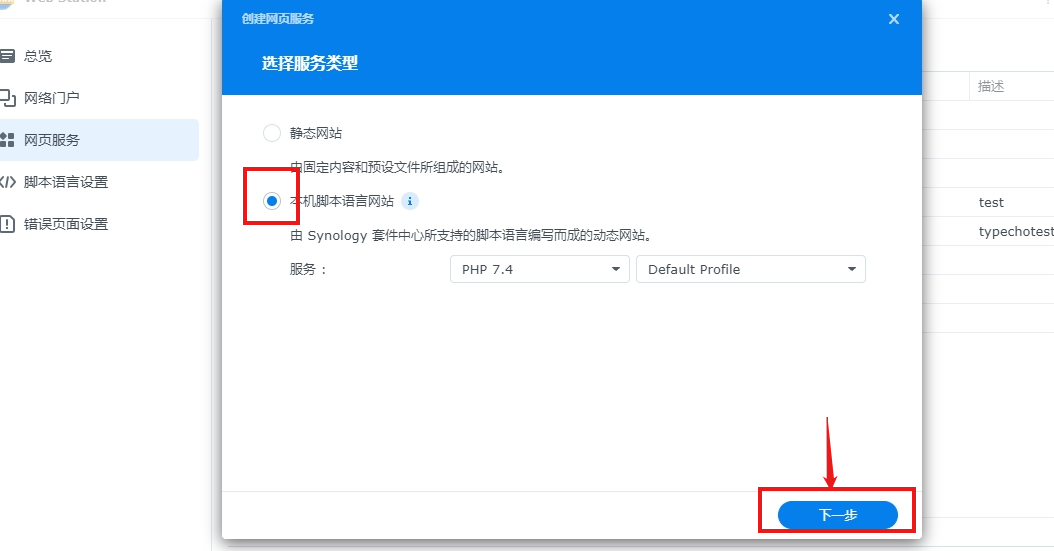
点击web station图表下方的“打开”按钮,进入web station的主界面,我们点击左侧的“网页服务”项,点击页面上方的“新增”,在跳出的选择框中选择“本机脚本语言网站”,生成一个网页运行容器。

完成网页内容的选择后,我们需要选择php。如果apa安装无误的话,会在PHP栏位内出现我们所安装的php7.4,只需点击选择即可;然后点击 下一步

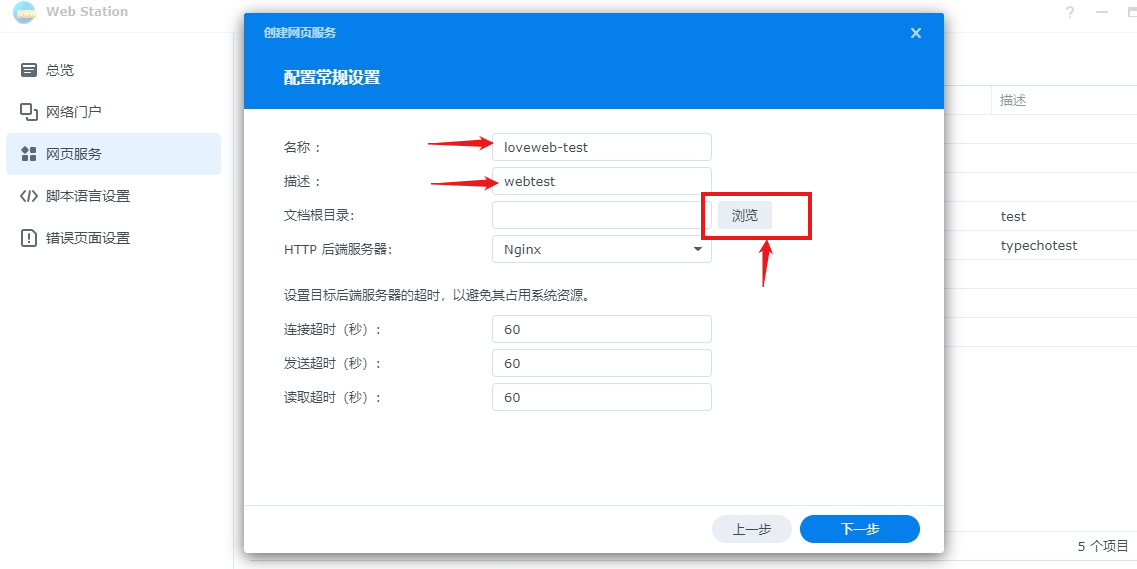
填写 网页服务名称 和 概述 ,在 文档根目录 选择 浏览

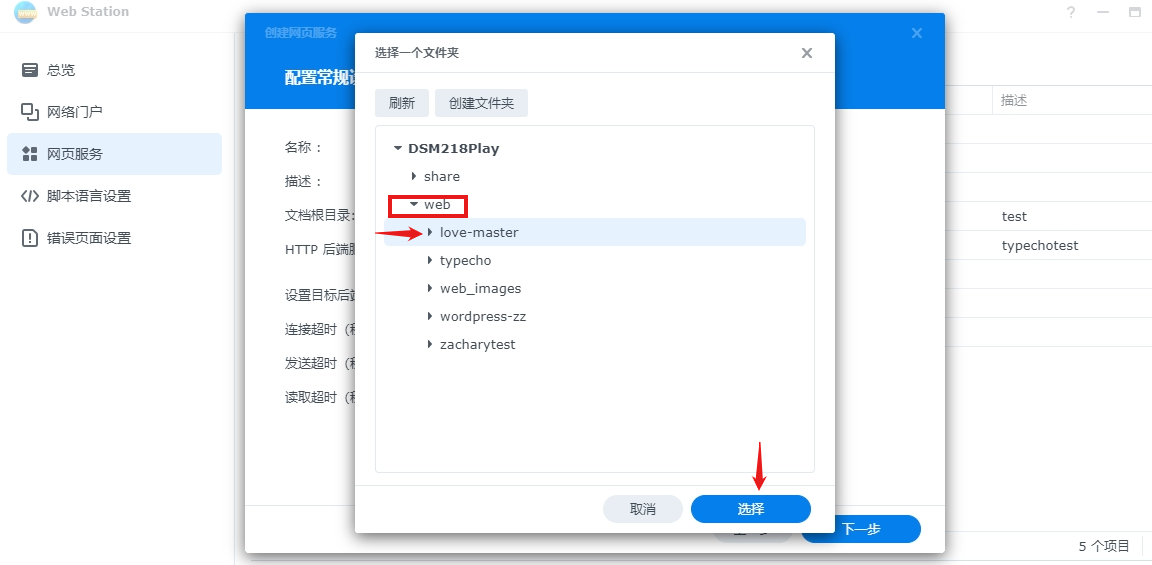
选择刚刚上传的静态网页文件夹,点击 选择

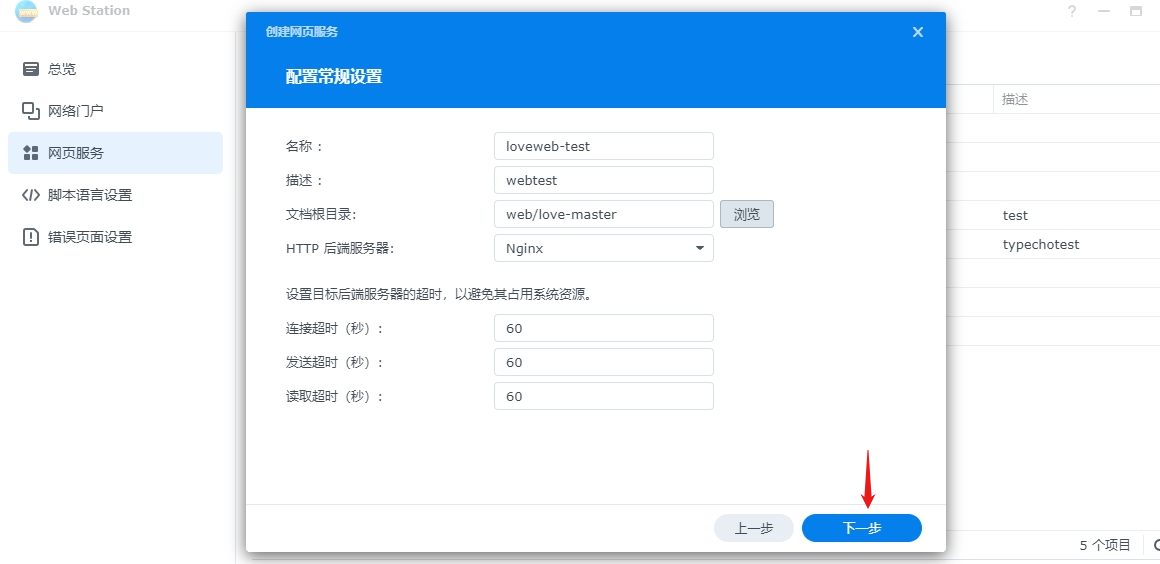
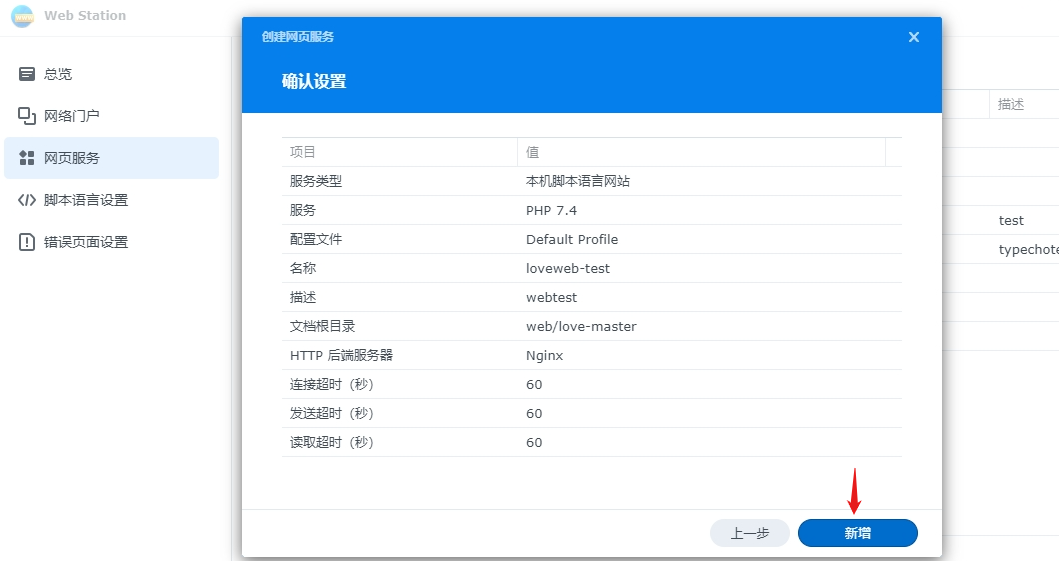
后端服务器可以选择Nginx或apache;再次确认配置信息,点击 下一步

确认信息,点击 新增

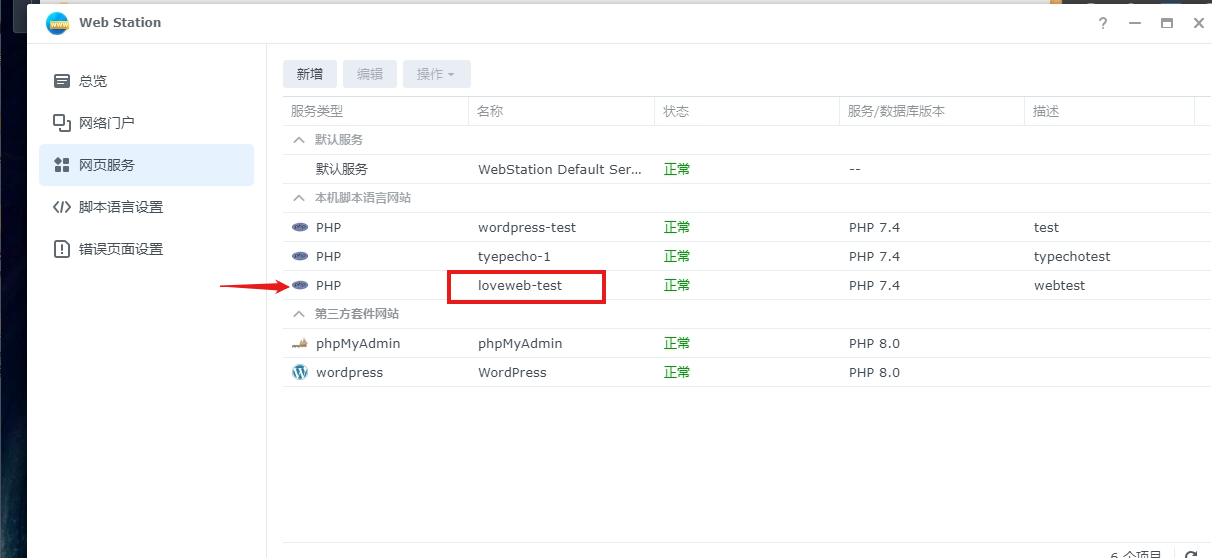
此时我们在网页服务菜单栏中看到我们刚刚创建的 loveweb-test为名称的本地网页服务。说明我们配置网页服务成功。

3.2 配置网络门户
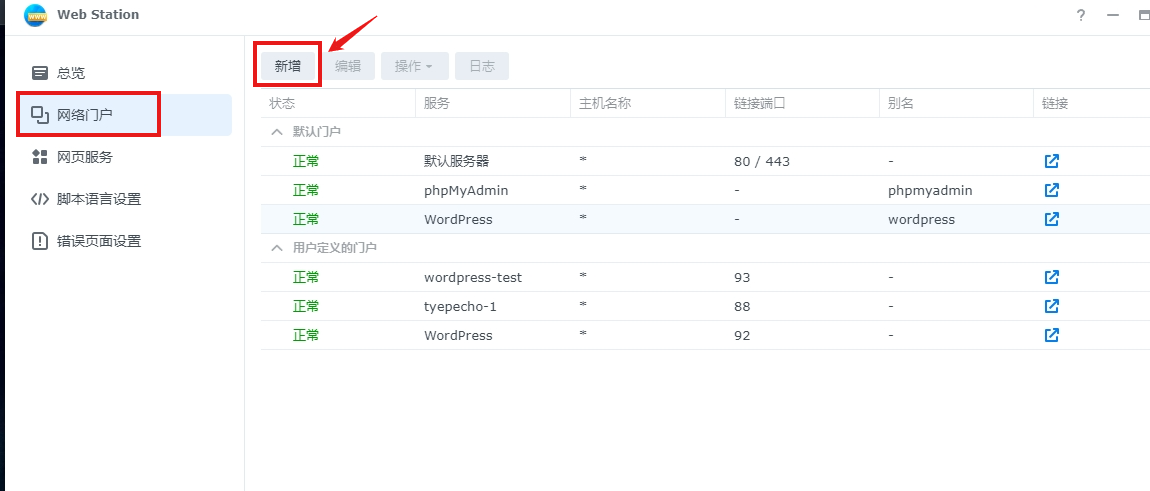
接下来,我们来配置 网络门户 ,在左侧菜单栏中 选择 网络门户 点击 新增

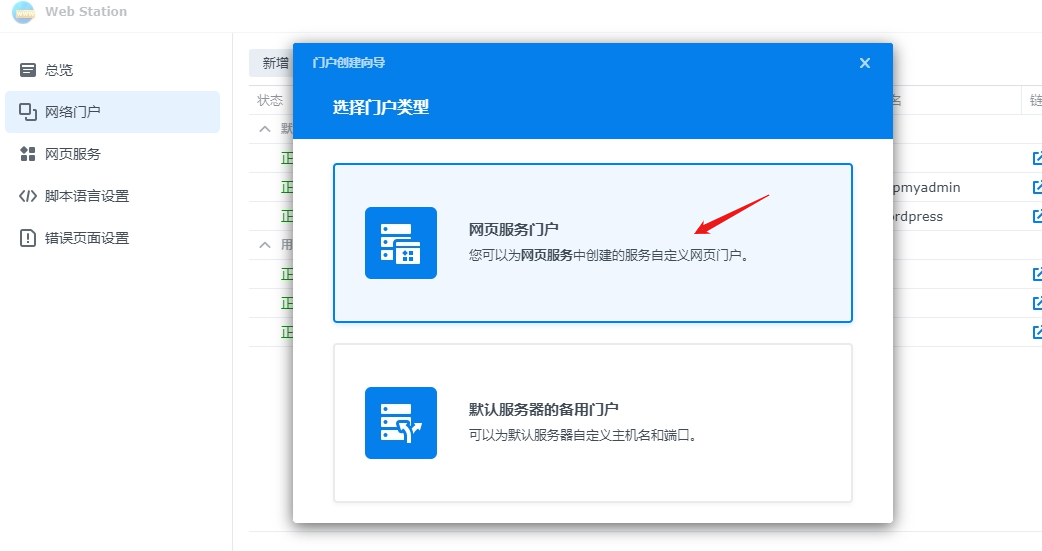
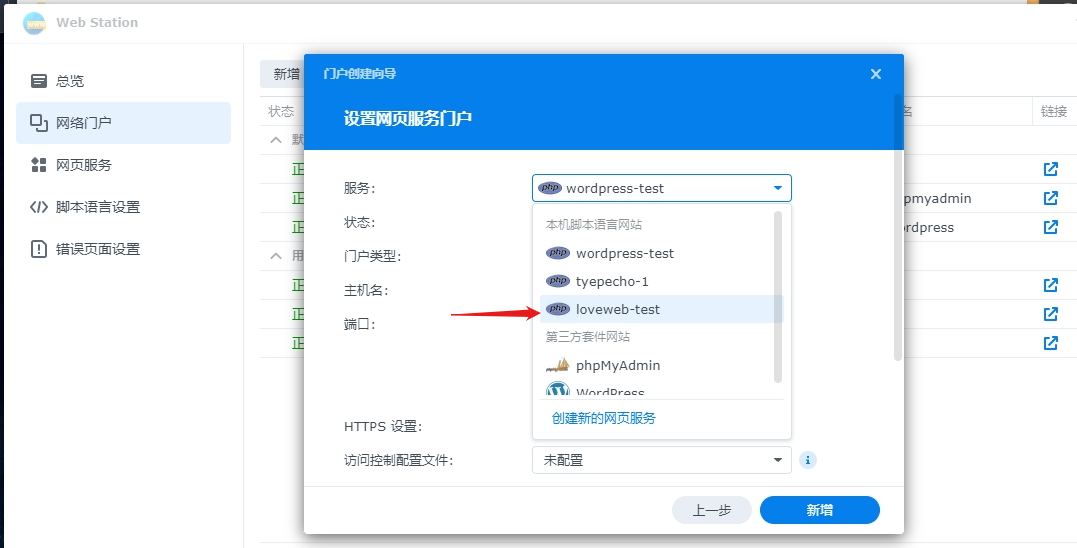
选择 网页服务门户

点击后,我们就进入本地网站的设置页面,在这个页面,我们需要对参数进行逐一设置。
选择刚刚建立的 网页服务,我们的测试名称为: loveweb-test

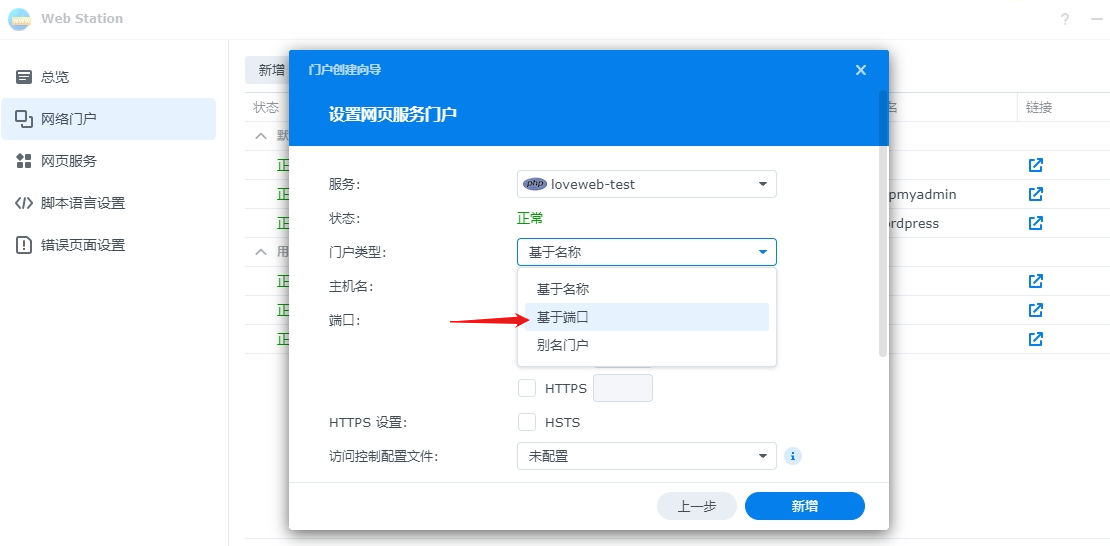
下一项,到了选择 门户类型:
首先是门户类型的设置,我们可以选择是基于主机名访问网页,还是基于端口号访问网页(也就是生成的本地地址以英文字符串为标识,还是以数字为标识)
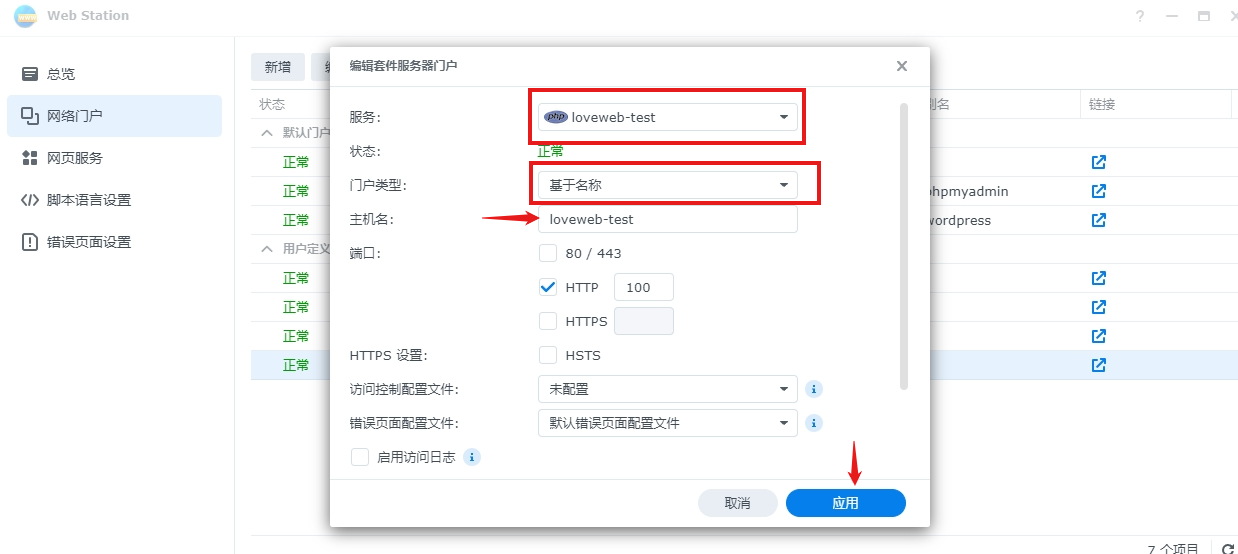
如果我们选择基于主机名打开网页,配置如下:

但我们更加建议的是选择 基于端口 ,因为接下来我们要进一步学习配置更加复杂的网站,需要不断地在调试过程中输入网站地址,显而易见,基于端口号(两位的数字)更加方便输入且不容易出错误。

-
选择基于端口
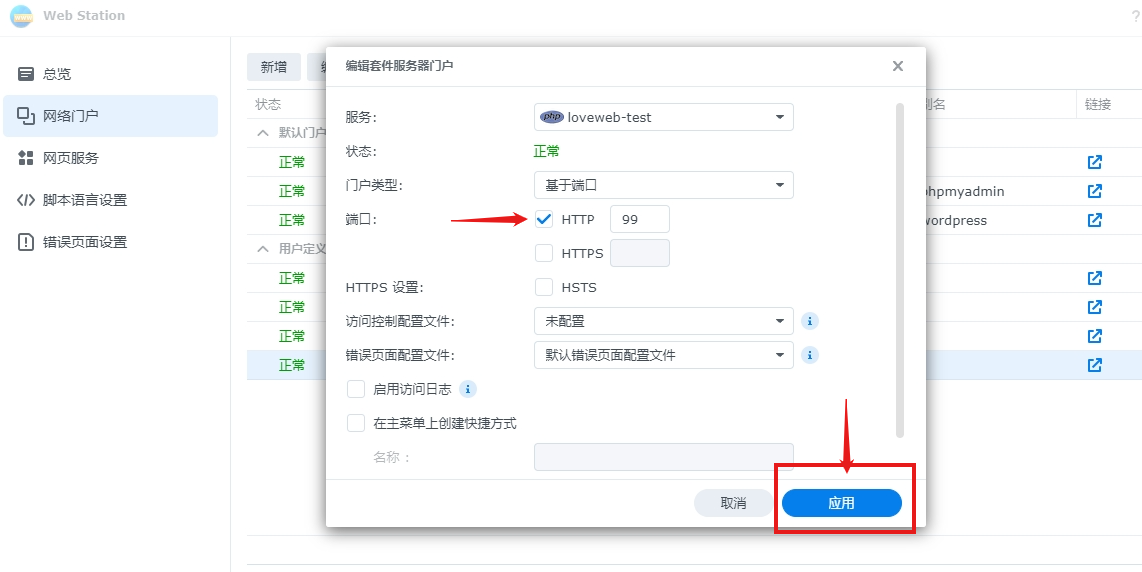
- 端口:勾选HTTP,并在其后的空格内,填入端口号99(https端口我们大概率用不上,但也需要顺延端口号,否则会提示端口设置错误)
需要注意的是,基于端口和基于主机名,只能有一个生效,二者不能同时生效,并且:
- 基于端口的网址是 http://局域网IP/主机名
- 基于端口的网址是 http://局域网IP:端口号
在 HTTP 项上打钩,端口我们填入 99

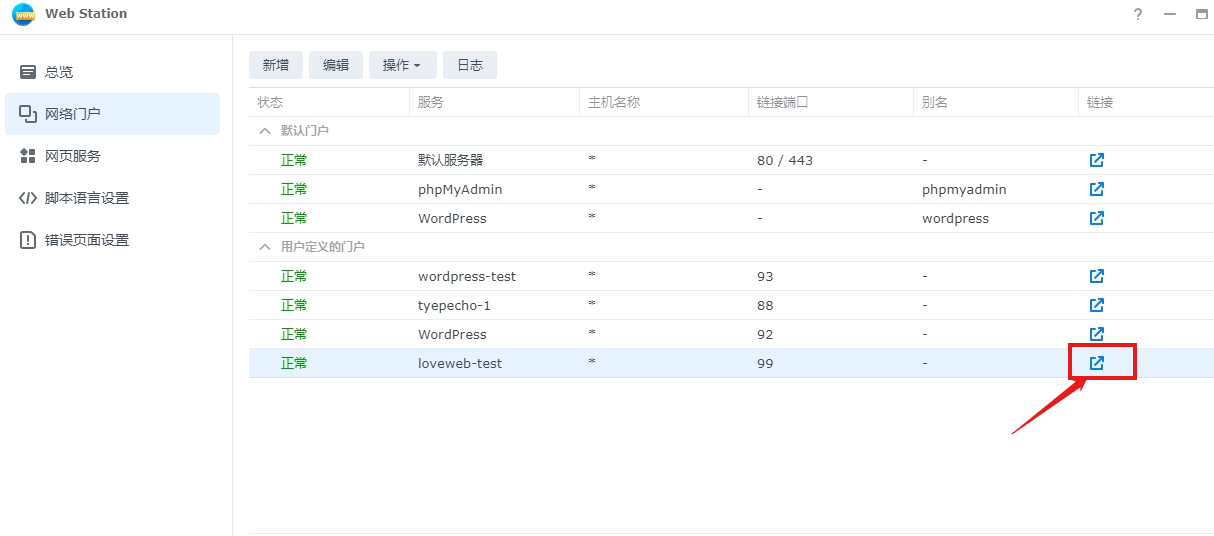
点击 应用 后,我们在 网络门户界面中发现我们所建立的 用户自定义的门户 点击对应的链接。

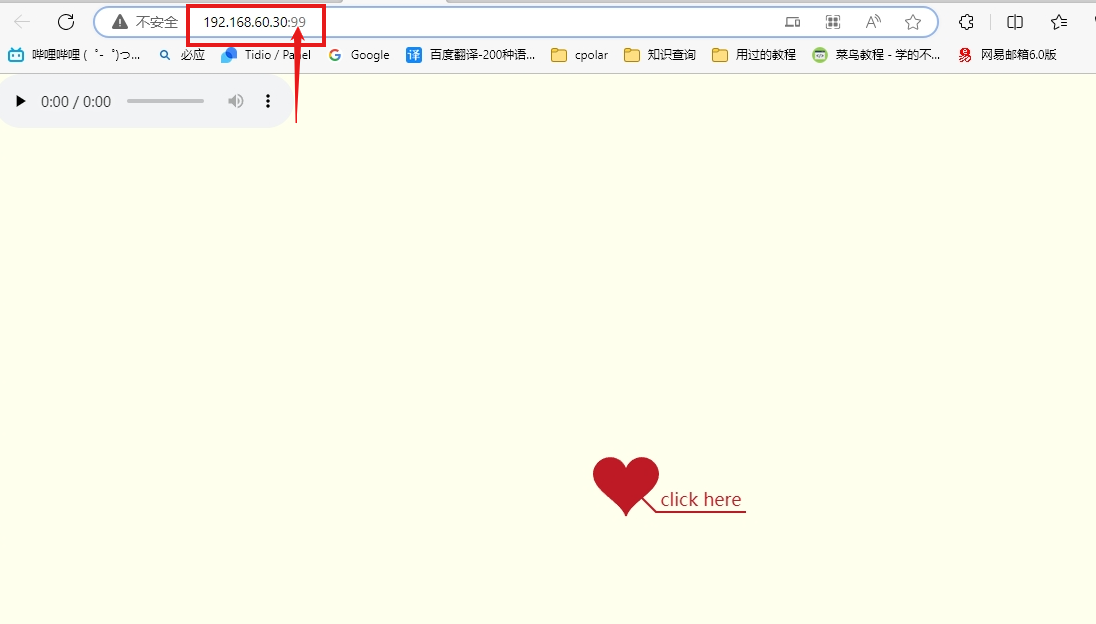
4. 局域网访问静态网页配置成功
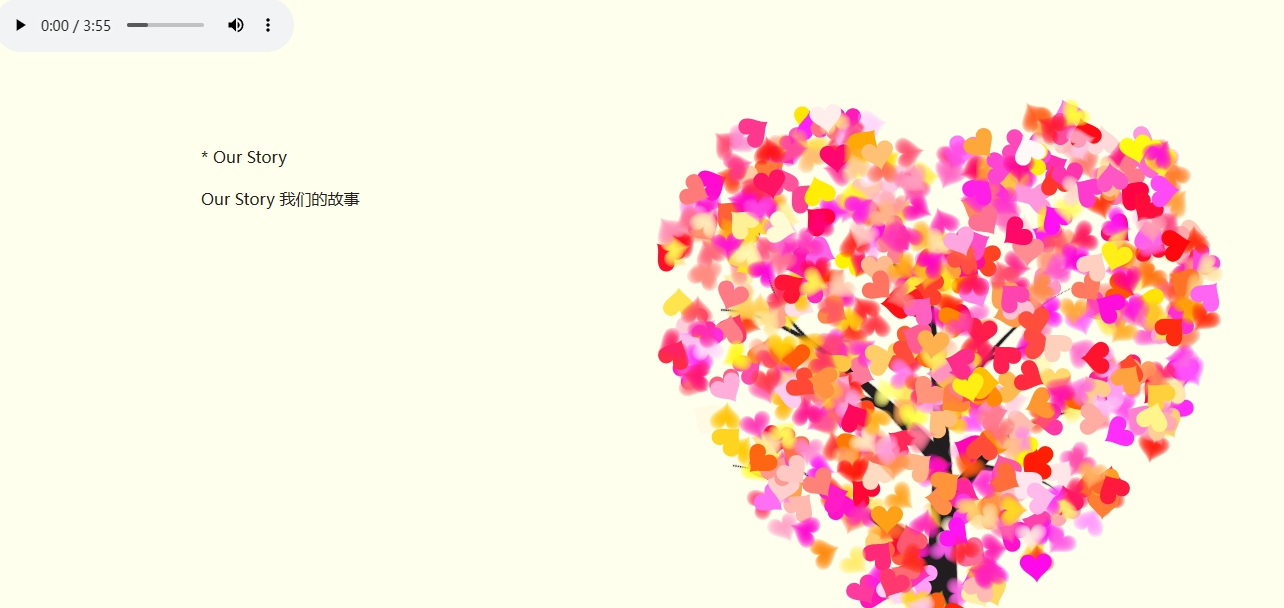
此时,我们成功在局域网中打开本地端口为99的静态页面。

可以看到,我们的网页模板已经能够正常打开,也就说明群晖NAS上的静态网页配置成功。由于web station的配置细节较多,我们在配置的时候需要多一分小心,以免配置错误导致网页无法访问。
5. 使用cpolar发布静态网页,实现公网访问部署在NAS本地的网页。
5.1 安装cpolar
群晖系统的软件安装程序与windows有很大不同,同时群晖系统对原生Linux系统的修改,导致群晖想要安装cpolar,只能通过手动安装套件的形式进行。首先,我们下载cpolar的群晖系统套件。
cpolar群晖套件下载地址:https://www.cpolar.com/synology-cpolar-suite

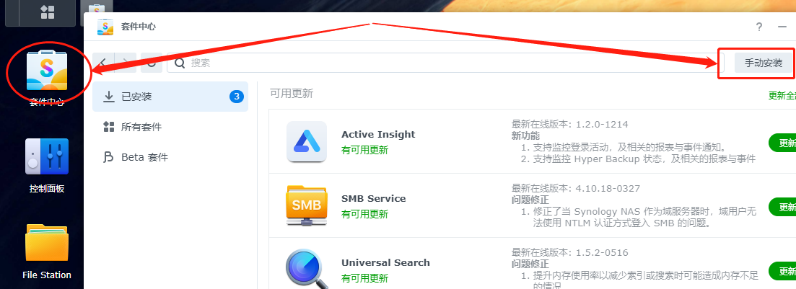
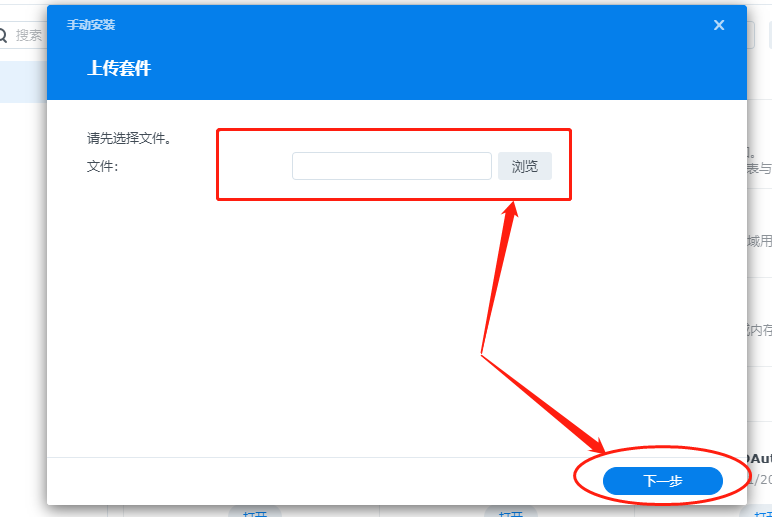
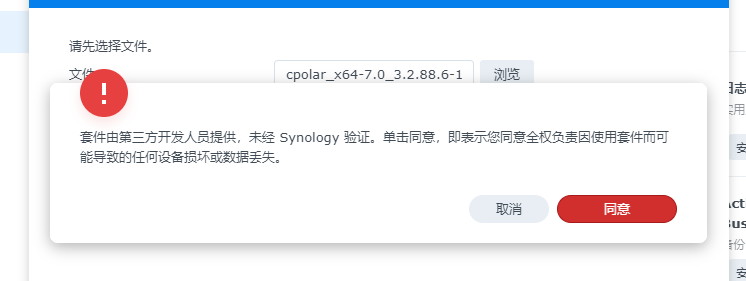
接着,在群晖系统的“套件中心”里,选择“手动安装”,并在弹出的文件选择页面,找到cpolar套件存放位置,点击“下一步”进行安装。在安装开始前,群晖系统会弹出询问提示,我们可不必管他,选择“同意”安装。



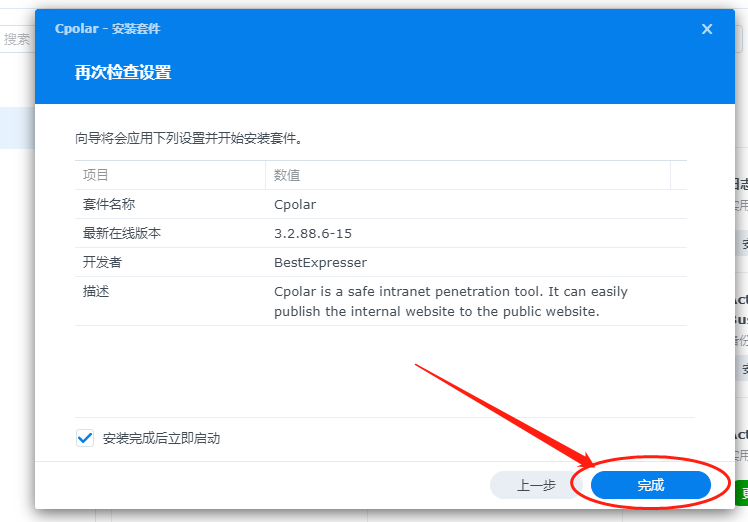
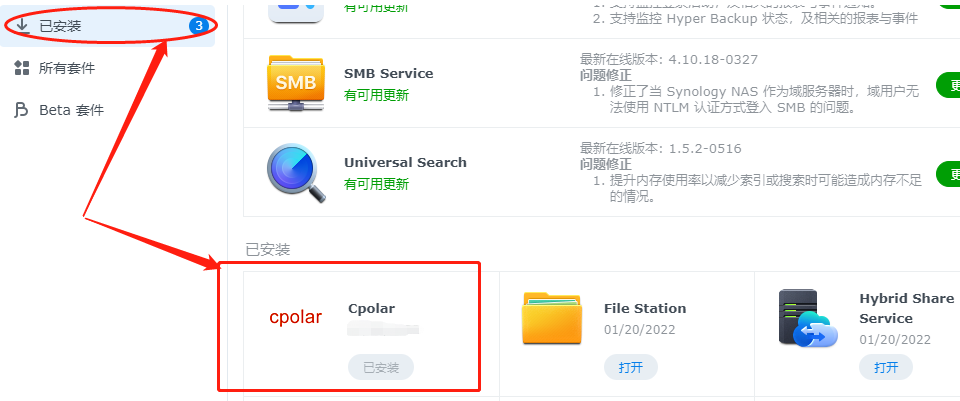
点击同意后,群辉系统会对安装信息进行确认,我们继续点击“完成”。只需等待很短时间,cpolar就能安装完成,此时回到套件中心主页,就能看到cpolar已经加入了“已安装”列表内。


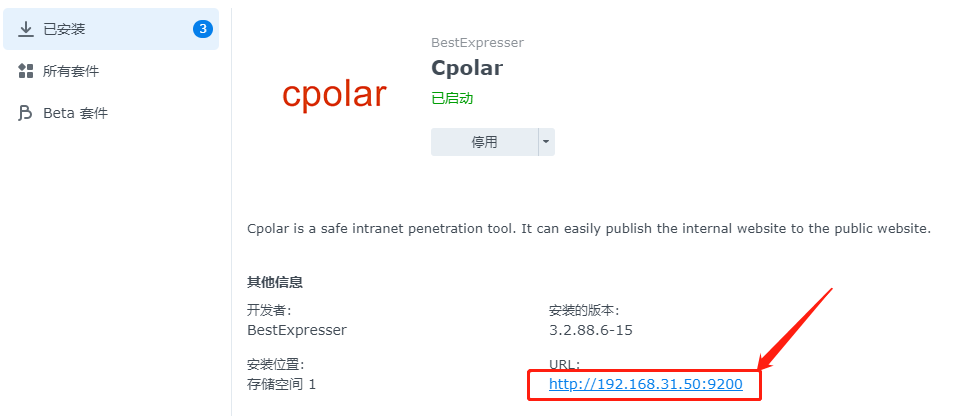
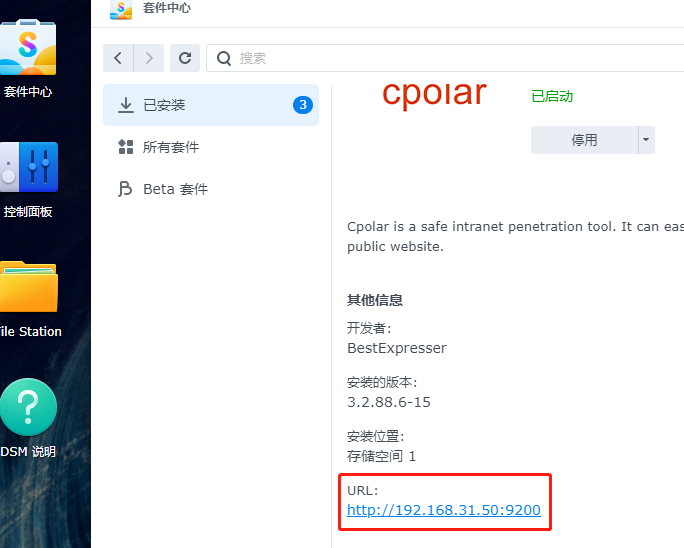
此时我们点击cpolar,就能进入cpolar软件信息页。在这里,我们能找到访问cpolar客户端的URL(cpolar客户端采用Web-UI界面,因此是URL地址)


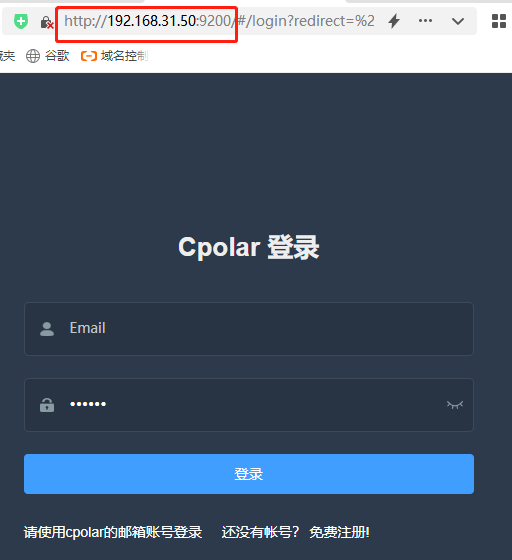
在新开的Web页面,我们能看到cpolar客户端在本地的地址,以及cpolar客户端的登录界面。如果没有cpolar账号的,可以通过该页面下方的“免费注册”链接,快速轻松的获得cpolar账号。
从以上介绍不难看出,在群晖系统上安装cpolar并不复杂,只需简单几步,就能通过cpolar强大的数据隧道功能,将内网的群晖NAS和公共互联网连接起来。
5.2 使用cpolar将本地页面发布至公网
在前几个章节中,我们将向大家介绍,如何使用cpolar,将这个新鲜出炉的网页发布到公共互联网上。
在上篇文章中,我们在群晖系统中使用web station创建了一个简单的静态网页,并且在局域网内进行测试,网页也能够正常显示。接下来,我们就可以使用cpolar建立一条数据隧道,将这个网页发布到公共互联网上。现在,就让我们看看如何操作吧。
在使用cpolar创建数据隧道之前,我们需要回顾本地网页的输出端口,在之前的设置中,我们将http和https端口分别设置为81和82(设为同一端口会导致端口冲突,因此只能分开设置)。在cpolar的设置中,我们可以直接使用81端口建立数据隧道。
在群晖系统中打开cpolar客户端

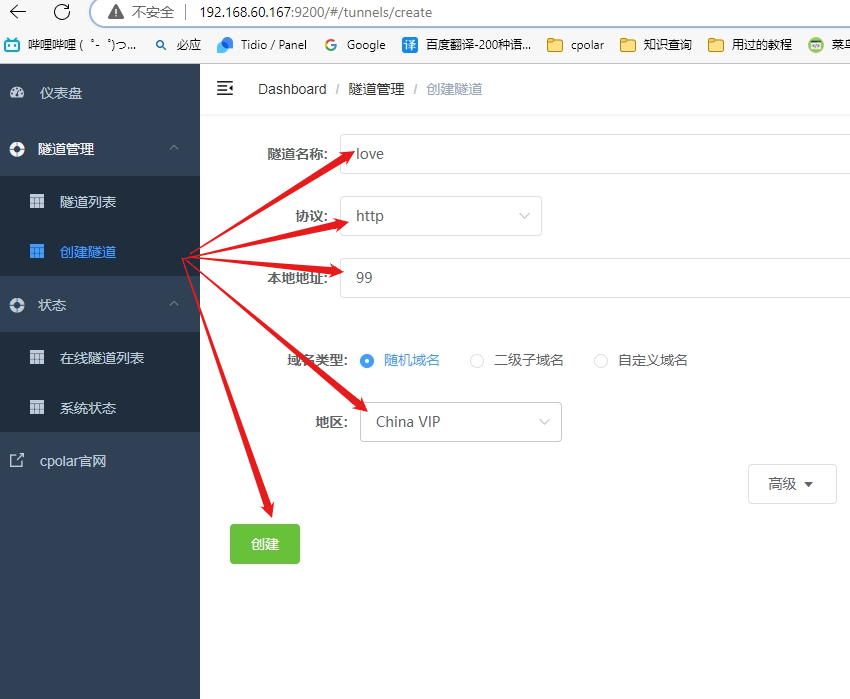
选择“隧道管理”项下的“创建隧道”页面。与远程访问内网群晖NAS时的设置一样,我们先要对这条隧道进行命名,这里我们就使用网页主题love,作为隧道名称;接着“协议”选择“http”协议;“本地地址”代表的就是该网页的端口号,这里填入“99”;“域名类型”我们先选择“随机域名”,创建出临时隧道以便进行测试;最后的“地区”则根据实际情况选择,这里我们选择China VIP。

各项设置完成后,就可以点击页面下方的“创建”按钮,创建一条临时数据隧道,对本地网页进行测试,确认其能够被正常访问到。
接着我们点击“状态”项下的“在线隧道列表”,找到cpolar客户端生成的临时公网地址,并在浏览器中输入该地址进行访问。


经过测试,cpolar建立的数据隧道已经成功指向了群晖NAS本地的网页,并且我们也能正常的访问到网页内容,也就说明我们的各项配置都没有问题。不过此时的数据隧道还处于临时链接状态,每隔24小时这个公网地址就会更新一次,为了让我们的网站能够长期稳定访问,我们还需要对数据隧道进行进一步设置,这部分内容我们将在下篇文章中,为大家详细介绍。
5.3 为本地网页配置二级子域名,并公网发布
在之前的两篇介绍中,我们使用群晖系统的套件(主要为web station和php7.4)和开源模板,在本地群晖NAS中建立起一个简单网页,并通过cpolar建立的临时数据隧道,将其发布到公共互联网上,以测试我们之前所做的各项设置是否正确。而结果显示我们所做的设置并无问题,因此我们就可以将这个数据隧道固定下来,让我们的网站链接能够稳定存在。现在,就让我们开始吧。
要建立一条稳定的数据隧道,需要从隧道的入口和出口两方面进行设置,数据隧道的出口很明显,就是群晖NAS本地的网页(可以在cpolar客户端进行设置),而数据隧道的入口,就是cpolar云端生成的公网地址。因此我们先登录cpolar官网。访问cpolar官网我们可以通过客户端页面左侧的“cpolar”官网按钮访问,也可以在浏览器中输入“https://www.cpolar.com”进行访问

进入cpolar官网并登录个人账号后,我们点击页面左侧的“预留”项,找到“保留二级子域名”栏位。在这个栏位中,我们需要对三项信息进行定义。首先是“地区”,该栏与cpolar客户端一样,选择实际使用地区即可(这里我们填入China VIP);接着是“名称”栏位,这个栏位填入的信息最终会显示在公网地址中,因此可以选择清晰明了的内容(我们填入网页内容lovetest,在这里如果您点击保留时提示此域名已被其他用户注册,您可以根据个人需要进行更改,如LoveTest等等);最后是这条数据隧道的描述,也可以看做注释,方便我们区分不同数据隧道所指向的内容。

在填完各项信息后,就可以点击栏位右侧的“保留”按钮,将这条网页数据隧道保存下来。
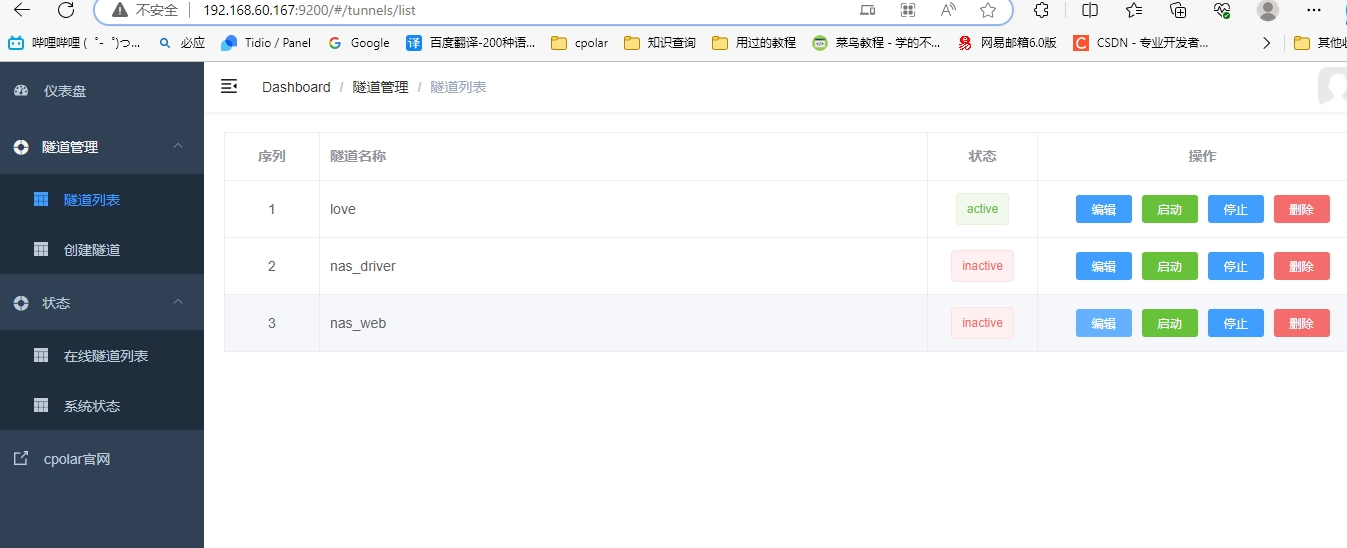
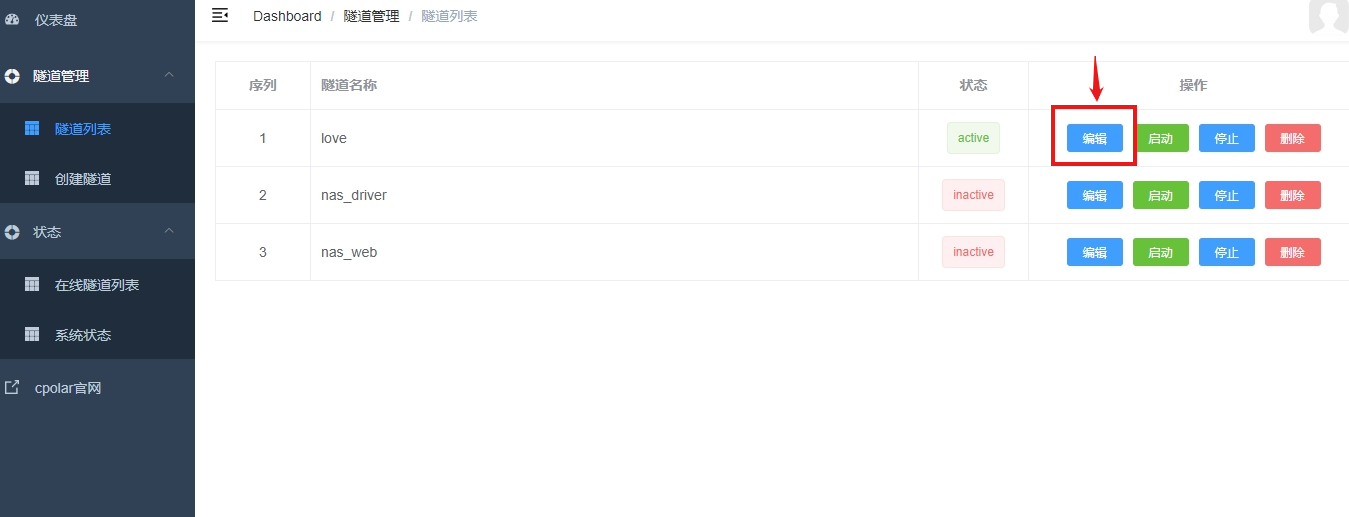
在cpolar云端设置好数据隧道后,我们回到群晖NAS的cpolar客户端,在“隧道管理”项下的“隧道列表”找到之前建立的临时数据隧道,点击“编辑按钮”,打开隧道编辑页面。

在这个页面,我们需要根据cpolar云端建立的数据隧道入口,对数据隧道的群晖本地出口信息进行更改。首先是将“随机域名”改选为“二级子域名”;接着在下方“Sub Domain”填入二级域名,这个例子中是lovetest;最后点击页面下方的“更新”,保存我们所做的信息更改。
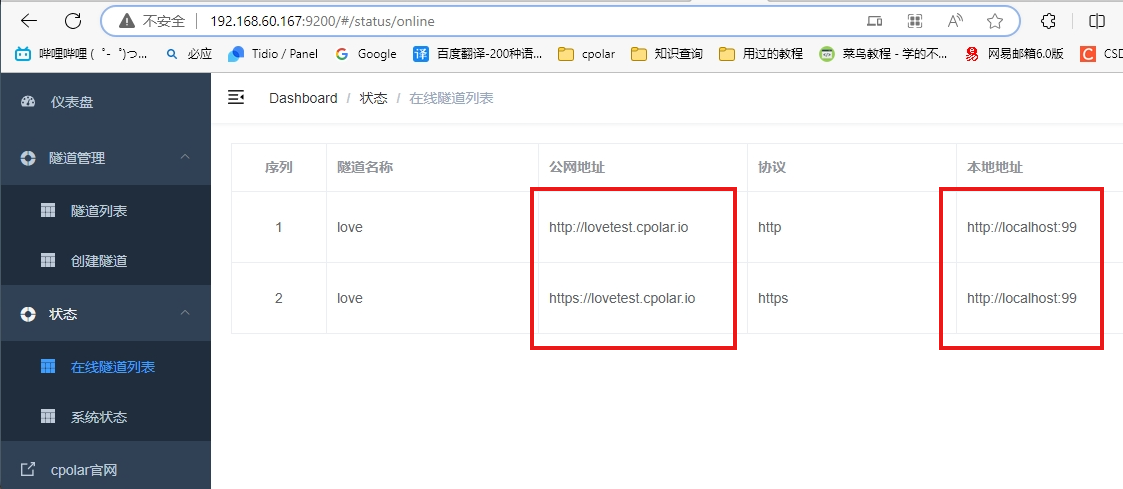
接着我们再转入“状态”项下的“在线隧道列表”页面,查看公网地址信息是否更改成功

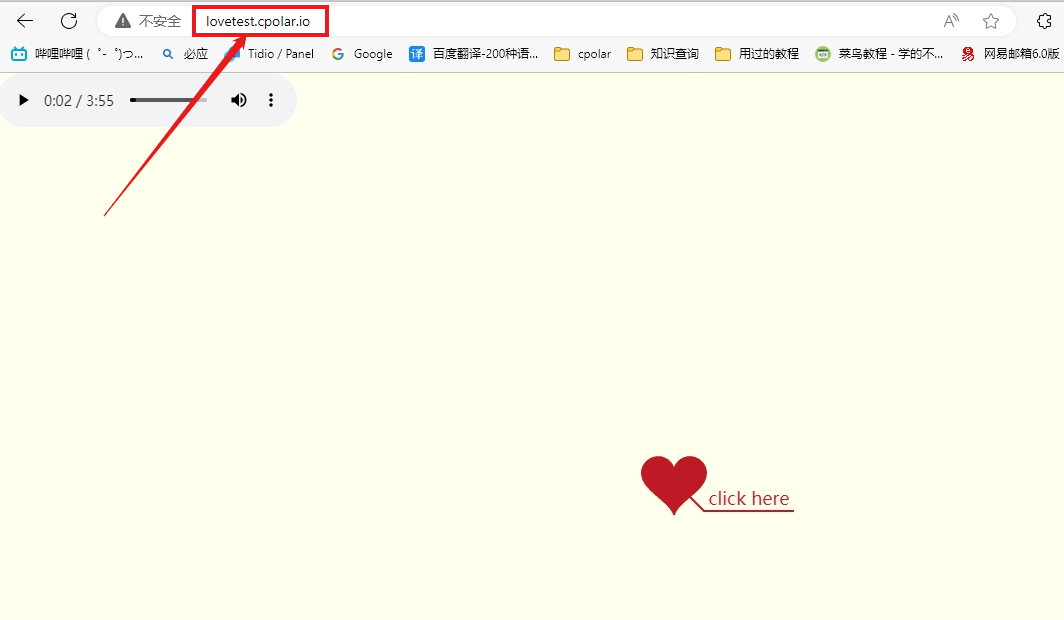
确认公网地址变更成功后,我们可以使用这个链接试访问群晖NAS上的网页,只要能正确显示,就说明我们的网页已经获得了固定公网地址,能够长期稳定的被访客所访问到。

到这里,我们已经成功的在群晖系统上建立简单网页,并使用cpolar将其发布到公共互联网上,能为公网访客轻松访问到。
老李的恋爱网站成为了他们爱情的桥梁,不论距离有多远,他们都可以随时随地访问这个网站,更改内容,留下爱情的足迹。这个网站见证了他们的浪漫瞬间,记录了他们为爱奔赴的激情时刻。无论你是奋斗者、恋爱者,或者只是希望用一种特殊的方式纪念你们的爱情,这个教程都将帮助你实现这一愿望,以简单而有趣的方式制作属于你们的恋爱网站。愿你的爱情故事也能如同老李和他女朋友一样,跨越时空,在网页上绽放,留下美好的回忆和深情的时光。
转载自cpolar极点云文章:老李的远程秀恩爱狠活儿:群晖虚拟机部署线上恋爱网站