响应式系统与React
1、React的历史与应用
React的历史
- 2010年Facebook在其php生态中引入了xhp框架,首次引入了组合式组件的思想,启发了后来的React的设计。
- 2011年Jordan Walke创造了FaxJs,也就是后来的React原型:

- 2013年React正式开源,在2013 Jsconf上Jordan Walke介绍了这款全新的框架:

- 2012年在Facebook收购Instagram后,该Faxus项目在内部得到使用。Jordan walke基于FaxJs的经验,创造了React。
- 2014年–今天生态大爆发.各种围绕 React的新工具/新框架开始涌现…
React的应用
- 前端应用开发,如Facebook,Instagram,Netflix网页版。
- 移动原生应用开发,如Instagram,Discord,Oculus。
- 结合Electron,进行桌面应用开发。
2、React的设计思路
UI编程痛点
- 状态更新 UI不会自动更新 需要手动地调用DOM进行更新
- 欠缺基本的代码层面的封装和隔离 代码层面没有组件化
- UI之间的数据依赖关系 需要手动维护 如果依赖链路长 则会遇到"Callback Hell"
响应式



响应式编程
- 状态更新,UI自动更新。
“状态更新,UI不会自动更新,需要手动地调用DOM进行更新。”
- 前端代码组件化,可复用,可封装。
“欠缺基本的代码层面的封装和隔离,代码层面没有组件化。”
- 状态之间的相互依赖关系,只需声明即可。
“UI之间的数据依赖关系,需要手动维护,如果依赖链路长,则会遇到“Callback Hell”。”
组件化:

总结:
- 组件时组件的组合/原子组件
- 组件内拥有状态,外部不可见
- 父组件可将状态传入组件内部
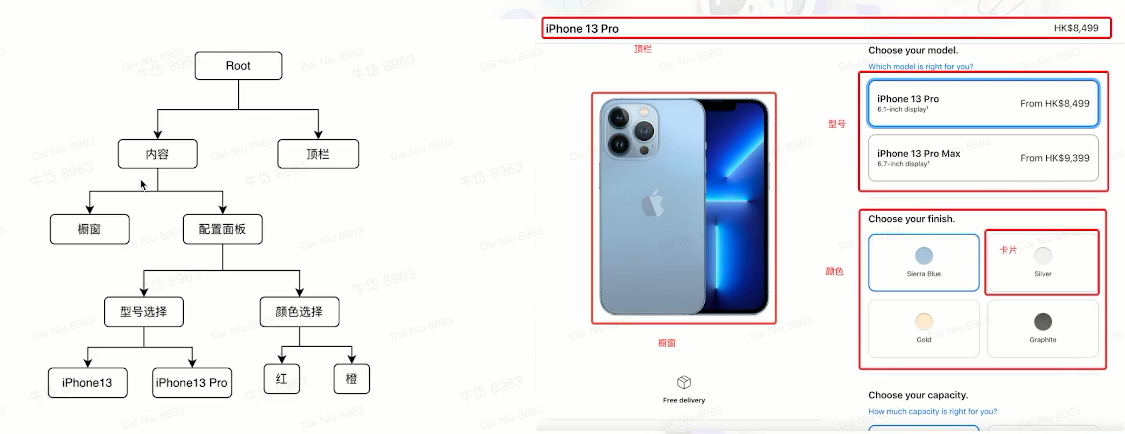
(当前价格属于Root节点;状态上升:状态归属于两个节点向上寻找到最近的祖宗节点。)
组件设计:
- 组件声明了状态和UI的映射。
- 组件有Props/State两种状态。
- “组件”可由其他组件拼装而成。

3、React(hooks)的写法
import React,{useState}from 'react';
function Example(){
return(
<div>
<p>You clicked {count} times</p>
<button onclick={()=>setCount(count+1)}>Click me</button>
</div>
);
}
import React,{useState,useEffect}from 'react';
function Example(){
const[count,setCount]=useState(0);
useEffect(()=>{
document.title='You clicked ${count} times';
});
return(
<div>
<p>You clicked {count} times</p>
<button onclick={()=>setCount(count+1)}>Click me</button>
</div>
);
}
4、React的实现
Problem:
-
JSX不符合JS标准语法
解决办法:转译。

-
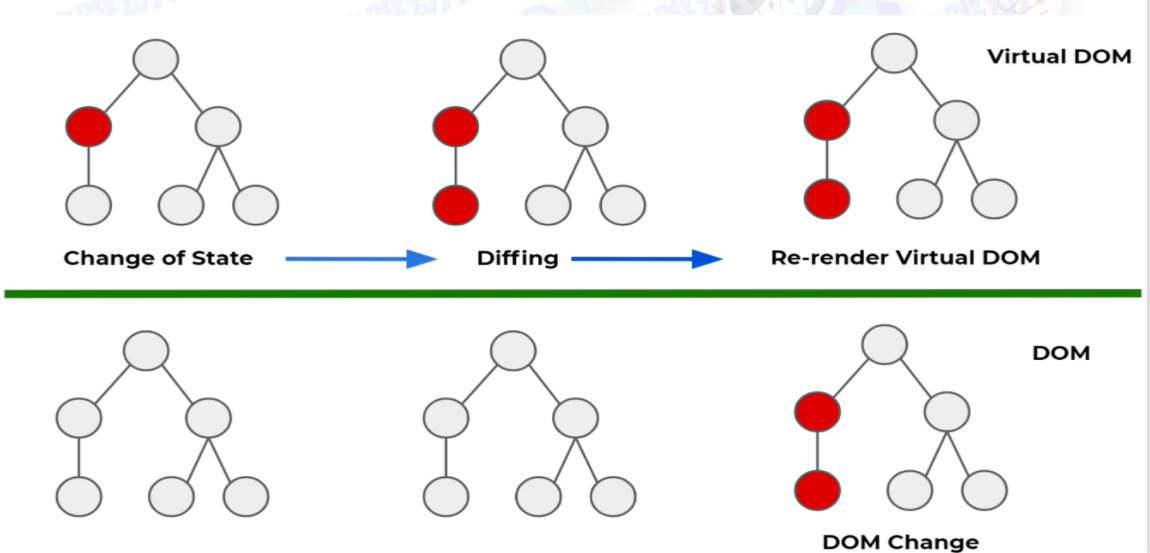
返回的JSX发生改变时,如何更新DOM
解决办法:Virtual DOM(虚拟DOM),Virtual DOM是一种用于和真实DOM同步,而在JS内存中维护的一个对象,它具有和DOM类似的树状结构,并和DOM可以建立一一对应的关系。
它赋予了React声明式的API:您告诉React希望让U是什么状态,React就确保DOM匹配该状态。这使您可以从属性操作、事件处理和手动DOM更新这些在构建应用程序时认要的操作中解放出来。

How to Diff:
完美的最小Diff 算法,需要o(n^3)的复杂度。牺牲理论最小Diff,换取时间,得到了O(n)复杂度的算法:Heuristic O(n) Algorithm

-
State/Props更新时,要重新触发render函数
5、React的状态管理库
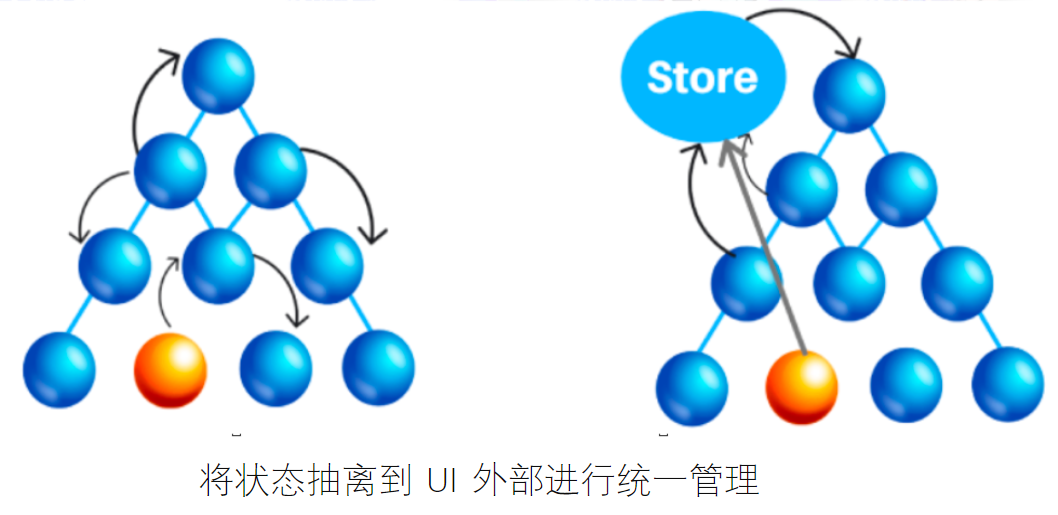
核心思想:

解决了状态共享问题,但是会降低组件的复用性。
状态机:

6、应用级框架科普
-
NEXT.JS
硅谷明星创业公司Vercel的 React开发框架,稳定,开发体验好,支持Unbundled Dev , SWC等,其同样有Serverless—键部署平台帮助开发者快速完成部署。口号是" Let’s Make WebFaster"
-
MODERN.JS
字节跳动Web lnfra团队研发的全栈开发框架,内置了很多开箱即用的能力与最佳实践,可以减少很多调研选择工具的时间。
-
Blitz
无API思想的全栈开发框架,开发过程中无需写API调用与CRUD逻辑,适合前后端紧密结合的小团队项目。