一、设计
对功能和模块进行分析,然后设计对应的模块,将每个模块都用widget展示作为组件。
工程结构示例:

二、完成模块
代码分别设计各个组件,合适即可
三、主界面连接
主界面连接各个子模块。
在这里插入代码片#include "AutoFlawDetection.h"
#include<QVBoxLayout>
#include <QPainter>
AutoFlawDetection::AutoFlawDetection(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
this->setWindowFlags(Qt::FramelessWindowHint);
this->IintView();
}
void AutoFlawDetection::IintView()
{
//添加标题栏
TitleWidget *titlebar = new TitleWidget(this);
QVBoxLayout *layouttitlebar = new QVBoxLayout();
layouttitlebar->addWidget(titlebar);
ui.widget_tiltebar->setLayout(layouttitlebar);
//主题栏
Maintain *maintain = new Maintain(this);
QVBoxLayout *layoutmaintain = new QVBoxLayout();
layoutmaintain->addWidget(maintain);
ui.widget_maintain->setLayout(layoutmaintain);
//功能栏
FunctionWidget *function = new FunctionWidget(this);
QVBoxLayout *layoutfunction = new QVBoxLayout();
layoutfunction->addWidget(function);
ui.widget_function->setLayout(layoutfunction);
//数据展示栏
DataShow *datashow = new DataShow(this);
QVBoxLayout *layoutdatashow = new QVBoxLayout();
layoutdatashow->addWidget(datashow);
ui.widget_dataview->setLayout(layoutdatashow);
//材料信息
MaterialInfo *materinfo = new MaterialInfo(this);
QVBoxLayout *layoutmaterinfo = new QVBoxLayout();
layoutmaterinfo->addWidget(materinfo);
ui.widget_info->setLayout(layoutmaterinfo);
//图像A
ChartA *charta = new ChartA(this);
QVBoxLayout *layoutcharta = new QVBoxLayout();
layoutcharta->addWidget(charta);
ui.widget_a->setLayout(layoutcharta);
//图像B
ChartB *chartb = new ChartB(this);
QVBoxLayout *layoutchartb = new QVBoxLayout();
layoutchartb->addWidget(chartb);
ui.widget_b->setLayout(layoutchartb);
//图像C
ChartC *chartc = new ChartC(this);
QVBoxLayout *layoutchartc = new QVBoxLayout();
layoutchartc->addWidget(chartc);
ui.widget_c->setLayout(layoutchartc);
//图像D
ChartD *chartd = new ChartD(this);
QVBoxLayout *layoutchartd = new QVBoxLayout();
layoutchartd->addWidget(chartd);
ui.widget_d->setLayout(layoutchartd);
//图像E
ChartE *charte = new ChartE(this);
QVBoxLayout *layoutcharte = new QVBoxLayout();
layoutcharte->addWidget(charte);
ui.widget_e->setLayout(layoutcharte);
//图像F
ChartF *chartf = new ChartF(this);
QVBoxLayout *layoutchartf = new QVBoxLayout();
layoutchartf->addWidget(chartf);
ui.widget_f->setLayout(layoutchartf);
}
void AutoFlawDetection::paintEvent(QPaintEvent * event)
{
//获取配置文件数据进行绘制
QWidget::paintEvent(event);
QPainter painter(this);
painter.drawPixmap(rect(), QPixmap(":/Img/Img/backgroud.jpg"), QRect());
}
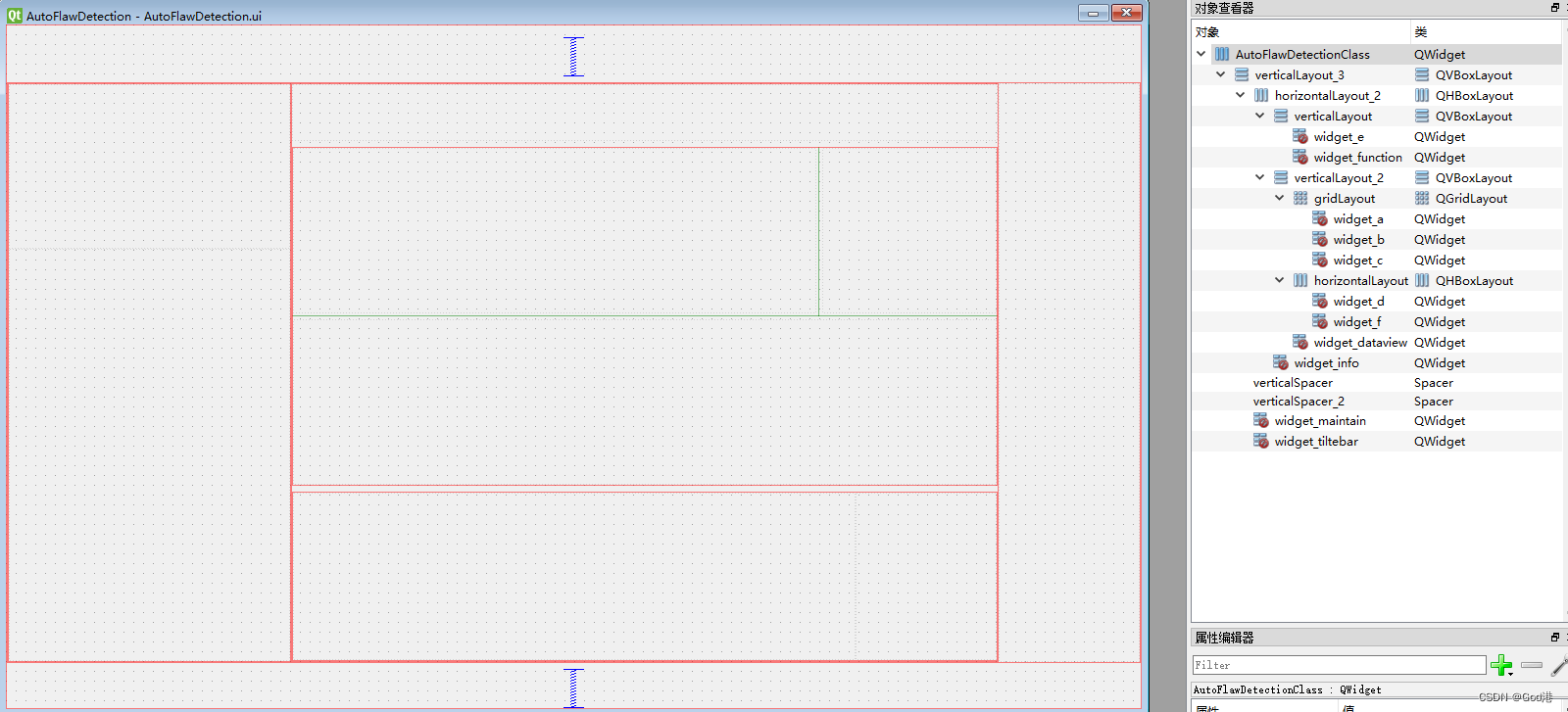
在主界面分别绘制widget,添加各个组件或者提升widget为窗口部件。
主界面布局如下:

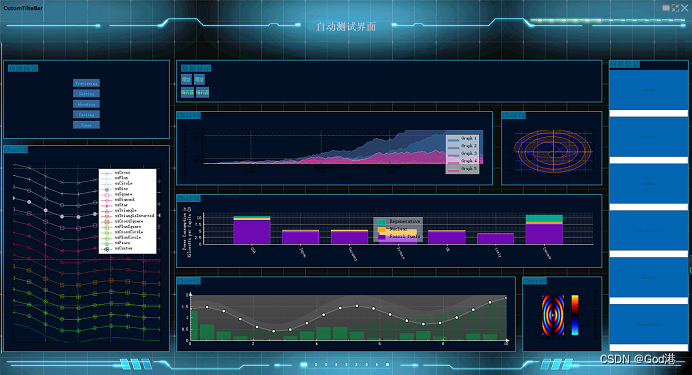
四、效果

这样一个界面布局完成,就可以开始写功能了。