问题描述
刚开始下载别人的代码,安装依赖运行起来后,样式引用没有问题,发现样式代码报红,如下图这样显示:

虽然说运行没问题,但是这样的爆红还是影响阅读体验嘞,所以这个问题还是需要解决一下,在网上看了很多方法发现是需要修改一下设置文件。
解决方案
1.打开设置
点开右上角文件->首选项->设置

2.进入setting.json文件修改
打开设置以后如下图所示,我们只需要点击右上角的这个小图标就可以进入setting.json文件

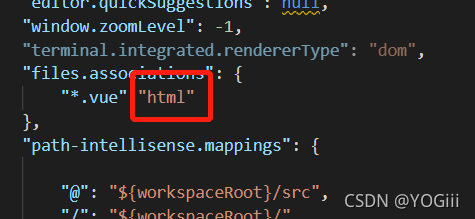
3.修改setting.json文件
把文件中的"files.associations"中的"*.vue"的值改成"vue"保存即可

解决结果
如图所示,可以看到样式代码不会爆红了,问题解决。
