代码的执行原理
一、代码段
什么是代码段:一个script标签就是一个代码段。
JS代码在执行时,是一个代码段一个代码段执行。
二、代码执行的步骤
- 1)预编译
- 2)代码执行
每一个阶段做的事情是不一样的。
先了解一下定义变量和声明变量:
通过var定义变量:var a = 110; 定义 = 声明+赋值
f();:使用function声明了一个函数;函数名是f 函数值是{};定义了一个函数f()
通过var声明变量:var a = 110; 说的声明仅仅是说var a 后面是赋值
1)预编译: 提升
把加var的变量进行提升:变量声明会提升,变量的赋值是不会提升。
提升是提升到代码段最前面
把使用function声明的函数进行提升 提升的是整个函数
2)代码的执行:一行一行执行
eg:console.log(a); var a = 110; console.log(a);
执行步骤: 1)提升:因为a是var进行声明的,所以要进行提升。提升只是提升了声明并没有提升变量的值,所以现在a是undefiend。
2)执行:第一行代码得到的是a的提升值,所以是undefiend,第二行将值110赋值给了a,所以当前a为number数据类型,值为110。因此第三行代码将a的值110输出。
三、初步了解执行上下文( Execute Context)
执行上下文( Execute Context):
为了方便,以后我们统一将执行上下文简称为:EC
代码分两类:
- 全局代码 函数外面的代码叫全局代码
- 函数代码 一个函数就是一个局部代码
- 全局执行上下文:
全局代码在执行时时,就会产生全局的EC。 EC(G)
例如:
- 局部执行上下文:
函数代码在执行时,就会产生局部的EC。调用一个函数就产生一个EC,调用100个函数,就产生100个EC。
- EC栈:
栈:杯子
每产生一个EC就会放到杯子中,说白了,就是杯子中放鸡蛋。
栈:先放进去的后出来

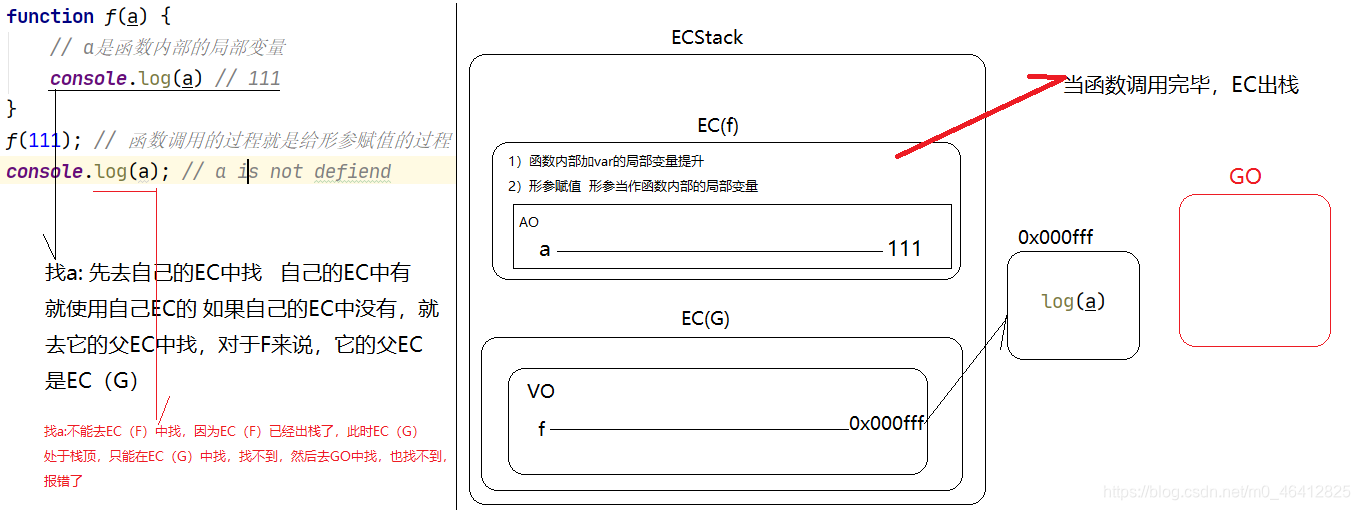
执行上下文详解
我们知道,当代码执行的时候随之就产生了一个叫执行上下文的东西,也就是他使我们得到了最后的数据。
但是,执行上下文是怎么执行的呢?让我们一起探究一下吧!
我们知道,当代码进行执行的时候,必然要遵守的规则,于是他必然要经过预编译然后执行。
(何为预编译前面已经介绍,就不在讲解了。)
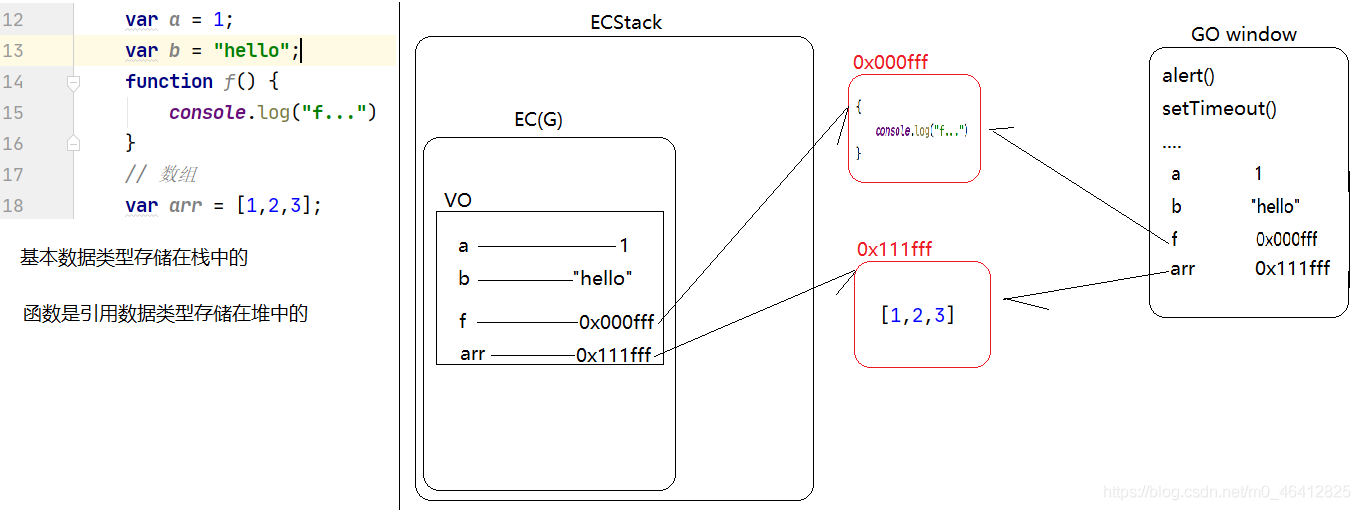
要用到的相关名称:ECStack:(Execute context stack):执行上下文栈
EC(G)(Execute context (globle):存放全局变量的执行上下文:包含:var 定义的全局变量,引用数据类型)
**EC(f)
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)